
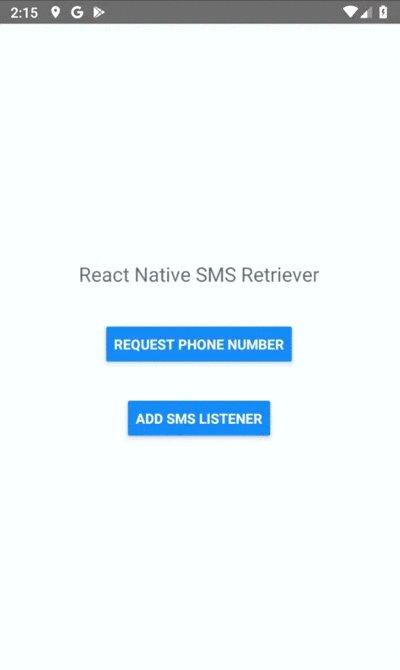
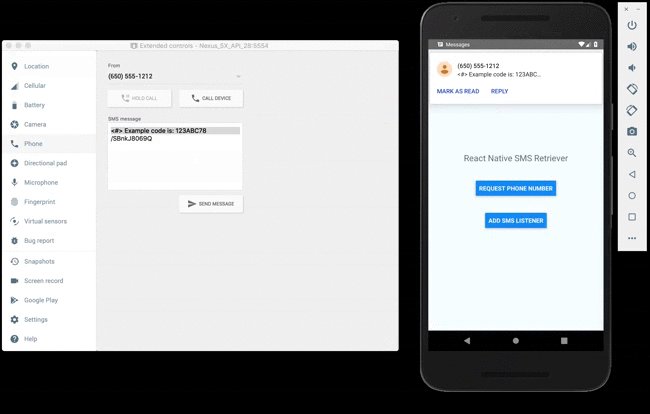
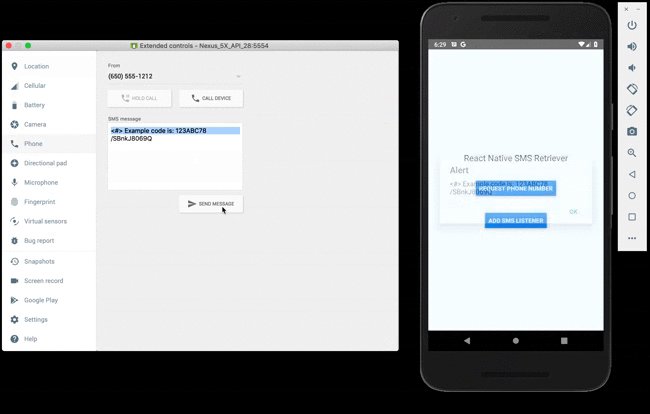
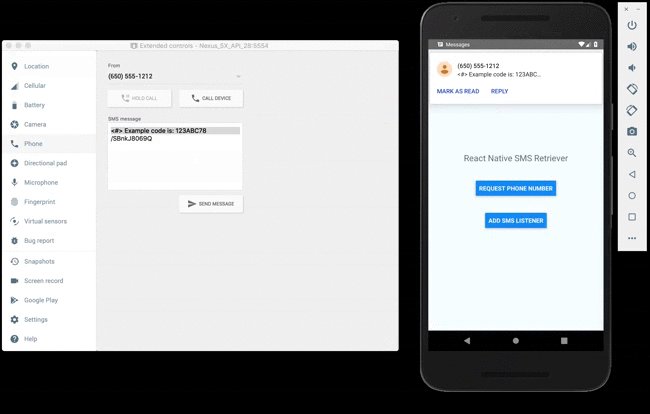
With the SMS Retriever API, you can perform SMS-based user verification in your Android app automatically, without requiring the user to manually type verification codes, and without requiring any extra app permissions.


Installation
npm install --save react-native-sms-retriever
react-native link react-native-sms-retriever
If you don't like to use react-native link, check Manual Installation Wiki Page.
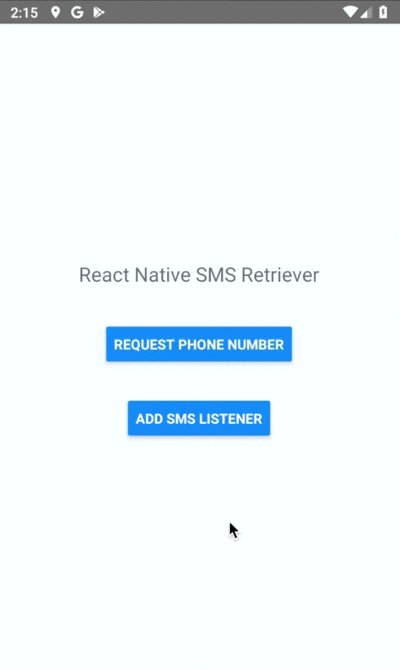
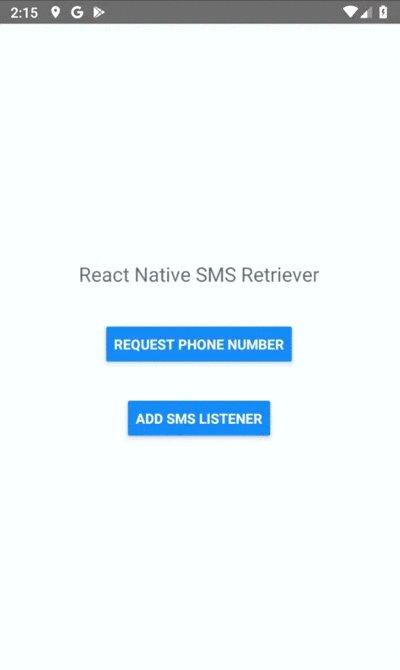
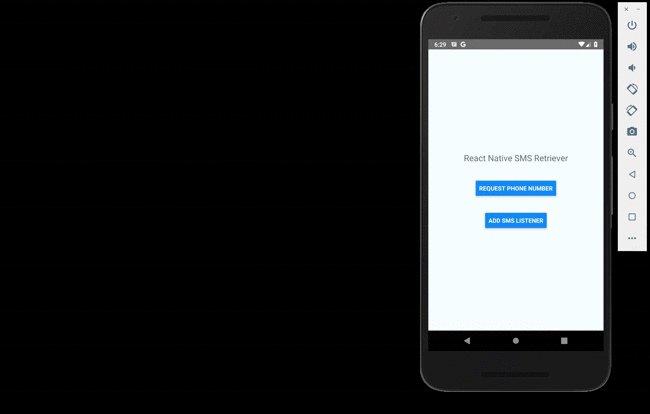
Basic Usage
import SmsRetriever from 'react-native-sms-retriever';
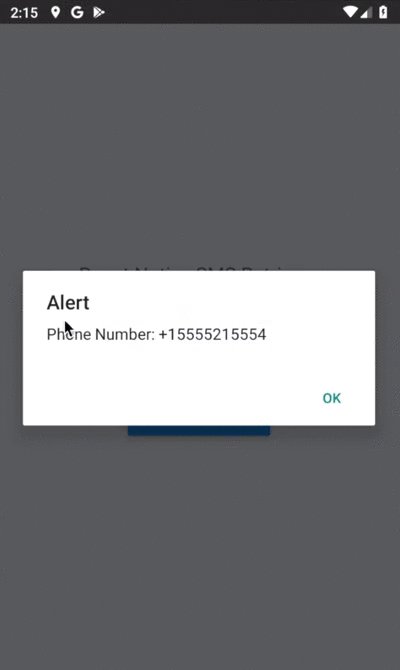
_onPhoneNumberPressed = async () => {
try {
const phoneNumber = await SmsRetriever.requestPhoneNumber();
} catch (error) {
console.log(JSON.stringify(error));
}
};
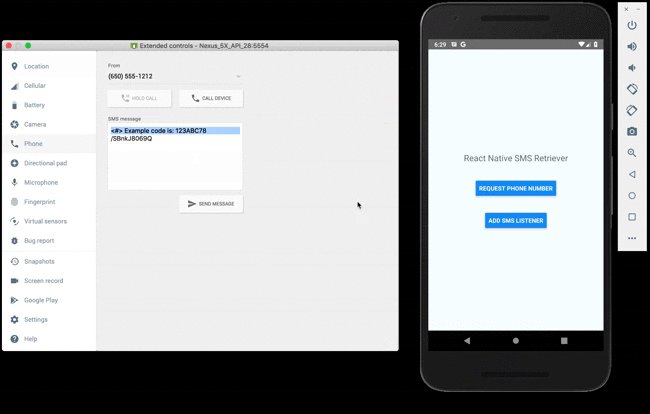
