
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
@react-native-community/progress-view
Advanced tools
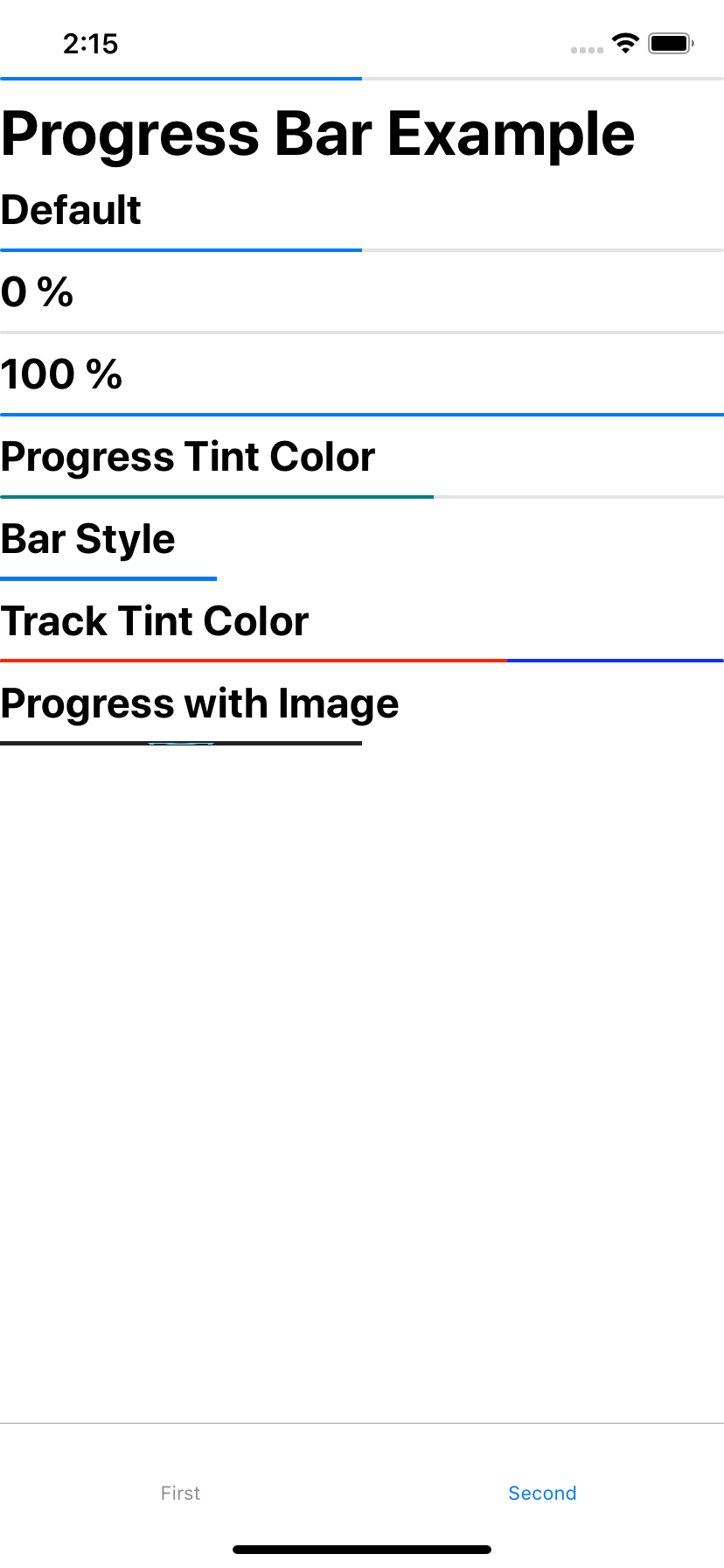
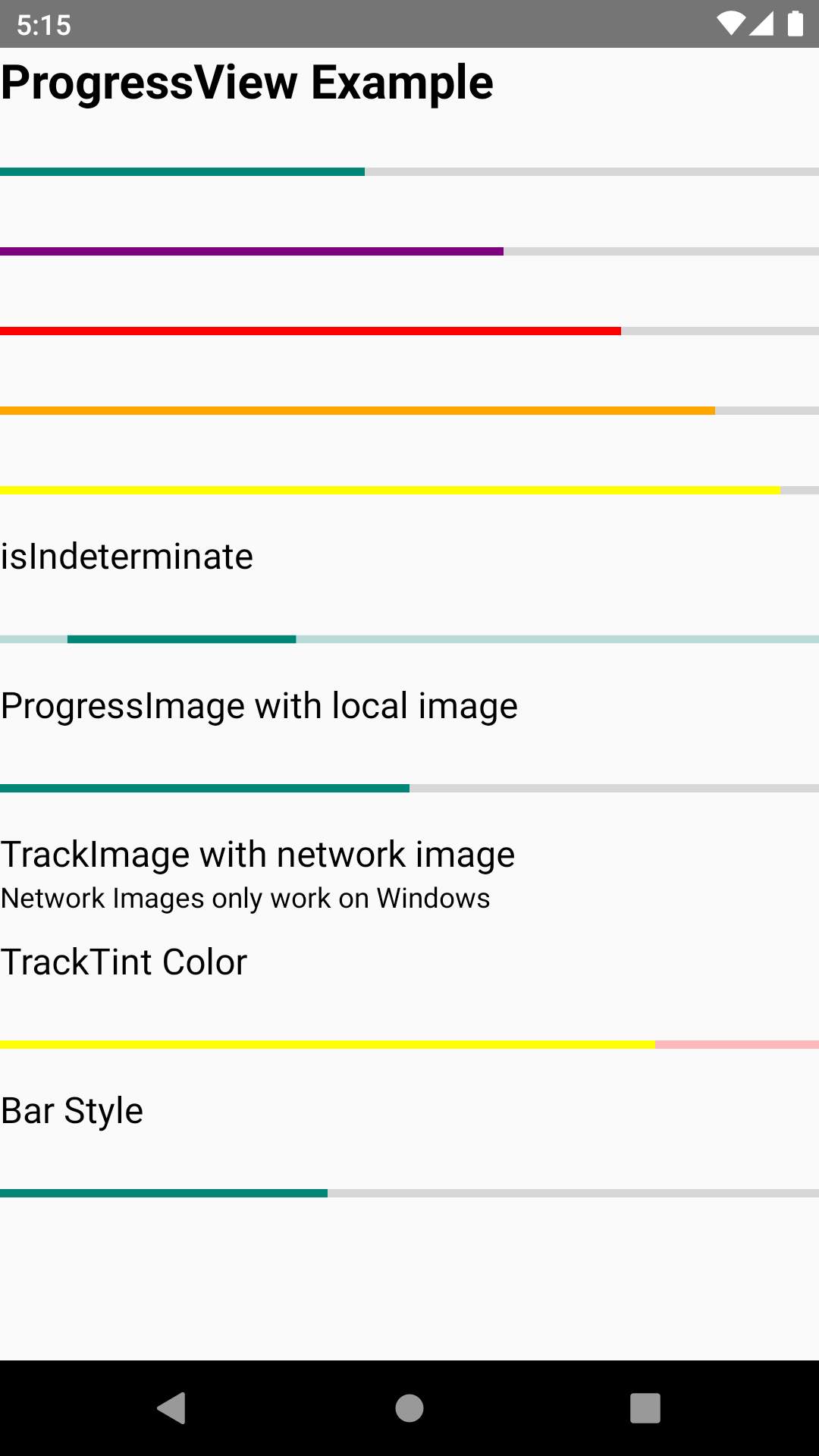
ProgressBar Component for macOS, iOS (based on UIProgressView), Android, and Windows.
| macOS | iOS | Android | Windows |
|---|---|---|---|
 |  |  |  > > |
npm install @react-native-community/progress-view --save
or
yarn add @react-native-community/progress-view
The package is automatically linked when building the app. All you need to do is:
npx pod-install
Run the following commands
react-native link @react-native-community/progress-view
progress-view project to your solution.node_modules\@react-native-community\progress-view\windows\progress-view\progress-view.vcxprojAdd a reference to progress-view to your main application project. From Visual Studio 2019:
Right-click main application project > Add > Reference...
Check progress-view from Solution Projects.
Add #include "winrt/progress_view.h".
Add PackageProviders().Append(winrt::progress_view::ReactPackageProvider()); before InitializeComponent();.
Libraries ➜ Add Files to [your project's name]node_modules ➜ @react-native-community/progress-view and add RNCProgressView.xcodeprojlibRNCProgressView.a to your project's Build Phases ➜ Link Binary With LibrariesCmd+R)Import ProgressView from @react-native-community/progress-view
import {ProgressView} from "@react-native-community/progress-view";
Add ProgressView like this
