
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
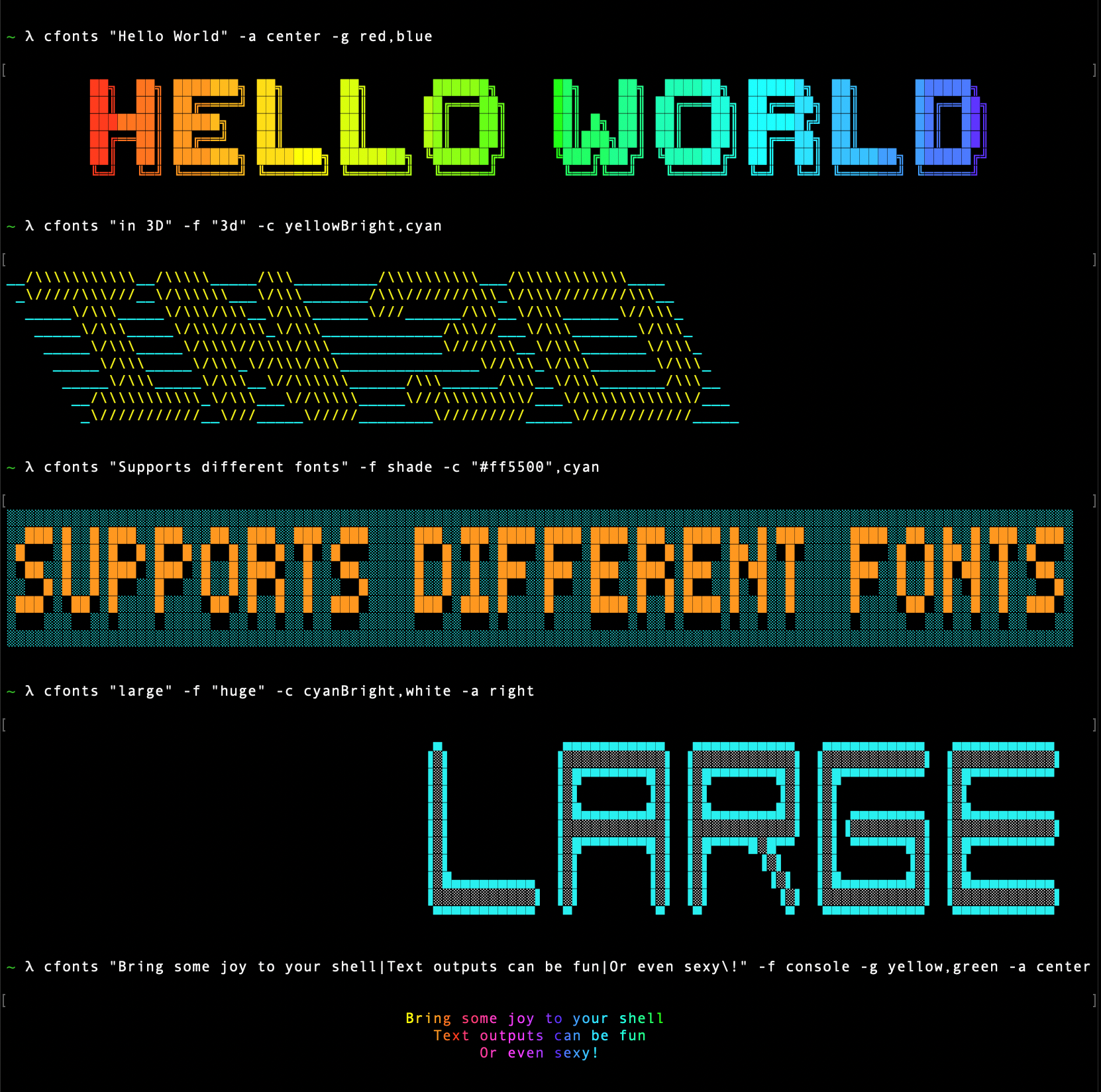
The cfonts npm package is used to generate ASCII art text with various fonts and styles in the terminal. It allows for customization of font, color, background, and alignment, making it useful for creating visually appealing text outputs in command-line applications.
Basic Text Rendering
This feature allows you to render basic text in the terminal using a specified font and alignment. The example code renders 'Hello, World!' using the 'block' font, left-aligned, and with system colors.
const cfonts = require('cfonts');
cfonts.say('Hello, World!', { font: 'block', align: 'left', colors: ['system'] });Custom Colors
This feature allows you to customize the colors of the text. The example code renders 'Colorful Text' using the 'console' font, center-aligned, and with a gradient of red, yellow, and blue colors.
const cfonts = require('cfonts');
cfonts.say('Colorful Text', { font: 'console', align: 'center', colors: ['red', 'yellow', 'blue'] });Background Colors
This feature allows you to set a background color for the text. The example code renders 'Background Color' using the 'chrome' font, right-aligned, with a black background and white text color.
const cfonts = require('cfonts');
cfonts.say('Background Color', { font: 'chrome', align: 'right', background: 'black', colors: ['white'] });Multiple Lines
This feature allows you to render multiple lines of text. The example code renders three lines of text using the 'simple' font, center-aligned, and with cyan color.
const cfonts = require('cfonts');
cfonts.say('Line 1\nLine 2\nLine 3', { font: 'simple', align: 'center', colors: ['cyan'] });Figlet is a package that generates text banners in various fonts. It is similar to cfonts in that it allows for ASCII art text generation, but it has fewer customization options for colors and backgrounds.
