
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
@geometricpanda/storybook-addon-badges
Advanced tools
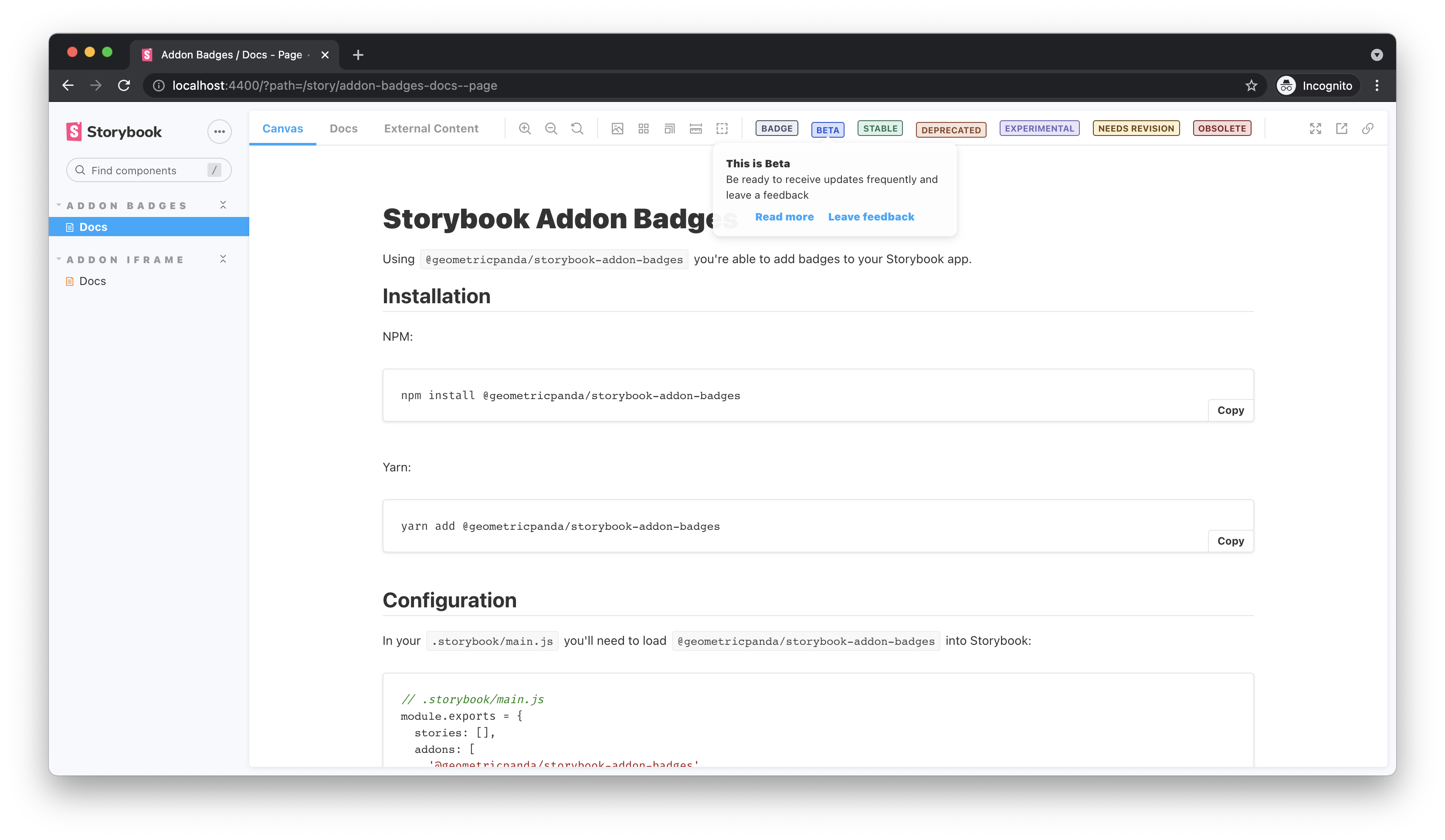
A Storybook addon which allows you to add badges to your stories
Using @geometricpanda/storybook-addon-badges you're able to add badges to
your Storybook app.

NPM:
npm install @geometricpanda/storybook-addon-badges --save
Yarn:
yarn add @geometricpanda/storybook-addon-badges
In your .storybook/main.js you'll need to load @geometricpanda/storybook-addon-badges into Storybook:
// .storybook/main.js
module.exports = {
stories: [],
addons: ['@geometricpanda/storybook-addon-badges'],
};
Optionally, you can define custom badge styles in .storybook/preview.ts.
// .storybook/preview.ts
import {BadgesConfig} from "@geometricpanda/storybook-addon-badges";
import {addParameters} from '@storybook/react';
addParameters({
badgesConfig: <BadgesConfig>{
beta: {
styles: {
backgroundColor: '#FFF',
borderColor: '#018786',
color: '#018786',
},
title: 'Beta',
},
deprecated: {
styles: {
backgroundColor: '#FFF',
borderColor: '#6200EE',
color: '#6200EE',
},
title: 'Deprecated',
},
},
});
Optionally, you can define more complex tooltips for any of your badges.
