
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
@sencha/reext
Advanced tools

ReExt enables the integration of Sencha Ext JS components into React applications.
It bridges between React and the robust Ext JS framework, allowing you to leverage an extensive library of UI components and tools within your React environment.
Examples using classic toolkit and classic theme
(preview version)
The best way to get started with ReExt is to use the ReExt Designer Extension (preview version) in VS Code
Download the ReExt Designer VS Code Extension (preview version)
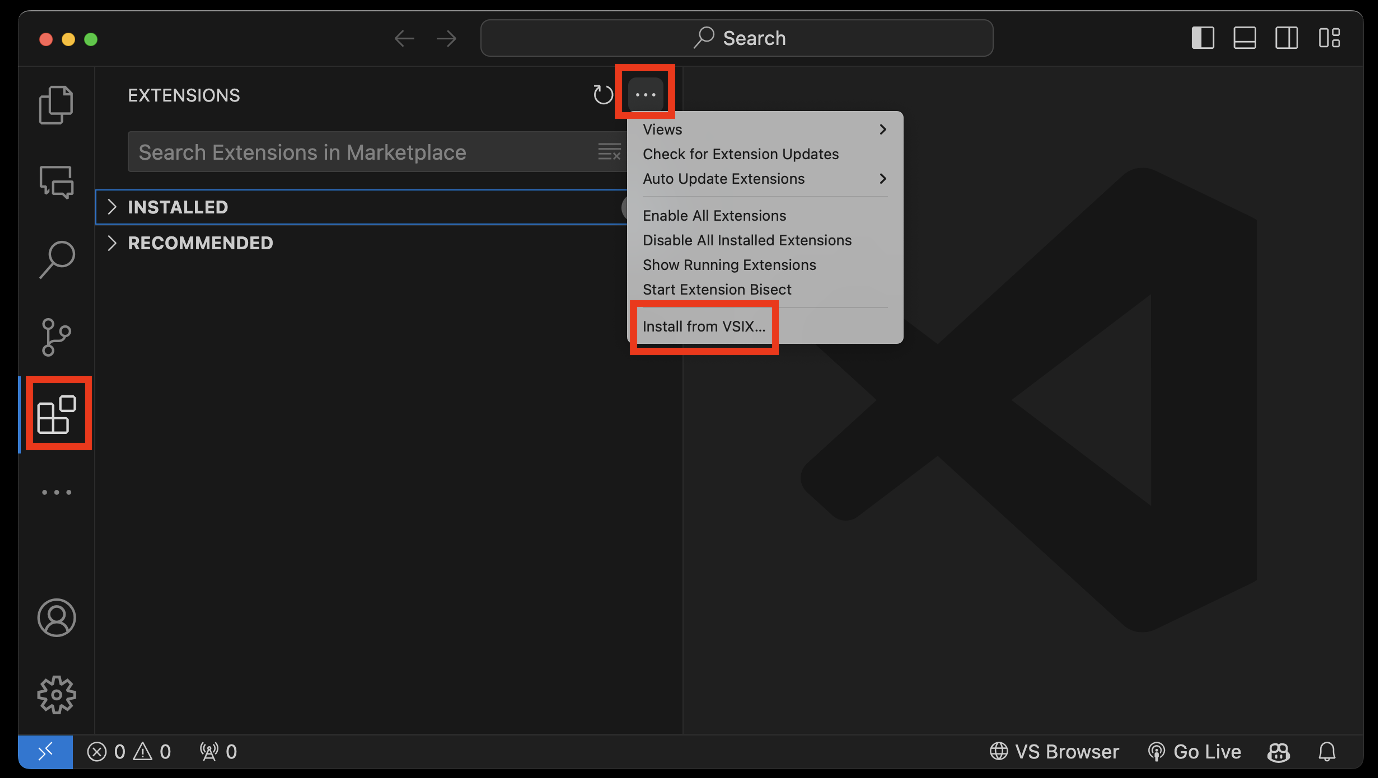
To install the ReExt Designer Extension (preview version) in VS Code, click on the Extensions Activity Bar item, then click the '...' menu in the upper right corner of the Extensions View, and select 'Install from VSIX...'

Note: Quick Start assumes npm is installed. To install npm, install Node.js
The commands can be run all at one time.
Copy and paste the commands below into a MacOS terminal window.
npm create vite@latest reextvite -- --template react-swc
cd reextvite
npm install @sencha/reext@latest
cp node_modules/@sencha/reext/dist/example/App.jsx src/App.jsx
cp node_modules/@sencha/reext/dist/example/main.jsx src/main.jsx
npx vite --open
npx create-react-app reextcra
cd reextcra
npm install @sencha/reext@latest
cp node_modules/@sencha/reext/dist/example/App.jsx src/App.js
cp node_modules/@sencha/reext/dist/example/main.jsx src/index.js
npm start
Copy and paste the commands below into a Windows Command Prompt window.