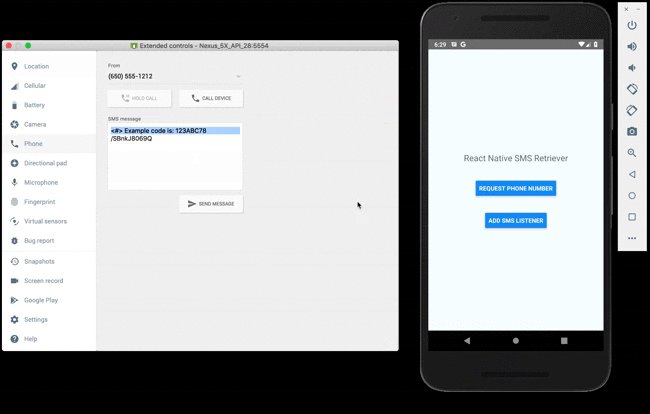
_onSmsListenerPressed = async () => {
try {
const registered = await SmsRetriever.startSmsRetriever();
if (registered) {
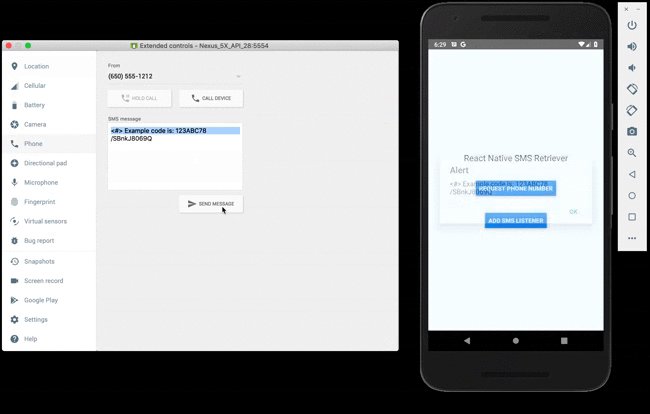
SmsRetriever.addSmsListener(event => {
console.log(event.message);
SmsRetriever.removeSmsListener();
});
}
} catch (error) {
console.log(JSON.stringify(error));
}
};
If you have problems to get the SMS content, check the SMS Rules Wiki Page.
Methods
requestPhoneNumber(): Promise<String>
Obtain the user's phone number (using the hint picket).
startSmsRetriever(): Promise<Boolean>
Start to listen for SMS messages.
addSmsListener(event: Function): Promise<Boolean>
Get the SMS content. Get the SMS content with: event.message.
removeSmsListener(): Void
Stop to listen for SMS messages.
Check the erros of each method on Erros Wiki Page.
Change-log
A brief summary of each React Native SMS Retriever release can be found on the releases.
License
This code is distributed under the terms and conditions of the MIT License.