RX-QUEUE






Easy to Use ReactiveX Queue that Supports Delay/DelayExector/Throttle/Debounce Features Powered by RxJS.

Picture Credit: Queues in JavaScript
CLASSES
- RxQueue
- DelayQueue
- ThrottleQueue
- DebounceQueue
- DelayQueueExecutor
RxQueue
RxQueue is the base class of all other queues. It extends from RxJS Subject.
Example:
import { RxQueue } from 'rx-queue'
const queue = new RxQueue()
queue.next(1)
queue.next(2)
queue.next(3)
queue.subscribe(console.log)
DelayQueue
DelayQueue passes all the items and add delays between items.

Picture Credit: ReactiveX Single Operator Delay
Practical examples of DelayQueue:
- We are calling a HTTP API which can only be called no more than ten times per second, or it will throw a
500 error.
Example:
import { DelayQueue } from 'rx-queue'
const delay = new DelayQueue(500)
delay.subscribe(console.log)
delay.next(1)
delay.next(2)
delay.next(3)
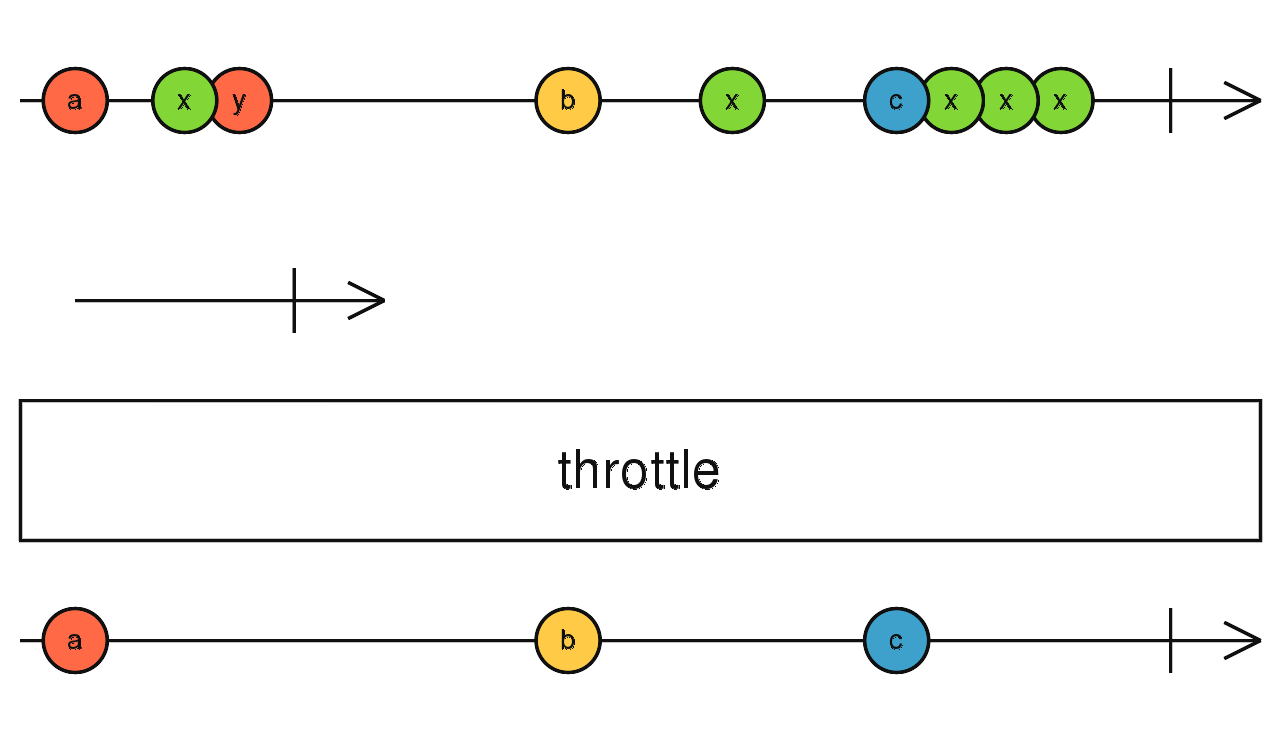
ThrottleQueue
ThrottleQueue passes one item and then drop all the following items in a period of time.