npm create vite@latest reextvite -- --template react-swc
cd reextvite
npm install @sencha/reext@latest
xcopy node_modules\@sencha\reext\dist\example\App.jsx src\App.jsx /Y
xcopy node_modules\@sencha\reext\dist\example\main.jsx src\index.js /Y
npx vite --open
npx create-react-app reextcra
cd reextcra
npm install @sencha/reext@latest
xcopy node_modules\@sencha\reext\dist\example\App.jsx src\App.js /Y
xcopy node_modules\@sencha\reext\dist\example\main.jsx src\index.js /Y
npm start
https://create-react-app.dev/docs/getting-started/
npx create-react-app reextcra
npm create vite@latest reextvite -- --template react-swc
Use the package manager npm to install ReExt.
npm install @sencha/reext
ReExt is dependent on Sencha ExtJS, and to run the framework locally you must have the framework installed in the public folder of your React project.
The Quick Start application is configured to run the Sencha ExtJS version 7.8.0 Trial from a remote server.
This is for demo purposes only and is not configured for Licensed development.
A licensed Commercial version of the framework can be acquired from the Sencha Support Portal directly or this can be done using the ReExt Designer VS Code Extension (preview version).
ReExt can be configured to use any commercially available version of the Sencha Ext JS framework (7x and above).
For more information, download the ReExt Designer VS Code Extension (preview version), or contact us at sales@sencha.com.
ReExt has been tested with the latest version of the Sencha Ext JS framework, which at the time of this publishing is Sencha ExtJS version 7.8.0.
To purchase a commercial version of Sencha ExtJS, go to https://store.sencha.com/.
To acquire a licensed version of Ext JS:
login to the Sencha Support Portal at https://support.sencha.com/
Click the downloads menu on the left side of the page - the Sencha Downloads page will display.
Click the 'Downloads' button - the 7.8.0.zip file will be downloaded (which is the latest version of Ext JS).
In the file system where the 7.8.0.zip file has been downloaded, unzip the file.
A folder named ext-7.8.0 will be created
Copy thje ext-7.8.0 folder to the public folder of your React application
In the component in your React application, change to the following ("location": "local")
import { ReExtProvider } from '@sencha/reext';
var reactroot = ReactDOM.createRoot(document.getElementById('root'));
var ReExtData = {
"sdkversion": "7.8.0",
"toolkit": "classic",
"theme": "classic",
"rtl": false,
"locale": "en",
"debug": false,
"urlbase": "./",
"location": "local"
}
var trialkey = 'trial key from email goes here...'
reactroot.render(
<ReExtProvider splash={true} ReExtData={ReExtData} reextkey={trialkey}>
<App />
</ReExtProvider>
)
To get a ReExt Trial Key, fill in the form on the dialog that appears when you run a ReExt application. You will be emailed the ReExt Trial Key.
ReExt has been tested with the latest version of React, which at the time of this publishing is React 18.3.1.
In main.jsx or index.js you use the ReExtProvider component:
import { ReExtProvider } from '@sencha/reext';
var reactroot = ReactDOM.createRoot(document.getElementById('root'));
var ReExtData = {
"sdkversion": "7.8.0",
"toolkit": "classic",
"theme": "classic",
"rtl": false,
"locale": "en",
"debug": false,
"urlbase": "./",
"location": "remote"
}
var trialkey = 'trial key from email goes here...'
reactroot.render(
<ReExtProvider splash={true} ReExtData={ReExtData} reextkey={trialkey}>
<App />
</ReExtProvider>
)
import React, { useState, useRef } from 'react';
import ReExt from '@sencha/reext';
const App=()=>{
const [labelcmp, setLabelCmp] = useState(null);
const labelcmpRef = useRef();
labelcmpRef.current = labelcmp;
const [labeltext, setLabelText] = useState('initial text');
const [row, setRow] = useState(null);
return (
<div style={{
boxSizing:'border-box',height:'100%',
display:'flex',flexDirection:'column'
}}>
<ReExt xtype='logo'/>
<div style={{display:'flex'}}>
<ReExt xtype='button'
config={{text:'click me',width:100,ariaLabel:'demobutton'}}
onTap={()=>{
labelcmpRef.current.setHtml('set using method call');
setLabelText('set using state');
}}
/>
</div>
<ReExt xtype='grid'
style={{height:300}}
config={{
title: 'grid',
columns: [
{text:'Name',dataIndex:'name',width:200},
{text:'Email',dataIndex:'email',flex:1},
{text:'Phone',dataIndex:'phone',width:200}
],
data: [
{name:'Lisa',email:'lisa@simpsons.com',phone:'555-111-1224'},
{name:'Bart',email:'bart@simpsons.com',phone:'555-222-1234'},
{name:'Homer',email:'homer@simpsons.com',phone:'555-333-1244'},
{name:'Marge',email:'marge@simpsons.com',phone:'555-444-1254'}
]
}}
onSelect={(grid, selected)=>{
var row = selected[0].data
setRow(row)
var rowString = JSON.stringify(row)
labelcmpRef.current.setHtml(rowString)
setLabelText(rowString)
}}
/>
<div style={{flex:1,padding:20,border:'1px solid gray'}}>
{row !== null &&
<>
<ReExt xtype='label' config={{html: `name: ${row.name}`}}/>
<ReExt xtype='label' config={{html: `email: ${row.email}`}}/>
<ReExt xtype='label' config={{html: `phone: ${row.phone}`}}/>
</>
}
</div>
<div style={{flex:1,padding:20,border:'1px solid gray'}}>
<ReExt xtype='label'
config={{html:'initial text'}}
ready={(cmp)=>{
setLabelCmp(cmp)
}}
/>
<ReExt xtype='label'
config={{html:labeltext}}
/>
</div>
</div>
)
}
export default App
npm start
npx vite --open
The ReExt React component has 5 static props (only xtype is required) and any number of optional event props
Example of a ReExt button
<ReExt xtype='button'
className='okbutton'
style={{color:'green'}}
references={false}
child={false}
config={{text:'OK'}}
ready={(cmp)=>{console.log(cmp)}}
onTap={(button,e,eOpts)=>{console.log(`${button.text}`)}}
/>
In the above example, here are the links to the ExtJS documentation
More details on the the ReExt props
ReExt utilizes the Ext JS framework components by providing a value for the ReExt 'xtype' prop. This prop maps to the xtype in the ExtJS documentation. You can search for any xtype in the upper right corner of the Ext JS documentation page.
