
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
PyQt button which supports svg icon
Qt's setIcon of button widget doesn't help that much in terms of setting SVG image as an icon. It's just another good old fashioned pixmap icon.
So i overrided the method to set SVG icon with the power of CSS.
By the way, parent class of this is QPushButton and SvgAbstractButton. (Multiple inheritance)
(the repo/package name has changed on 2022/05/18 from pyqt-svg-icon-pushbutton)
Default background color of this is transparent.
If you want to use svg supporting QToolButton instead of QPushButton, use pyqt-svg-toolbutton.
python -m pip install pyqt-svg-button
SvgButton(base_widget: QWidget = None) - Constructor. Base widget is the widget that the button's background color based of when button get hovered/pressed by mouse cursor. If value is default(None), background color of button which is getting hovered/pressed will set to #DDDDDD, #FFFFFF.
setIcon(icon: str) - set the icon. Icon should be a SVG file's name. This is overriding method.
setPadding(padding: int) - set the button's padding.
setBorderRadius(border_radius: int)
setBackground(background=None) - you can give background argument's value either 'transparent' or 6-digits or 3-digits hex color string or color's name like 'red', 'green'. If you don't give any arguments(None), background will automatically be set based on base widget's color if you give base widget argument to SvgButton constructor.
setAsCircle() - set button's shape as circle.
Code Sample
from PyQt5.QtWidgets import QWidget, QApplication, QHBoxLayout
from pyqt_svg_button.svgButton import SvgButton
class SvgButtonExample(QWidget):
def __init__(self):
super().__init__()
self.__initUi()
def __initUi(self):
newButton = SvgButton()
newButton.setIcon('new.svg')
openButton = SvgButton()
openButton.setIcon('open.svg')
saveButton = SvgButton()
saveButton.setIcon('save.svg')
lay = QHBoxLayout()
lay.addWidget(newButton)
lay.addWidget(openButton)
lay.addWidget(saveButton)
self.setLayout(lay)
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
ex = SvgButtonExample()
ex.show()
sys.exit(app.exec_())
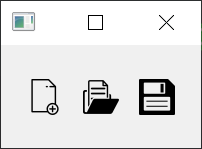
Result
Sorry for the video quality.

Image quality is not perfect, but much better than video. Image above is slightly bigger than actual size.
FAQs
PyQt button which supports svg icon (not a fake low quality svg icon)
We found that pyqt-svg-button demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.