What is ssim.js?
The ssim.js npm package is used for calculating the Structural Similarity Index (SSIM) between two images. SSIM is a method for measuring the similarity between two images, which is often used in the context of image quality assessment.
What are ssim.js's main functionalities?
Calculate SSIM between two images
This feature allows you to calculate the SSIM between two images. The `compare` function takes the paths to two images and returns a promise that resolves with the SSIM value.
const ssim = require('ssim.js');
const img1 = 'path/to/image1.png';
const img2 = 'path/to/image2.png';
ssim.compare(img1, img2).then(result => {
console.log('SSIM:', result.ssim);
}).catch(err => {
console.error(err);
});
Calculate SSIM for image buffers
This feature allows you to calculate the SSIM between two image buffers. The `compare` function can also take image buffers as input and returns a promise that resolves with the SSIM value.
const ssim = require('ssim.js');
const fs = require('fs');
const img1Buffer = fs.readFileSync('path/to/image1.png');
const img2Buffer = fs.readFileSync('path/to/image2.png');
ssim.compare(img1Buffer, img2Buffer).then(result => {
console.log('SSIM:', result.ssim);
}).catch(err => {
console.error(err);
});
Other packages similar to ssim.js
image-ssim
The image-ssim package is another library for calculating the Structural Similarity Index (SSIM) between two images. It provides similar functionality to ssim.js but may have different performance characteristics and API design.
sharp
The sharp package is a high-performance image processing library. While its primary focus is on image transformations (resizing, cropping, etc.), it also includes functionality for comparing images, including SSIM calculations. Sharp is known for its speed and efficiency.
gm
The gm (GraphicsMagick) package is a Node.js wrapper for the GraphicsMagick and ImageMagick tools. It provides a wide range of image processing capabilities, including image comparison and SSIM calculations. It is a more comprehensive tool for image manipulation compared to ssim.js.



SSIM.JS
SSIM.JS is a JavaScript library that generates a 0 to 1 score on how similar two images are. It's sensitive to compression artifacts which make it useful to assess quality degradation.
The closer SSIM is to 1 the higher the similarity. The advantage of SSIM over other measures like PSNR and MSE is that it correlates better with subjective ratings on image quality.
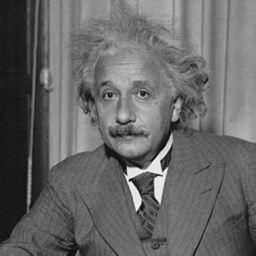
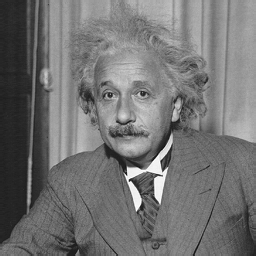
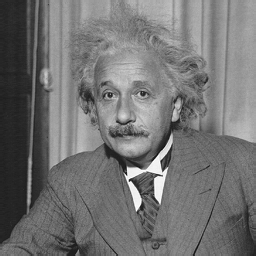
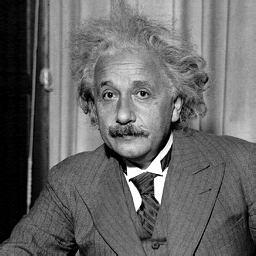
For instance, the following images have a similar MSE rating:
| | |
|---|
 |  |  |
| Original, MSE = 0, SSIM = 1 | MSE = 144, SSIM = 0.988 | MSE = 144, SSIM = 0.913 |
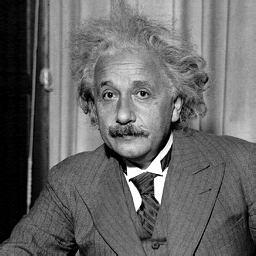
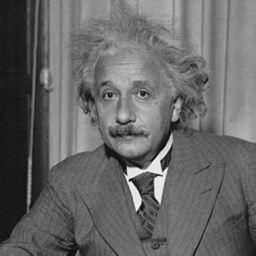
 |  |  |
| MSE = 144, SSIM = 0.840 | MSE = 144, SSIM = 0.694 | MSE = 142, SSIM = 0.662 |
Table extracted from http://www.cns.nyu.edu/~lcv/ssim/
This project is a direct port of algorithms published by Wang, et al. 2004 on "Image Quality Assessment: From Error Visibility to Structural Similarity". The original Matlab scripts are available here with their datasets. To view the steps taken to validate ssim.js results, check the wiki.
For a general overview on SSIM check the Wikipedia article.
Installation
npm install ssim.js
This will install the node, web and CLI versions.
Installing it globally (npm install -g) will make the ssim CLI tool available on your path.
You can also use the web version directly from unpkg's CDN:
https://unpkg.com/ssim.js@{{semver}}.
For instance, if you wanted to use the latest 2.x version, you would require:
<script src="https://unpkg.com/ssim.js@^2.0.0"></script>
For any issues during installation, check the FAQ.
Usage
The API is the same on Node and on the browser:
ssim(img1, img2, options)
.then({ mssim, ssim_map, performance })
.catch(error);
There's a playground for the Node and Web versions here.
For more usage information, check the wiki.
Node Example
import ssim from 'ssim.js';
ssim('./img1.jpg', './img2.jpg')
.then(({ mssim, performance }) => console.log(`SSIM: ${mssim} (generated in: ${performance}ms)`))
.catch(err => console.error('Error generating SSIM', err));
Browser Example
<script src="https://unpkg.com/ssim.js@^2.0.0"></script>
<script>
ssim('/img1.jpg', '/img2.jpg')
.then(function(out) {
console.log('SSIM:', out.mssim, '(generated in:', out.performance, 'ms)');
})
.catch(function(err) {
console.error('Error generating SSIM', err);
});
</script>
CLI Example
$ ./node_modules/.bin/ssim ./img1.jpg ./img2.jpg --quiet
0.9853
Documentation
The code is fully documented but a prettier version hosted by doclets.io is available here.
Supported Environments
CI tests ensure the SSIM package works both on Node and on the browser.
The Node build is tested against Node 0.12 and above. Browser builds are tested on recent versions of browsers and IE9+. Check the wiki for more details.
Metrics
| Process | Status |
|---|
| Code Quality |   |
| Versioning |    |
| Dependencies |   |
| Documentation |  |
| Environments |    |