For Example <ReExt xtype="button"/> for the classic toolkit maps to this page in the Ext JS 7.8 documentation :
https://docs.sencha.com/extjs/7.8.0/classic/Ext.button.Button.html
The configs tab shows all values valid for the ReExt 'config' prop. <ReExt xtype="button" config={}/>
The events tab shows all events - to use, prepend 'on' and capitalize the first letter of the event name:
For example, this page is for the ReExt 'onClick' event <ReExt xtype="button" onClick={()=>{}}/>
https://docs.sencha.com/extjs/7.8.0/classic/Ext.button.Button.html#event-click
The methods tab shows all methods that can be called with the cmp parameter of the ReExt ready event <ReExt xtype="button" ready={(cmp)=>{cmp.setText('new text')}}/>
https://docs.sencha.com/extjs/7.8.0/classic/Ext.button.Button.html#method-setText
To use Ext JS overrides, create a classicoverrides.js or modernoverrides.js in the root of the sdk folder in public (for example: /public/ext-7.8.0/classicoverrides.js)
Include all overrides classes in this file.
also includes overrides=true in ReExtData object (will only work for location = 'local')
var ReExtData = {
"sdkversion": "7.8.0",
"toolkit": "classic",
"theme": "classic",
"rtl": false,
"locale:" "en",
"debug": false,
"urlbase": "./",
"location": "local",
"overrides": true
}
Here is an example of using custom Ext JS components in your React / Next.js app. (app/layout.js)
'use client';
import { ReExtProvider } from '@sencha/reext';
export default function RootLayout({ children }) {
var ReExtData = {
sdkversion: '7.8.0',
toolkit: 'classic',
theme: 'classic',
urlbase: './',
location: 'local'
};
return (
<html lang="en">
<body>
<ReExtProvider ReExtData={ReExtData}>
{children}
</ReExtProvider>
</body>
</html>
)
}
Custom ExtJS components can now be added as an import.
in app/personnel/page.js
'use client'
import ReExt from '@sencha/reext';
import { useState, useEffect } from 'react';
export default function Page() {
const [ready, setReady] = useState(false);
useEffect(() => {
const doAsync = async () => {
try {
await import('./MainList');
setReady(true)
} catch (e) {
console.error('fail', e)
}
}
doAsync()
}, []);
if (!ready) {
return <div>Loading...</div>
}
else {
return (
<ReExt xtype='mainlist'
style={{ flex: 2, border: '1px solid gray' }}
onSelect={(sender, record) =>
{
console.log('row selected', record[0])
}}
/>
)
}
}
./MainList.jsx
import './PersonnelStore'
Ext.define('ReExt.view.main.List', {
extend: 'Ext.grid.Panel',
xtype: 'mainlist',
store: { type: 'personnel' },
columns: [
{ text: 'Name', dataIndex: 'name' }
]
})
./PersonnelStore.jsx
Ext.define('ReExt.store.Personnel', {
extend: 'Ext.data.Store',
alias: 'store.personnel',
data: { items: [
{name:'Jean Luc',email:"jeanluc@enterprise.com",phone:"555-111-1111"},
{name:'Worf',email:"worf@enterprise.com",phone:"555-222-2222"},
{name:'Deanna',email:"deanna@enterprise.com",phone:"555-333-3333"},
{name:'Data',email:"data@enterprise.com",phone:"555-444-4444"}
]},
proxy: {
type: 'memory',
reader: {
type: 'json',
rootProperty: 'items'
}
}
})
FAQs
ReExt - Sencha Ext JS components in React
The npm package @sencha/reext receives a total of 14 weekly downloads. As such, @sencha/reext popularity was classified as not popular.
We found that @sencha/reext demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.