What is ssim.js?
The ssim.js npm package is used for calculating the Structural Similarity Index (SSIM) between two images. SSIM is a method for measuring the similarity between two images, which is often used in the context of image quality assessment.
What are ssim.js's main functionalities?
Calculate SSIM between two images
This feature allows you to calculate the SSIM between two images. The `compare` function takes the paths to two images and returns a promise that resolves with the SSIM value.
const ssim = require('ssim.js');
const img1 = 'path/to/image1.png';
const img2 = 'path/to/image2.png';
ssim.compare(img1, img2).then(result => {
console.log('SSIM:', result.ssim);
}).catch(err => {
console.error(err);
});
Calculate SSIM for image buffers
This feature allows you to calculate the SSIM between two image buffers. The `compare` function can also take image buffers as input and returns a promise that resolves with the SSIM value.
const ssim = require('ssim.js');
const fs = require('fs');
const img1Buffer = fs.readFileSync('path/to/image1.png');
const img2Buffer = fs.readFileSync('path/to/image2.png');
ssim.compare(img1Buffer, img2Buffer).then(result => {
console.log('SSIM:', result.ssim);
}).catch(err => {
console.error(err);
});
Other packages similar to ssim.js
image-ssim
The image-ssim package is another library for calculating the Structural Similarity Index (SSIM) between two images. It provides similar functionality to ssim.js but may have different performance characteristics and API design.
sharp
The sharp package is a high-performance image processing library. While its primary focus is on image transformations (resizing, cropping, etc.), it also includes functionality for comparing images, including SSIM calculations. Sharp is known for its speed and efficiency.
gm
The gm (GraphicsMagick) package is a Node.js wrapper for the GraphicsMagick and ImageMagick tools. It provides a wide range of image processing capabilities, including image comparison and SSIM calculations. It is a more comprehensive tool for image manipulation compared to ssim.js.



SSIM.JS
SSIM.JS is a JavaScript implementation of the SSIM algorithms published by Wang, et al. 2004 on "Image Quality Assessment: From Error Visibility to Structural Similarity".
SSIM measures structural similarity of images in a [0, 1] index. The closer SSIM is to 1 the more similar both images are. The advantage of SSIM over other measures like PSNR and MSE is that it correlates better with subjective ratings on image quality.
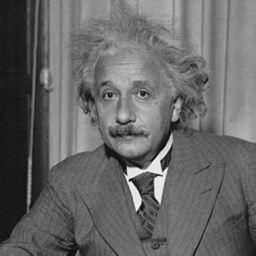
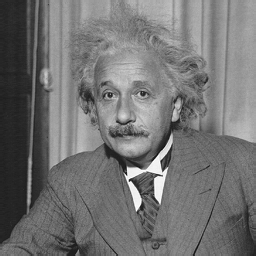
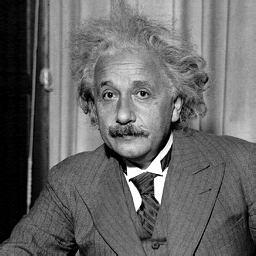
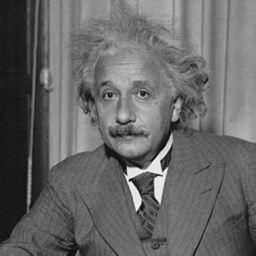
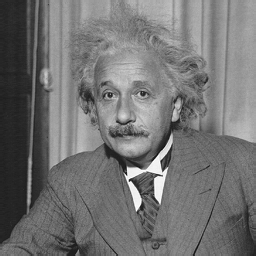
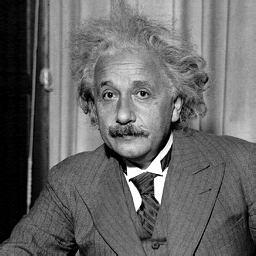
For instance, the following images have a similar MSE rating:
| | |
|---|
 |  |  |
| Original, MSE = 0, SSIM = 1 | MSE = 144, SSIM = 0.988 | MSE = 144, SSIM = 0.913 |
 |  |  |
| MSE = 144, SSIM = 0.840 | MSE = 144, SSIM = 0.694 | MSE = 142, SSIM = 0.662 |
Table extracted from http://www.cns.nyu.edu/~lcv/ssim/
For a general overview on SSIM check the Wikipedia article here.
This project includes a line-by-line port of the original Matlab scripts, they are available here with their datasets.
Installation
npm install ssim.js
If you run into any issues during the installation, check the node-canvas installation steps.
Usage
import ssim from 'ssim.js';
ssim('./img1.jpg', './img2.jpg')
.then(out => console.log(`SSIM: ${out.mssim} (generated in: ${out.performance}ms)`))
.catch(err => console.error('Error generating SSIM', err));
Run this code on runkit.
For more advanced usage, check the wiki here.
CLI
There's also a small CLI tool that you can call from your npm scripts as ssim <img1> <img2>. Run ssim --help to see additional options.
Output
| Parameter | Description |
|---|
| mssim | Mean SSIM, the average of all ssim_map values |
| ssim_map | An array of arrays containing the ssim value at each window |
| performance | The total time to compute SSIM (in milliseconds) |
To view the steps taken to validate the results, check the wiki here.
Documentation
The code is fully documented. Documentation is hosted by doclets.io and available here.

Metrics
| Process | Status |
|---|
| Code Quality |   |
| Versioning |    |
| Dependencies |   |
| Environments |   |
| Documentation |  |