What is testcafe-reporter-spec?
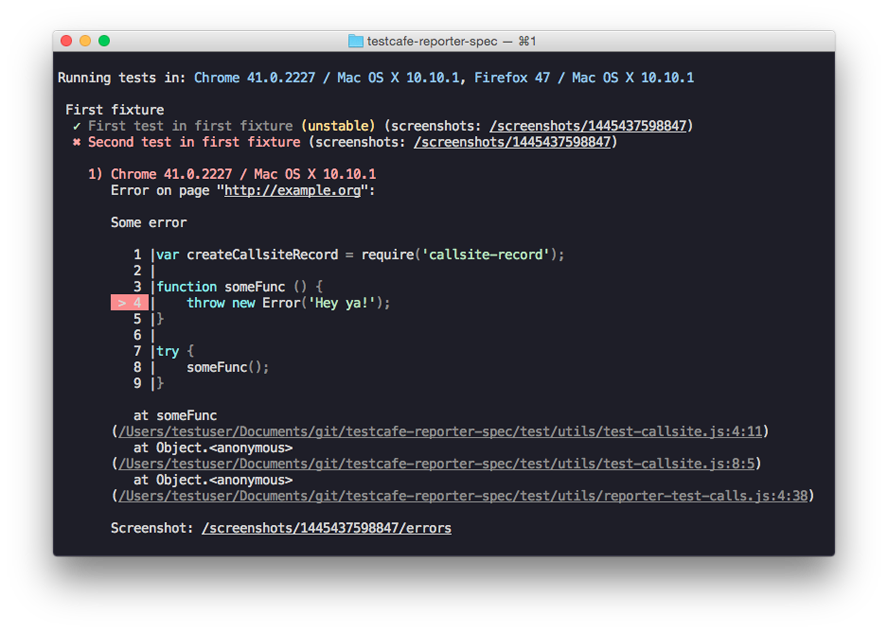
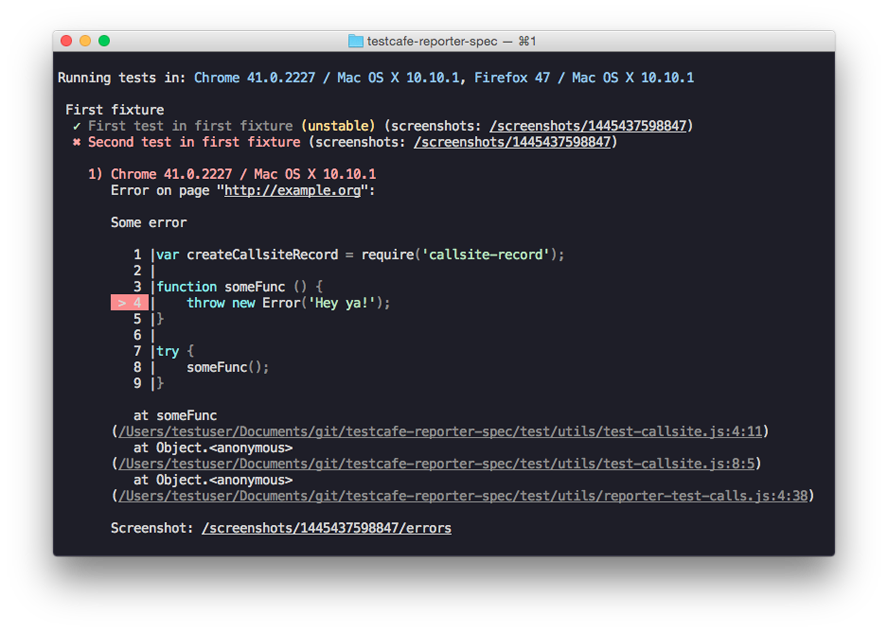
The testcafe-reporter-spec package is a reporter plugin for TestCafe that outputs test results in a human-readable spec format. It is designed to provide a clear and concise summary of test results, making it easier to understand the outcome of test runs.
What are testcafe-reporter-spec's main functionalities?
Basic Usage
This code sample demonstrates the basic usage of the testcafe-reporter-spec package. It shows how to create a custom reporter that logs the start of the task, the start of each fixture, the result of each test, and the end of the task.
module.exports = function () {
return {
noColors: true,
reportTaskStart (startTime, userAgents, testCount) {
console.log('Running tests in: ' + userAgents);
},
reportFixtureStart (name, path) {
console.log('Fixture: ' + name);
},
reportTestDone (name, testRunInfo) {
console.log('Test: ' + name);
if (testRunInfo.skipped) {
console.log('Test was skipped');
}
else {
console.log('Test passed: ' + testRunInfo.passed);
}
},
reportTaskDone (endTime, passed, warnings) {
console.log('Task done. Passed: ' + passed);
}
};
};
Customizing Output
This code sample demonstrates how to customize the output of the testcafe-reporter-spec package. It includes additional information such as the start time, the path of the fixture, the duration of each test, and any warnings that occurred during the test run.
module.exports = function () {
return {
noColors: false,
reportTaskStart (startTime, userAgents, testCount) {
console.log('Starting tests at: ' + startTime);
console.log('Running tests in: ' + userAgents);
console.log(testCount + ' tests to run');
},
reportFixtureStart (name, path) {
console.log('Fixture: ' + name + ' (' + path + ')');
},
reportTestDone (name, testRunInfo) {
console.log('Test: ' + name);
if (testRunInfo.skipped) {
console.log('Test was skipped');
}
else {
console.log('Test passed: ' + testRunInfo.passed);
console.log('Duration: ' + testRunInfo.durationMs + 'ms');
}
},
reportTaskDone (endTime, passed, warnings) {
console.log('Task done at: ' + endTime);
console.log('Passed: ' + passed);
if (warnings.length) {
console.log('Warnings: ' + warnings.join('\n'));
}
}
};
};
Other packages similar to testcafe-reporter-spec
testcafe-reporter-xunit
The testcafe-reporter-xunit package is a reporter plugin for TestCafe that outputs test results in the XUnit format, which is commonly used for CI/CD pipelines. Unlike testcafe-reporter-spec, which focuses on human-readable output, testcafe-reporter-xunit is designed for integration with automated systems.
testcafe-reporter-json
The testcafe-reporter-json package is a reporter plugin for TestCafe that outputs test results in JSON format. This format is useful for further processing and analysis of test results. In contrast to testcafe-reporter-spec, which provides a human-readable summary, testcafe-reporter-json focuses on machine-readable output.
testcafe-reporter-html
The testcafe-reporter-html package is a reporter plugin for TestCafe that generates an HTML report of the test results. This package is useful for creating visually appealing reports that can be shared with stakeholders. Unlike testcafe-reporter-spec, which outputs to the console, testcafe-reporter-html creates a static HTML file.
testcafe-reporter-spec

This is the Spec reporter plugin for TestCafe.

Install
npm install -g testcafe-reporter-spec
Usage
When you run tests from the command line, specify the reporter name by using the --reporter option:
testcafe chrome 'path/to/test/file.js' --reporter spec
When you use API, pass the reporter name to the reporter() method:
testCafe
.createRunner()
.src('path/to/test/file.js')
.browsers('chrome')
.reporter('spec')
.run();
Author
Developer Express Inc. (https://devexpress.com)