<ProgressView
progressTintColor="orange"
trackTintColor="blue"
progress={0.7}
/>
yarn installyarn start:windowsexample/windows/ProgressViewExample.slnyarn installpod installyarn iosyarn installpod installprogressThe progress value (between 0 and 1).
| Type | Required |
|---|---|
| number | No |
progressImageA stretchable image to display as the progress bar.
| Type | Required |
|---|---|
| Image.propTypes.source | No |
progressTintColorThe tint color of the progress bar itself.
| Type | Required |
|---|---|
| string | No |
progressViewStyleThe progress bar style. Network images only work on Windows.
| Type | Required |
|---|---|
| enum('default', 'bar') | No |
trackImageA stretchable image to display behind the progress bar. Network images only work on Windows.
| Type | Required |
|---|---|
| Image.propTypes.source | No |
trackTintColorThe tint color of the progress bar track.
| Type | Required |
|---|---|
| string | No |
isIndeterminateTurns progress bar into an indeterminate progress bar
| Type | Required | Platform |
|---|---|---|
| bool | No | Windows |
The library is released under the MIT license. For more information see LICENSE.
FAQs
React Native Progress View iOS Library
The npm package @react-native-community/progress-view receives a total of 18,198 weekly downloads. As such, @react-native-community/progress-view popularity was classified as popular.
We found that @react-native-community/progress-view demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.