web-component-analyzer





web-component-analyzer is a CLI that makes it possible to easily analyze web components. It analyzes your code and jsdoc in order to extract properties, attributes, methods, events, slots, css shadow parts and css custom properties. Works with both javascript and typescript.
Try the online playground here
In addition to vanilla web components this tool supports web components built with the following libraries:

➤ Installation
$ npm install -g web-component-analyzer
or
$ npx web-component-analyzer src

➤ Usage
$ wca analyze
$ wca analyze src --format markdown
$ wca analyze "src/**/*.{js,ts}" --outDir components
$ wca analyze my-element.js --outFile custom-elements.json
$ wca analyze --outFiles {dir}/custom-element.json

The analyze command analyses an optional <input glob> and emits the output to the console as default. When the <input glob> is omitted it will find all components excluding node_modules. The default format is markdown.
Options
| Option | Type | Description |
|---|
--format <format> | markdown | json | vscode | Specify output format. Default is markdown. |
--outDir <path> | directory path | Direct output to a directory where each file corresponds to a web component. |
--outFile <path> | file path | Concatenate and emit output to a single file. |
--outFiles <path> | file path with pattern | Emit output to multiple files using a pattern. Available substitutions:
{dir}: The directory of the component
{filename}: The filename (without ext) of the component
{tagname}: The element's tag name |
--visibility <visibility> | public | protected | private | The mininmum member visibility to output. Default is public. |
--features <features> | member | method | cssproperty | csspart | event | slot | Choose specific features to output. Multiple features are given seperated by a space. All features are enabled as default.
Example: --features member slot event |
--dry | boolean | Don't write any files |

➤ Output Formats
json
wca analyze src --format json --outFile custom-elements.json
Try the online playground here
This json format is for experimental and demo purposes, and is still being actively discussed. You can expect changes to this format. Please follow and contribute to the discussion at:
markdown
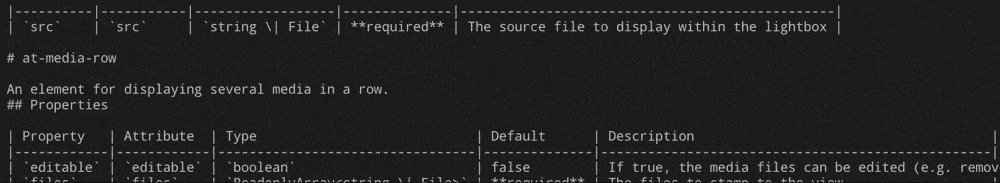
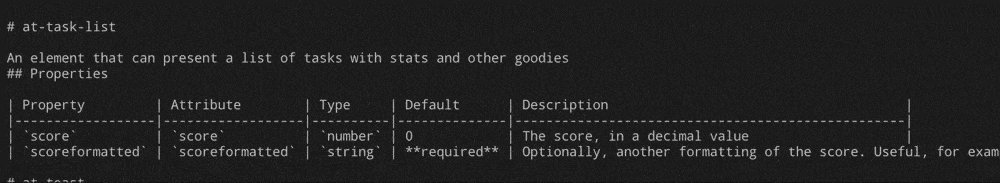
wca analyze src --format markdown --outDir readme
Try the online playground here
Web Component Analyzer can output markdown documentation of your web components. This can either be output into a single file using --outFile or into multiple files using --outDir.
vscode
wca analyze src --format vscode --outFile vscode-html-custom-data.json
VSCode supports a JSON format called vscode custom data for the built in html editor which is set using html.customData vscode setting. Web Component Analyzer can output this format.


➤ How to document your components using JSDoc
In addition to analyzing the code of your components, this library also use JSDoc to construct the documentation. It's especially a good idea to use JSDoc for documenting slots, events, css custom properties and css shadow parts as these not analyzed statically by this tool as of now (except when constructing a CustomEvent within your component).
Here's an example including all supported JSDoc tags. All JSDoc tags are on the the form @tag {type} name - comment and @tag {type} [name=default] - comment.
class MyElement extends HTMLElement {
color = "red";
myProp = 10
static get observedAttributes () {
return [
"header"
];
}
}
Overview of supported JSDoc tags
| JSDoc Tag | Description |
|---|
@element | Gives your component a tag name. This JSDoc tag is useful if your 'customElements.define` is called dynamically eg. using a custom function. |
@fires | Documents events. |
@slot | Documents slots. Using an empty name here documents the unnamed (default) slot. |
@attr or @attribute | Documents an attribute on your component. |
@prop or @property | Documents a property on your component. |
@cssprop or @cssproperty | Documents a css custom property on your component. |
@csspart | Documents a css shadow part on your component. |

➤ How does this tool analyze my components?
This tool extract information about your components by looking at your code directly and by looking at your JSDoc comments.
Code: Web Component Analyzer supports multiple libraries. Click here for an overview of how each library is analyzed.
JSDoc: Read next section to learn more about how JSDoc is analyzed.
➤ API
You can also directly use the underlying functionality of this tool if you don't want to use the CLI. Web Component Analyzer analyzes Typescript source files, so you will have to include the Typescript parser. Here are some examples of how to use the API.
Analyze Typescript source file
import { analyzeSourceFile } from "web-component-analyzer";
const result = analyzeSourceFile(sourceFile, { checker });
Analyze text
import { analyzeText } from "web-component-analyzer";
const code = `class MyElement extends HTMLElement {
}
customElements.define("my-element", MyElement);
`;
const { results, program } = analyzeText(code);
const { results, program } = analyzeText([
{ fileName: "file1.js", text: code },
{ fileName: "file2.js", text: "..." },
{ fileName: "file3.js", text: "...", analyze: false }
]);
Transform the result
import { transformAnalyzerResult } from "web-component-analyzer";
const result =
const format = "markdown";
const output = transformAnalyzerResult(format, result, program);

➤ Contributors

➤ License
Licensed under MIT.