// .storybook/preview.ts
import {BadgesConfig} from "@geometricpanda/storybook-addon-badges";
import {addParameters} from '@storybook/react';
addParameters({
badgesConfig: <BadgesConfig>{
beta: {
tooltip: {
title: 'This is Beta',
desc: 'Be ready to receive updates frequently and leave a feedback',
links: [
{ title: 'Read more', href: 'http://path/to/your/docs' },
{
title: 'Leave feedback',
onClick: () => {
alert('thanks for the feedback');
},
},
],
},
},
deprecated: {
title: "Deprecated",
tooltip: 'This component is deprecated, please avoid using it.',
},
},
});
The key for each badge will be what's used throughout storybook to invoke that badge.
I tend to define each key as an enum when using TypeScript, or even an Object in plain JavaScript
to avoid using magic strings.
Don't worry if you haven't defined a badge which you use later, any badges which aren't recognised fall back to the default preconfigured grey.
Tip: If you prefer, instead of using the addParameters function, you can also
export const parameters containing a full parameters object.
// .storybook/constants.js
export enum BADGES {
STATUS = 'status',
}
// .storybook/preview.ts
import {BADGE, BadgesConfig} from "@geometricpanda/storybook-addon-badges";
import {addParameters} from '@storybook/react';
addParameters({
badgesConfig: <BadgesConfig>{
[BADGE.STATUS]: {
styles: {
backgroundColor: '#FFF',
borderColor: '#018786',
color: '#018786',
},
title: 'Status',
},
},
});
You can import a collection of preconfigured badges using the following import:
import { BADGE } from '@geometricpanda/storybook-addon-badges';
You can then use these badges by passing in the following enum values:
BADGE.DEFAULTBADGE.BETABADGE.STABLEBADGE.DEPRECATEDBADGE.EXPERIMENTALBADGE.NEEDS_REVISIONBADGE.OBSOLETEShould you wish to override these styles you can do by configuring a badge with the same key:
// .storybook/preview.ts
import {BADGE, BadgesConfig} from "@geometricpanda/storybook-addon-badges";
import {addParameters} from '@storybook/react';
addParameters({
badgesConfig: <BadgeConfig>{
[BADGE.STATUS]: {
styles: {
backgroundColor: '#FFF',
borderColor: '#018786',
color: '#018786',
},
title: 'Status',
},
},
});
Valid options for the styles configuration are:
backgroundColorborderColorborderRadiusborderStyleborderWidthcolorfontSizefontFamilyfontWeightlineHeighttextTransformpaddingInlinepaddingBlockThe previous color and contrast properties have been deprecated and have now been removed.
Please migrate to the styles property.
The following will apply the badges to all components within your Story:
import { BADGE } from '@geometricpanda/storybook-addon-badges';
export default {
title: 'Path/To/MyComponent',
parameters: {
badges: [BADGE.DEPRECATED, BADGE.OBSOLETE],
},
};
const Template = () => <h1>Hello World</h1>;
export const FirstComponent = Template.bind({});
export const SecondComponent = Template.bind({});
export const ThirdComponent = Template.bind({});
You can also selectively add badges to each Story:
import { BADGE } from '@geometricpanda/storybook-addon-badges';
export default {
title: 'Path/To/MyComponent',
};
const Template = () => <h1>Hello World</h1>;
export const FirstComponent = Template.bind({});
FirstComponent.parameters = {
badges: [BADGE.DEPRECATED],
};
export const SecondComponent = Template.bind({});
SecondComponent.parameters = {
badges: [BADGE.STABLE],
};
export const ThirdComponent = Template.bind({});
ThirdComponent.parameters = {
badges: [BADGE.OBSOLETE],
};
When applying Badges to all Stories you can selectively remove them too:
import { BADGE } from '@geometricpanda/storybook-addon-badges';
export default {
title: 'Path/To/MyComponent',
parameters: {
badges: [BADGE.BETA],
},
};
const Template = () => <h1>Hello World</h1>;
export const FirstComponent = Template.bind({});
export const SecondComponent = Template.bind({});
export const ThirdComponent = Template.bind({});
ThirdComponent.parameters = {
badges: [],
};
In your mdx documentation you can add badges to your stories
using the <Meta> component.
import { Meta } from '@storybook/addon-docs/blocks';
import { BADGE } from '@geometricpanda/storybook-addon-badges';
<Meta title="Path/To/MyComponent" parameters={{ badges: [BADGE.BETA] }} />;
FAQs
A Storybook addon which allows you to add badges to your stories
The npm package @geometricpanda/storybook-addon-badges receives a total of 32,273 weekly downloads. As such, @geometricpanda/storybook-addon-badges popularity was classified as popular.
We found that @geometricpanda/storybook-addon-badges demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.