
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
create-initializer
Advanced tools
This is a forked and modified version of create-create-app. Modifications may be differ from the initial design of the original project so this will not be merged to the upstream and will be made into a seperate package.
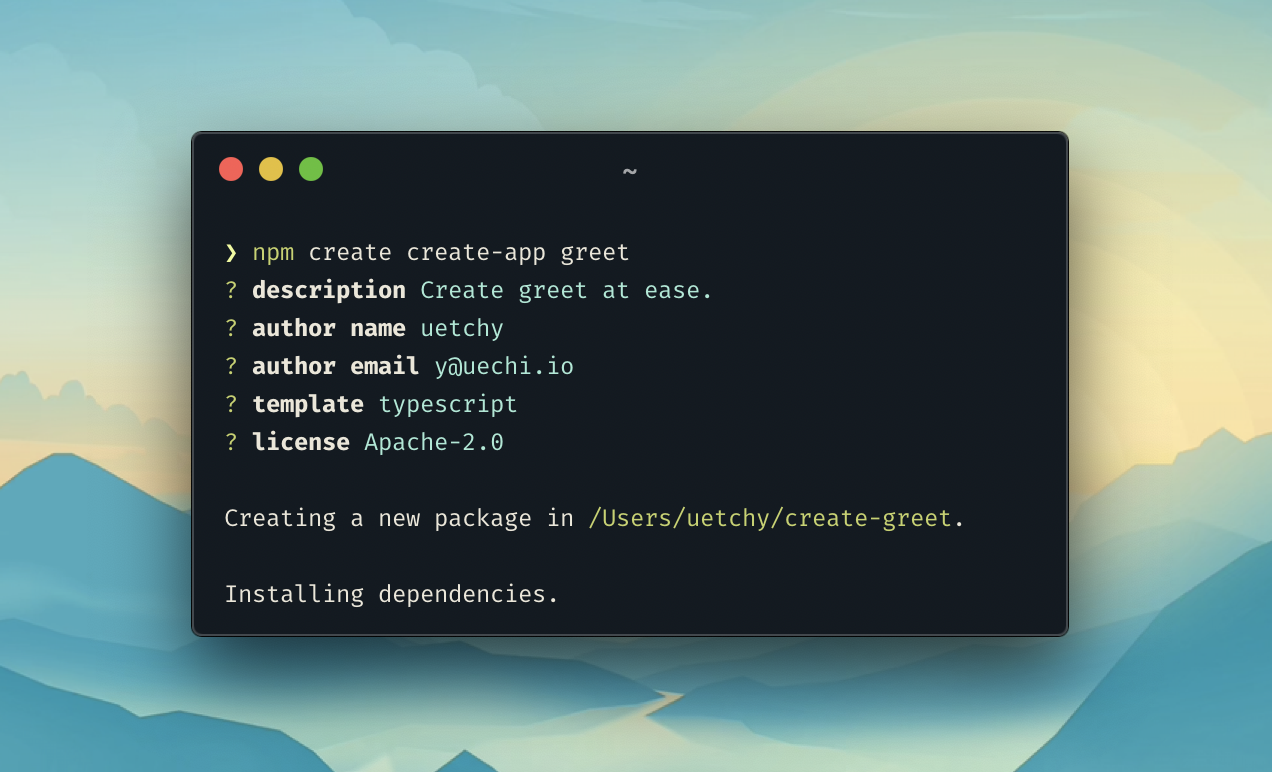
Let's create create-greet package in four steps.
