
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
@guardian/paparazzi
Advanced tools
Automated manual visual regression testing
Sometimes you are working in a project with a couple of GET routes and you are changing an element that's quite global and you want to make sure you aren't accidentally breaking some obscure part of the site sitting elsewhere. If this is you please keep reading!

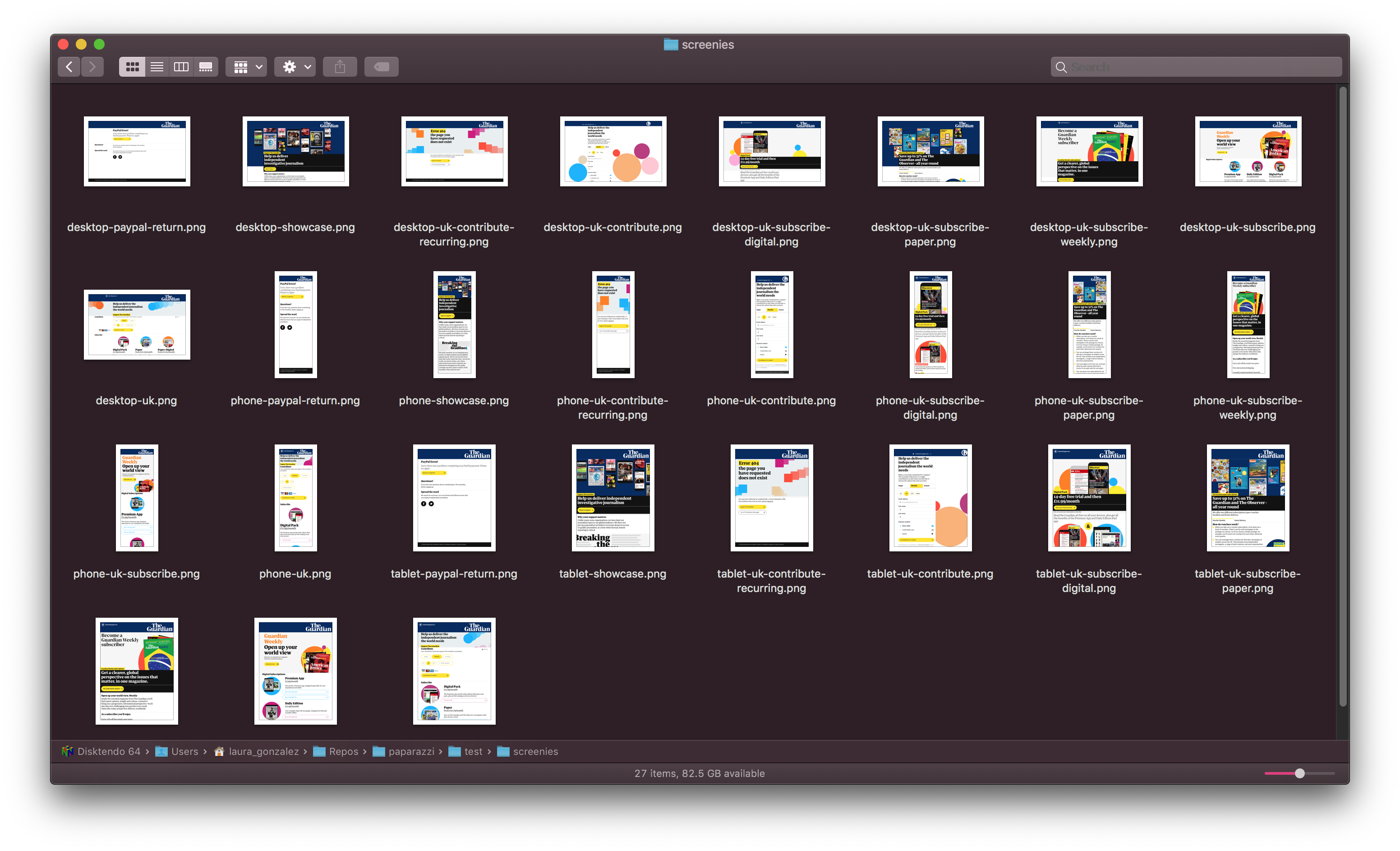
Paparazzi spins up a ton of browsers using puppeteer and takes screenshots of all paths you specify at any sizes you specify.
Clone this repo and run npm i to install all dependencies (it's just puppeteer and chalk to make logs colourful. Very important.). Then run npm link to get a global paparazzi command(1). Let this sit wherever.
Now let's create a blank folder for our tests, in it we need to create a .paparazzirc config file, it's JSON and here's an example:
{
// Name of the folder where screenshots will go to
"out": "screenies",
// List of routes you wanna screenshot
"routes": [
"uk",
"showcase",
"uk/subscribe",
"uk/subscribe/paper",
"uk/subscribe/digital",
"uk/subscribe/weekly",
"uk/contribute",
"uk/contribute/recurring",
"paypal/return"
],
// Domain you want to test the routes against
"prefix": "https://support.thegulocal.com/",
// Screen size pairs
"sizes": {
"desktop": {
"width": 1440,
"height": 900
},
"phone": {
"width": 375,
"height": 1100
},
"tablet": {
"height": 1024,
"width": 768
}
}
}
Now run paparazzi and watch the screenshots appear in front of your eyes.
Maybe? If you do please let me know, i'd love to get this thing commenting with screenshots on PRs
Paparazzi spins a whole chrome instance per route, if this is a problem for you please consider either throwing sticks of ram at your laptop until the fire is out or help me implement something like this
Sure thing pal! Just run ./index.js or node index.js in the paparazzizi folder. You will have to put your .paparazzirc file in there.
FAQs
Automated manual visual regression testing
The npm package @guardian/paparazzi receives a total of 1 weekly downloads. As such, @guardian/paparazzi popularity was classified as not popular.
We found that @guardian/paparazzi demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 19 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.