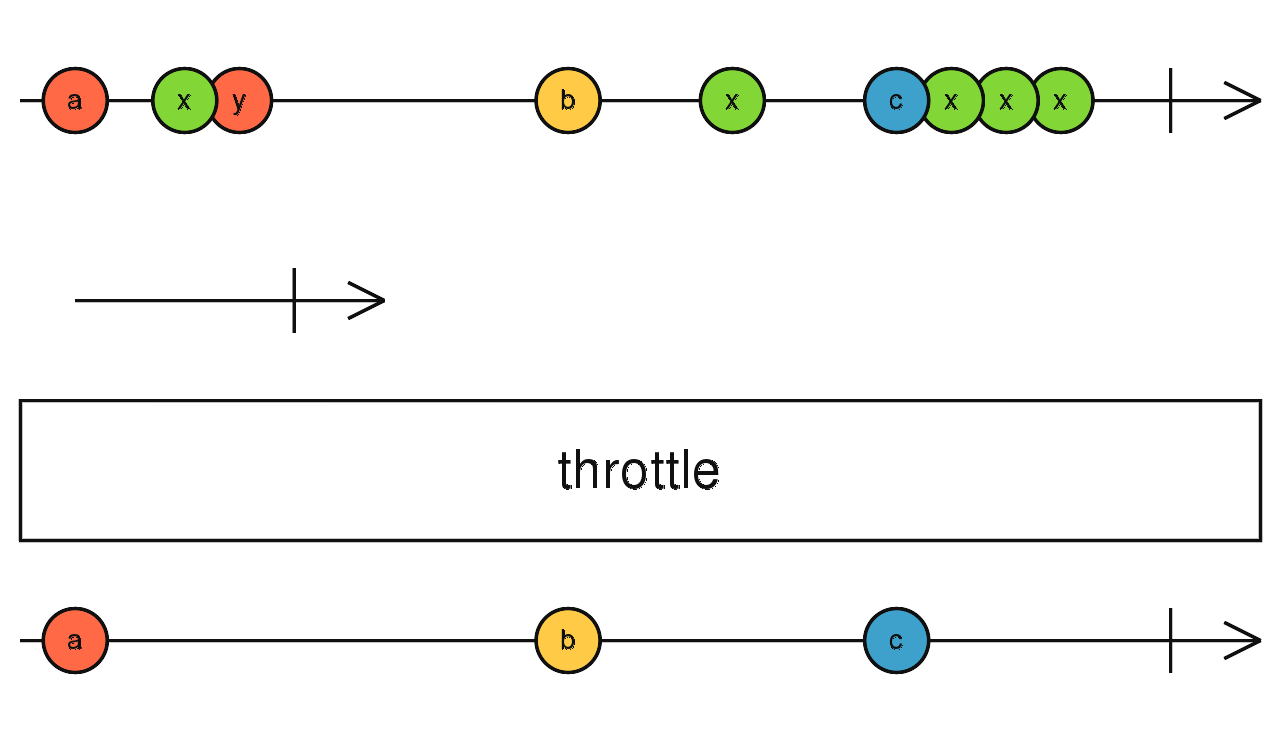
Picture Credit: ReactiveX Observable Throttle
By using throttle, we don't allow to our queue to pass more than once every X milliseconds.
Practical examples of ThrottleQueue:
- User is typing text in a textarea. We want to call auto-save function when user is typing, and want it only run at most once every five minutes.
Example:
import { ThrottleQueue } from 'rx-queue'
const throttle = new ThrottleQueue(500)
throttle.subscribe(console.log)
throttle.next(1)
throttle.next(2)
throttle.next(3)
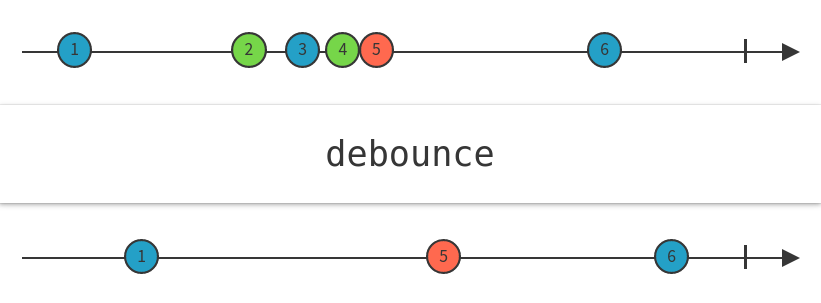
DebounceQueue
DebounceQueue drops a item if there's another one comes in a period of time.

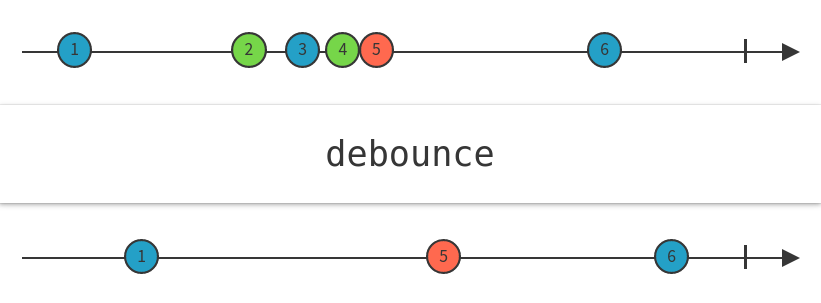
Picture Credit: ReactiveX Observable Debounce
The Debounce technique allow us to deal with multiple sequential items in a time period to only keep the last one.
Debouncing enforces that no more items will be passed again until a certain amount of time has passed without any new items coming.
Practical examples of DebounceQueue:
- User is typing text in a search box. We want to make an auto-complete function call only after the user stop typing for 500 milliseconds.
Example:
import { DebounceQueue } from 'rx-queue'
const debounce = new DebounceQueue(500)
debounce.subscribe(console.log)
debounce.next(1)
debounce.next(2)
debounce.next(3)
DelayQueueExecutor
DelayQueueExecutor calls functions one by one with a delay time period between calls.

Picture Credit: ReactiveX Single Operator Delay
Practical examples of DelayQueueExecutor:
- We are calling a HTTP API which can only be called no more than ten times per second, or it will throw a
500 error.
Example:
import { DelayuQueueExector } from 'rx-queue'
const delay = new DelayuQueueExector(500)
delay.execute(() => console.log(1))
delay.execute(() => console.log(2))
delay.execute(() => console.log(3))
SEE ALSO
CHANGELOG
v0.8 - Mar 2019
- Fix typo of ISSUE #40: rename
DelayQueueExector to DelayQueueExecutor
v0.6 - Sep 2018
- fix exception bug in browser(ie. Angular)
v0.4 - May 2018
- Upgrade to RxJS 6
- Moved CI from Travis-ci.org to Travis-ci.com
v0.2 - Oct 30, 2017
- Support:
DelayQueue, ThrottleQueue, DebounceQueue, DelayQueueExecutor. - first version
AUTHOR
Huan LI <zixia@zixia.net> (http://linkedin.com/in/zixia)

COPYRIGHT & LICENSE
- Code & Docs © 2017-2018 Huan LI <zixia@zixia.net>
- Code released under the Apache-2.0 License
- Docs released under Creative Commons