npm create initializernpm create initializer greet
or if you use yarn, then run yarn create initializer greet

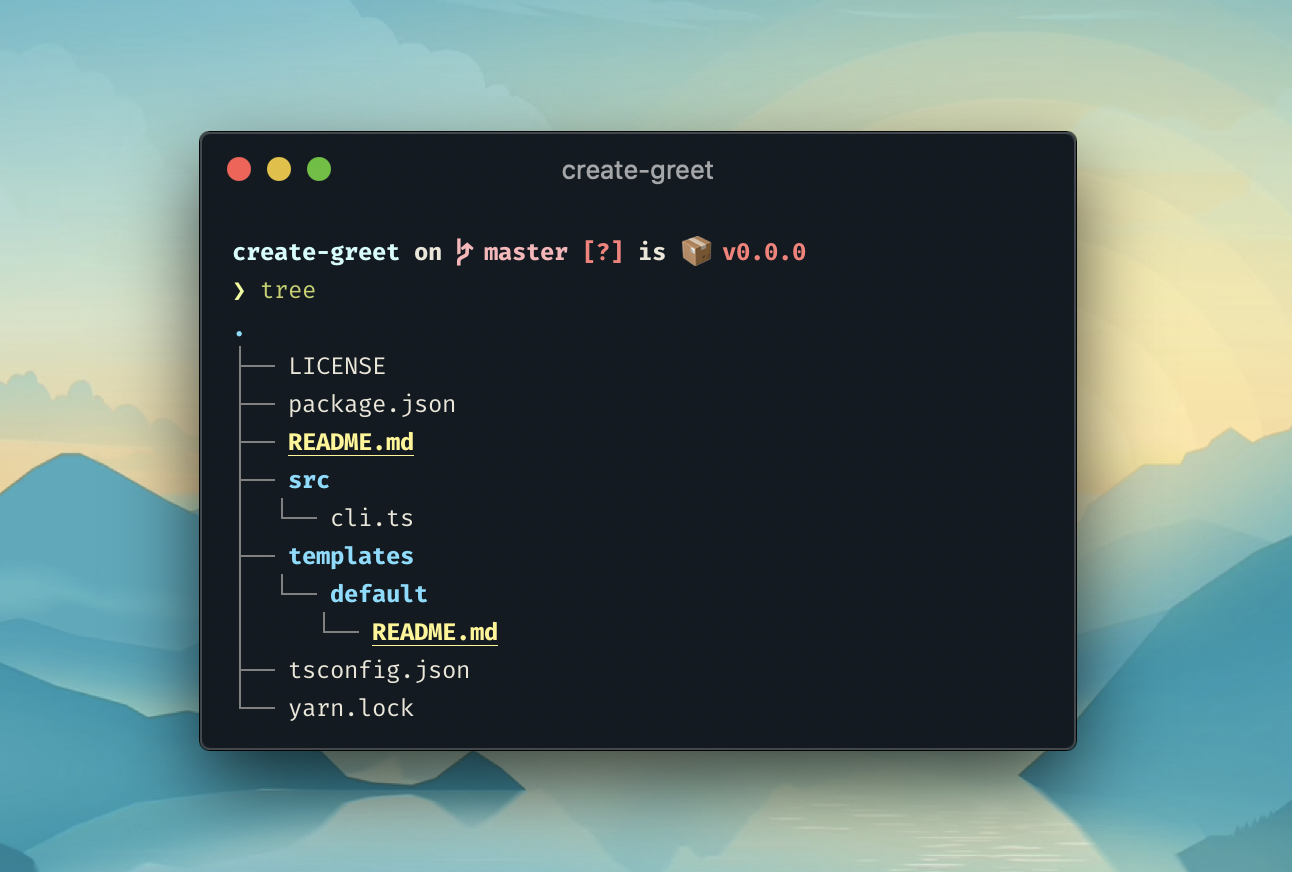
cd create-greet and edit files inside templates/default.
Run npm run build or yarn build to transpile TypeScript code into JavaScript.
Run npm publish or yarn publish to publish your create-greet app to npm.
npm create greet ohayo

Edit files inside templates/default. File names, directory names, and text files will be processed through Handlebars template engine to replace all template strings with respective value.
Built-in variables are:
{{name}} package name{{description}} package description{{author}} author name{{email}} author email{{contact}} author name formatted with {{name}} <{{email}}> if email given, otherwise {{name}}{{license}} package license (e.g. MIT){{year}} current year (e.g. 2020)Add new directory to the location defined in templateRoot; it will be accessible in --template flag (e.g. create-something <name> --template <template>).