Ascii-art is a package that provides a wide range of ASCII art functionalities, including text, images, and tables. It offers more comprehensive ASCII art features compared to cfonts but may be more complex to use for simple text rendering.
Chalk is a package that allows you to style terminal strings with colors and other attributes. While it does not generate ASCII art text, it can be used in conjunction with other packages like figlet to add color and style to text outputs.
██████╗ ███████╗ ██████╗ ███╗ ██╗ ████████╗ ███████╗
██╔════╝ ██╔════╝ ██╔═══██╗ ████╗ ██║ ╚══██╔══╝ ██╔════╝
██║ █████╗ ██║ ██║ ██╔██╗ ██║ ██║ ███████╗
██║ ██╔══╝ ██║ ██║ ██║╚██╗██║ ██║ ╚════██║
╚██████╗ ██║ ╚██████╔╝ ██║ ╚████║ ██║ ███████║
╚═════╝ ╚═╝ ╚═════╝ ╚═╝ ╚═══╝ ╚═╝ ╚══════╝
This is a silly little command line tool for sexy fonts in the console. Give your cli some love.
Different styles:

Real world example:

To install the CLI app, simply NPM install it globally.
$ npm install cfonts -g
To use it in your shell:
$ cfonts "Hello|World\!"
Remember to escape the ! character with \ in the shell
Or use it in your project:
var CFonts = require('cfonts');
CFonts.say('Hello|world!', {
'font': 'block', //define the font face
'align': 'left', //define text alignment
'colors': ['white'], //define all colors
'background': 'Black', //define the background color
'letterSpacing': 1, //define letter spacing
'lineHeight': 1, //define the line height
'space': true, //define if the output text should have empty lines on top and on the bottom
'maxLength': '0' //define how many character can be on one line
});
All settings are optional and shown here with their default
Using the CLI is easy.
Usage: cfonts "<value>" [option1] <input1> [option2] <input1>,<input2> [option3] etc...
At any point you can run the help command to get a full list of commands and how to use them.
$ cfonts --help
(space)The | character will be replaced with a line break
Type: <command>
Default value: none
This shows a list of all available options.
$ cfonts --help
Type: <command>
Default value: none
This shows the installed version.
$ cfonts --version
Type: <string>
Default value: ""
This is the "textinput" to be converted into a nice font
$ cfonts "Hello world"
Type: <string>
Default value: "block"
This is the font face you want to use. So far this plugin ships with with following font faces:
console [colors: 1]block [colors: 2] (default)simpleBlock [colors: 1]simple [colors: 1]3d [colors: 2]simple3d [colors: 1]$ cfonts "text" -f "block3d"
Type: <string>
Default value: "left"
You can align your text in the terminal with this option. Use the keywords below:
left (default)centerright$ cfonts "text" -a "center"
Type: <string list>
Default value: []
With this setting you can set the colors for your font. Use the below color strings built in by chalk.
Provide colors in a comma-separated string, eg: red,blue (no spaces)
blackredgreenyellowbluemagentacyanwhite (default)gray$ cfonts "text" --colors white,blue
Type: <string>
Default value: "Black"
With this setting you can set the background colors for the output. Use the below color strings built in by chalk. Provide the background color from the below supported list, eg: 'White'
Black (default)RedGreenYellowBlueMagentaCyanWhite$ cfonts "text" --background "Green"
Type: <integer>
Default value: 1
Set this option to widen the space between characters.
$ cfonts "text" --letter-spacing 2
Type: <integer>
Default value: 1
Set this option to widen the space between lines.
$ cfonts "text" --line-height 2
Type: <boolen>
Default value: true
Set this option to false if you don't want the plugin to insert two empty lines on top and on the bottom of the output.
$ cfonts "text" --spaceless
Type: <integer>
Default value: 0
This option sets the maximum characters that will be printed on one line. 0 means no max width and the text will break at the edge of the terminal window.
$ cfonts "text" --max-length 15
Please look at the coding style and work with it, not against it ;)
3d fontsimple fontsimple fontCopyright (c) 2016 Dominik Wilkowski. Licensed under the GNU GPLv2.
FAQs
Sexy ANSI fonts for the console
The npm package cfonts receives a total of 132,031 weekly downloads. As such, cfonts popularity was classified as popular.
We found that cfonts demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.