
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
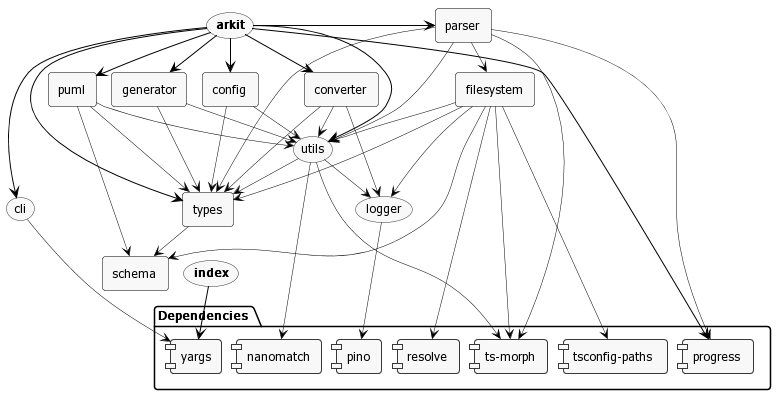
Visualises JavaScript, TypeScript and Flow codebases as meaningful and committable architecture diagrams
🇸🇪arkitektur
Add arkit to your project using NPM or Yarn and try it out:
npm install arkit --save-dev
yarn add arkit --dev
# Run arkit against your source folder and save result as SVG
npx arkit -o arkit.svg src/
# Also you can specify output format and source files to start from
npx arkit -o puml -f src/main.js
# And get some more with debugging and file exclusions
LEVEL=info npx arkit -o puml -e "node_modules/,test,dist,coverage"
First results might look messy since it's better to generate diagrams per feature, architectural layer, etc. As you satisfied with results, add arkit command to your build script, so it will keep your architecture diagrams up-to-date.
Arkit can be configured using basic CLI arguments or advanced JSON, JS module or package.json configuration.
user@machine:~$ npx arkit --help
arkit [directory]
Options:
-o, --output Output file paths or type, e.g. arkit.svg or puml
-f, --first First component file patterns, e.g. src/index.js
-e, --exclude File patterns to exclude, e.g. "node_modules"
-d, --directory Working directory [default: "."]
-h, --help Show help [boolean]
-v, --version Show version number [boolean]
{
"$schema": "https://raw.githubusercontent.com/dyatko/arkit/master/schema.json",
"components": [
{
"type": "Component",
"patterns": ["**/*.ts", "**/*.tsx"]
}
],
"excludePatterns": ["node_modules/**", "test/**", "tests/**", "**/*.test.*", "**/*.spec.*"],
"output": {
"path": "arkit.svg"
}
}
See more possible JSON configuration options in the examples below
npx arkitarkit -o dist/arkit.png -f dist/arkit.js dist/
npx arkit and JSON configFAQs
Visualises JavaScript, TypeScript and Flow codebases as meaningful and committable architecture diagrams
The npm package arkit receives a total of 1,939 weekly downloads. As such, arkit popularity was classified as popular.
We found that arkit demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.