Besides, set promptForTemplate true to explicitly ask users to pick a template in initialization phase, otherwise default will be used.
In the following example, we assume that variable name is create-react-app.
upperOutput text in UPPERCASE.
{{upper name}} becomes CREATE-REACT-APP.
lowerOutput text in lowercase.
{{lower name}} becomes create-react-app.
capitalOutput text in CapitalCase.
{{capital name}} becomes CreateReactApp{{capital name space=true}} becomes Create React App.camelOutput text in camelCase.
{{camel name}} becomes createReactApp.
snakeOutput text in snake_case.
{{snake name}} becomes create_react_app.
kebabOutput text in kebab-case.
{{kebab name}} becomes create-react-app.
spaceReplace all word separators with single space.
{{space name}} becomes create react app
uuidGenerates unique UUID string.
{{uuid}} // => a5df7100-da46-47a6-907e-afe861f48b39
{{upper (uuid)}} // => A5DF7100-DA46-47A6-907E-AFE861F48B39
You can find the app config in src/cli.js (or src/cli.ts if you chose typescript template).
import { resolve } from 'path';
import { create } from 'create-initializer';
create('create-greet', {
templateRoot: resolve(__dirname, '..', 'templates'),
defaultTemplate: 'my-template',
templatePrefix: 'template-',
extra: {
language: {
type: 'input',
describe: 'greeting language',
default: 'en',
prompt: 'if-no-arg',
},
},
modifyName: (name) => `package-prefix-${name}`,
after: ({ installNpmPackage }) => installNpmPackage('chalk'),
caveat: `Your app has been created successfully!`,
});
templateRoot set to path.resolve(__dirname, '../templates'). You can change it to whereever you want.
<empty string>)Set the prefix for template folder. Template prefix will be removed when displaying choices for the template.
For example: we have a template folder named template-awesome, we set templatePrefix to template-, then
create-something <name> --template awesome
will copy template-awesome to the destination dir.
false)Ask users to choose a template to be used for initialization only if promptForTemplate is set true AND there's multiple templates found in templates/.
With promptForTemplate set false, users still can specify template via command-line flag --template:
create-something <name> --template <template>
default)Set the default template choice. Works both when promptForTemplate is true or false.
undefined)object | undefined
Extra options passed to the app. These options will be accessible as a cli option, interactive question, and template string. In this case, --language cli option and {{language}} template string will be available.
You can find all possible options in yargs-interactive documentation.
undefined)(name: string) => string | Promise<string>
Modify name property.
undefined)(options: AfterHookOptions) => void
After hook script that runs after the initialization.
undefined)string | ((options: AfterHookOptions) => string | void) | undefined
The caveat message will be shown after the entire process completed.
create('create-greet', {
caveat: 'Happy coding!',
});
create('create-greet', {
caveat: ({ answers }) => `Run -> cd ${answers.name} && make`,
});
create('create-greet', {
caveat: async ({ packageDir, answers }) => {
const { plugin } = answers;
await execa('npm', ['install', '--prefix', packageDir, '-S', plugin]);
console.log(`"${plugin}" has been added`);
},
});
{
// variables
packageDir: string;
templateDir: string;
year: number; // 2020
answers: {
name: string; // package name
description: string; // description
author: string; // John Doe
email: string; // john@example.com
contact: string; // John Doe <john@example.com>
license: string; // MIT
[key: string]: string | number | boolean | any[]; // any values defined in the `extra` field.
};
// functions
run: (command: string, options?: CommonOptions<string>) => ExecaChildProcess<string>; // run shell command in the package dir
installNpmPackage: (packageName: string) => Promise<void>; // use yarn if available
}
PRs are always welcome!
FAQs
Create your own `create-something` app.
The npm package create-initializer receives a total of 129 weekly downloads. As such, create-initializer popularity was classified as not popular.
We found that create-initializer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.