
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
@appnest/masonry-layout
Advanced tools
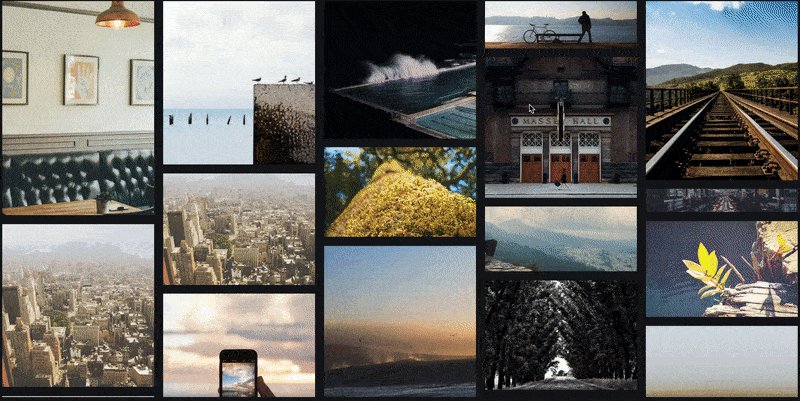
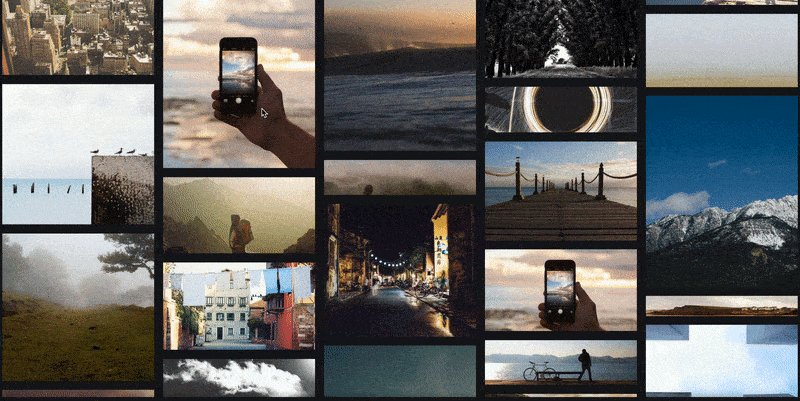
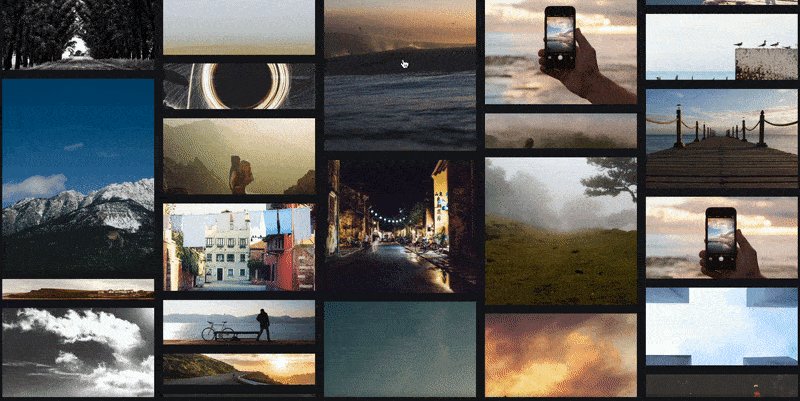
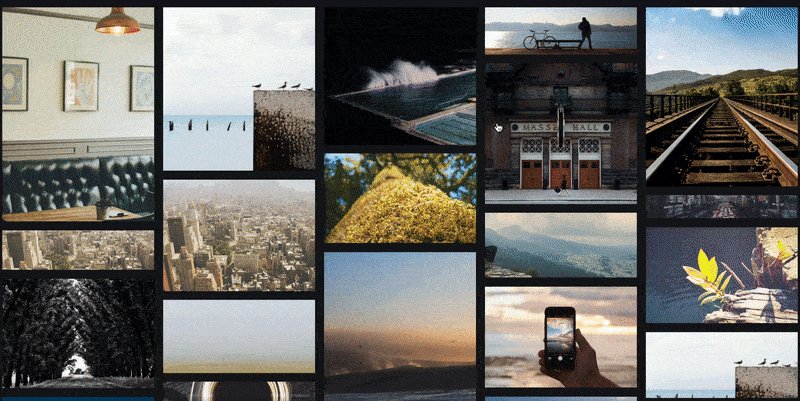
An efficient and fast web component that gives you a beautiful masonry layout
An efficient and fast web component that gives you a beautiful masonry layout
Go here to see a demo https://appnest-demo.firebaseapp.com/masonry-layout.


npm i @appnest/masonry-layout

Import @appnest/masonry-layout somewhere in your code and you're ready to go! Simply add the masonry layout to your html and you'll be singing and dancing from not having to build the masonry layout yourself.
<masonry-layout>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</masonry-layout>

Customize the functionality by applying the attributes.
The cols attribute specifies the amount of columns. The default value is auto which ensures to distribute the elements based on the available width.
<masonry-layout cols="5">
...
</masonry-layout>
The spacing attribute specifies how many pixels the spacing between the elements should be. The default value is 24px.
<masonry-layout spacing="50">
...
</masonry-layout>
The maxcolwidth specifies how many pixels a column can maximum have when the cols are set to auto. The default value is 400px.
<masonry-layout maxcolwidth="200">
...
</masonry-layout>
The collock attribute locks the columns. When the columns are locked, the layout will only distribute on the y axis when elements change their sizes. The default value is false.
<masonry-layout collock>
...
</masonry-layout>
The debounce attribute specifies the amount of time in ms the layout reflow debounces each time the size of the masonry layout changes. This reflow is debounced to avoid the layout algorithm being invoked too many times in a row. The default value is 300ms.
<masonry-layout debounce="500">
...
</masonry-layout>

If you want to force layout to can simply call the layout() function on the masonry layout.
document.querySelector("masonry-layout").layout();
If you wish to debounce the layout you can call the scheduleLayout() function instead.
document.querySelector("masonry-layout").scheduleLayout();

You might want to polyfill the ResizeObserver. The observer in the component makes sure to distribute the items whenever the size of the grid changes. If this is not polyfilled you will have to call the layout() function yourself when the height of the grid changes. If no ResizeObserver can be found on the window object it will instead re-distribute items when the size of the window changes.

Licensed under MIT.
FAQs
An efficient and fast web component that gives you a beautiful masonry layout
We found that @appnest/masonry-layout demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.