
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
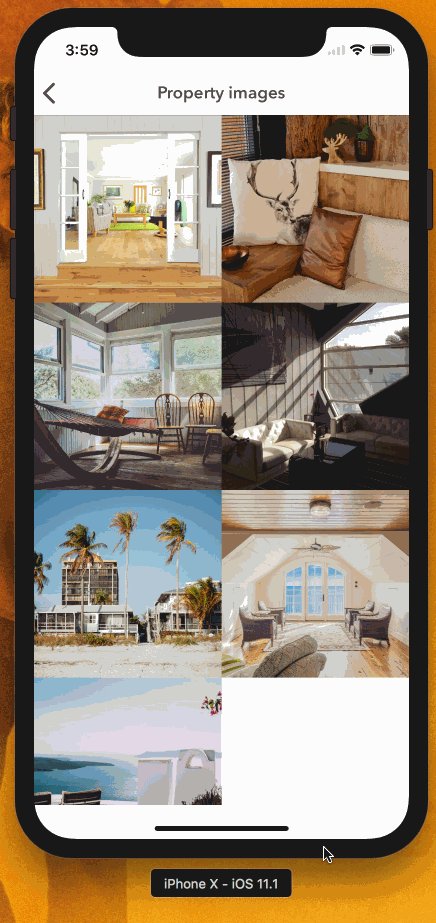
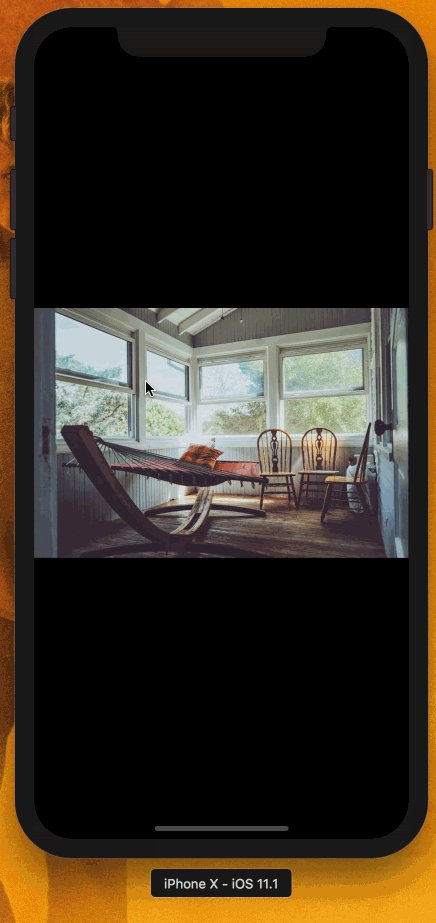
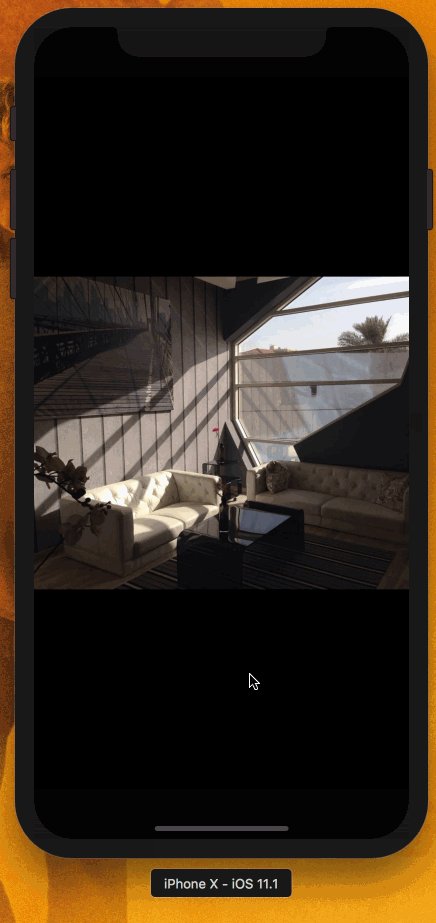
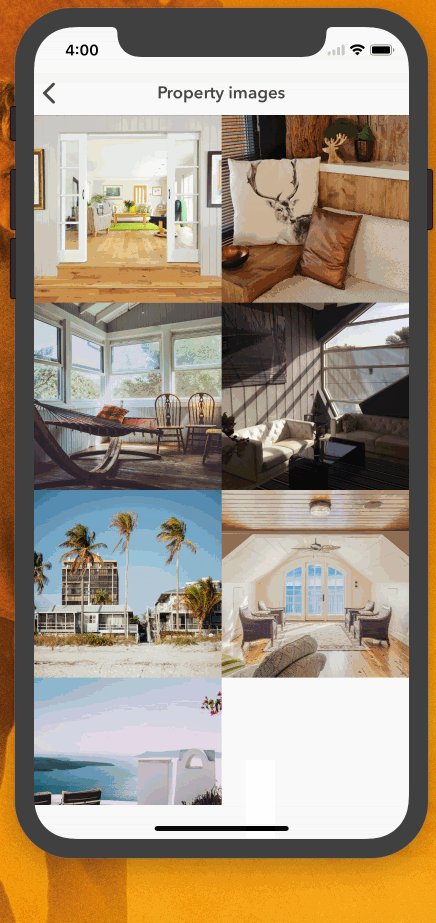
github.com/interfacekit/react-native-interactive-image-gallery


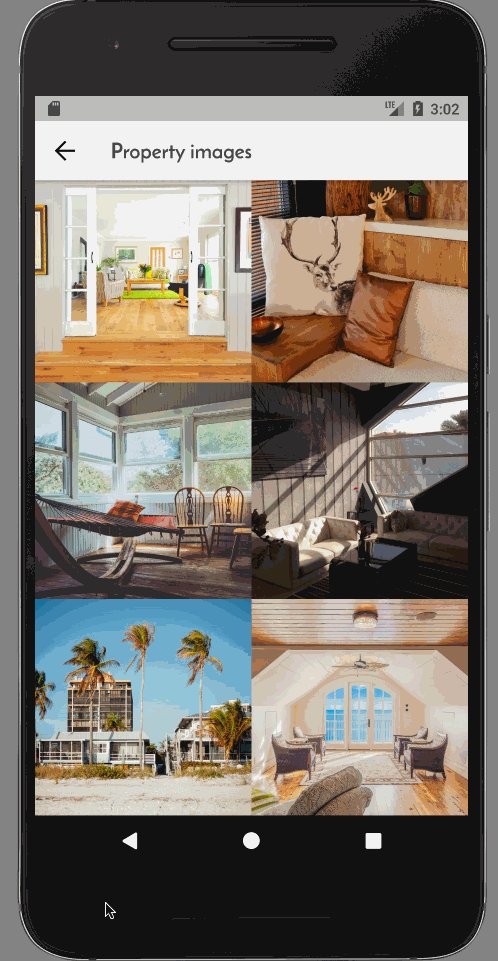
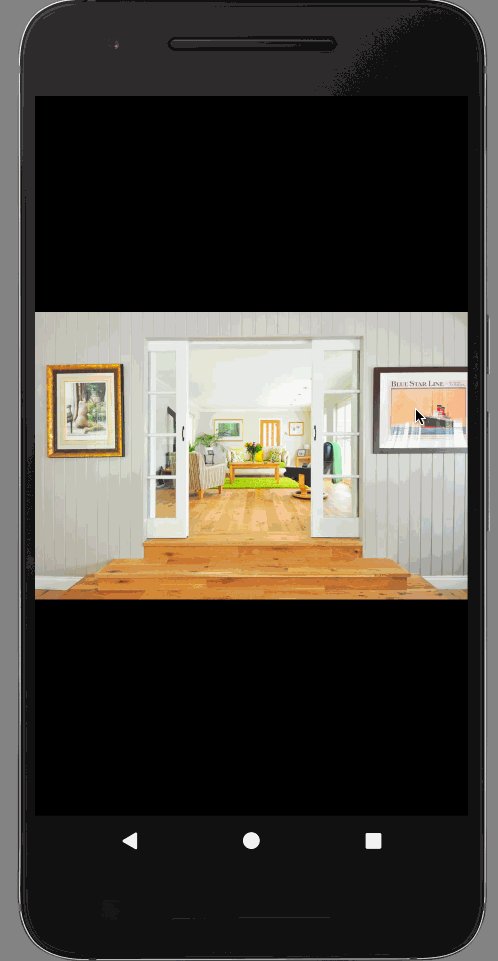
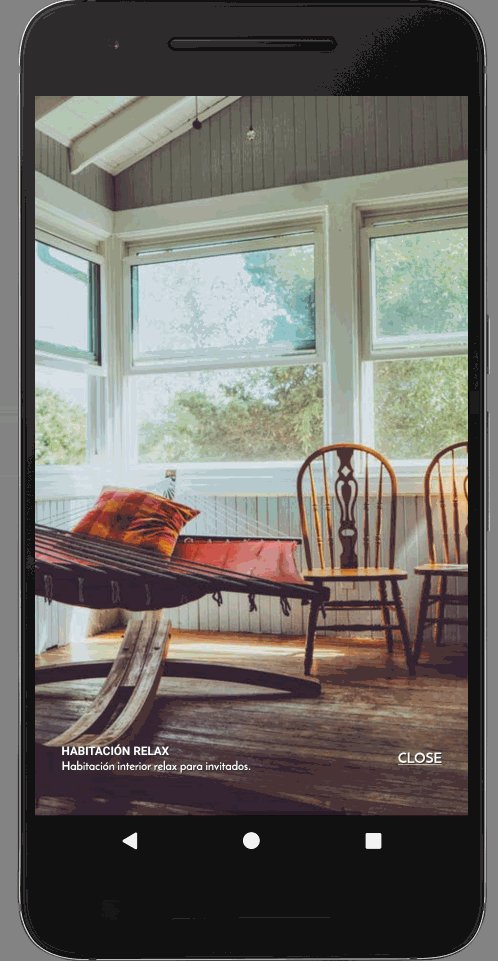
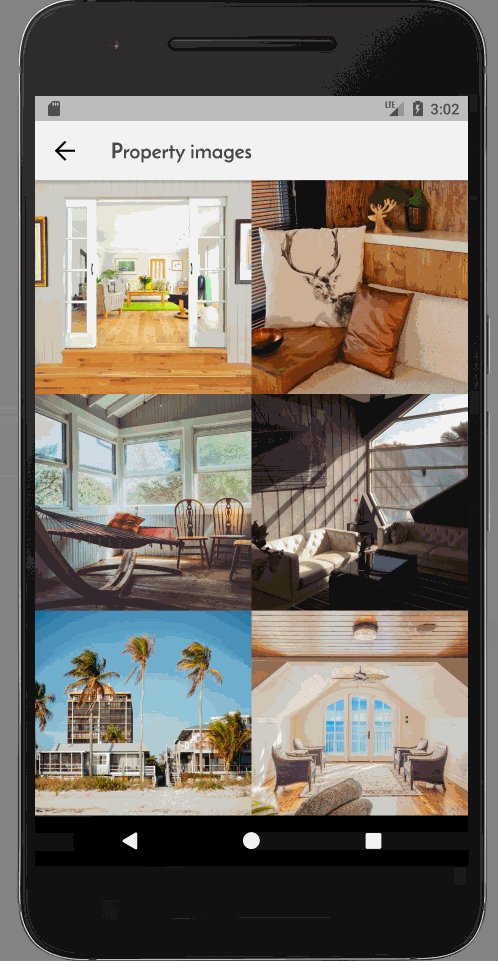
A React Native component to display a gallery of images.


$ yarn addreact-native-interactive-image-gallery
$ react-native link react-native-interactive-image-gallery
Libraries ➜ Add Files to [your project's name]node_modules ➜ react-native-interactive-image-gallery and add
RNIKInteractiveImageLibrary.xcodeprojlibRNIKInteractiveImageLibrary.a to your project's Build Phases ➜ Link Binary With LibrariesCmd+R)<No additional setup needed.
import ImageBrowser from 'react-native-interactive-image-gallery'
class Images extends React.PureComponent<Props> {
render() {
const imageURLs: Array<Object> = this.props.images.map(
(img: Object, index: number) => ({
URI: img.uri,
thumbnail: img.thumbnail,
id: String(index),
title: img.title,
description: img.description
})
)
return <ImageBrowser images={imageURLs} />
}
}
The <ImageBrowser /> component accepts the following props
| Prop | Type | Mandatory |
|---|---|---|
images | Array<ImageSource> | Yes |
onPressImage | Function | |
topMargin | number | |
closeText | string | |
infoTitleStyles | Animated.View.style | |
infoDescriptionStyles | Animated.View.style | |
enableTilt (experimental, iOS only) | boolean |
Where ImageSource represents
ImageSource| Name | Type | Mandatory |
|---|---|---|
id | string | Yes |
URI | string | Yes |
thumbnail | string | Yes |
title | string | |
description | string |
Thanks to Eric Vicenti (https://github.com/ericvicenti) and his talk at React Native EU 2017 called "Practical Hacks for delightful interactions" for the inspiration and the iOS animations present in this library
The main idea of the library and some parts of the code were inspired or taken from his presentation, available at this repo.
MIT.
Álvaro Medina Ballester <amedina at apsl.net>
Built with 💛 by APSL.
FAQs
Unknown package
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.