
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
doloremvoluptatibus
Advanced tools
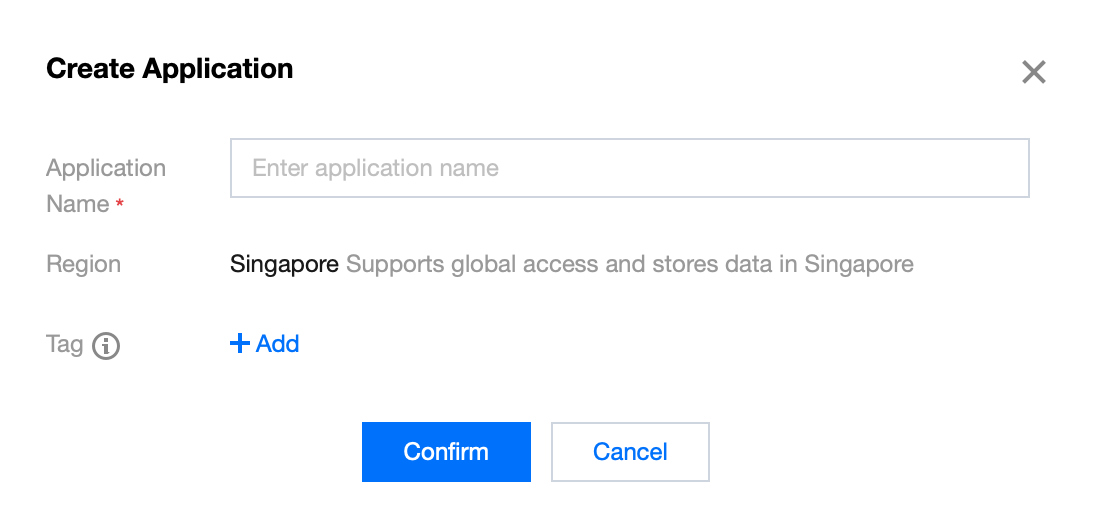
Create Application, enter your app name, and click Confirm.


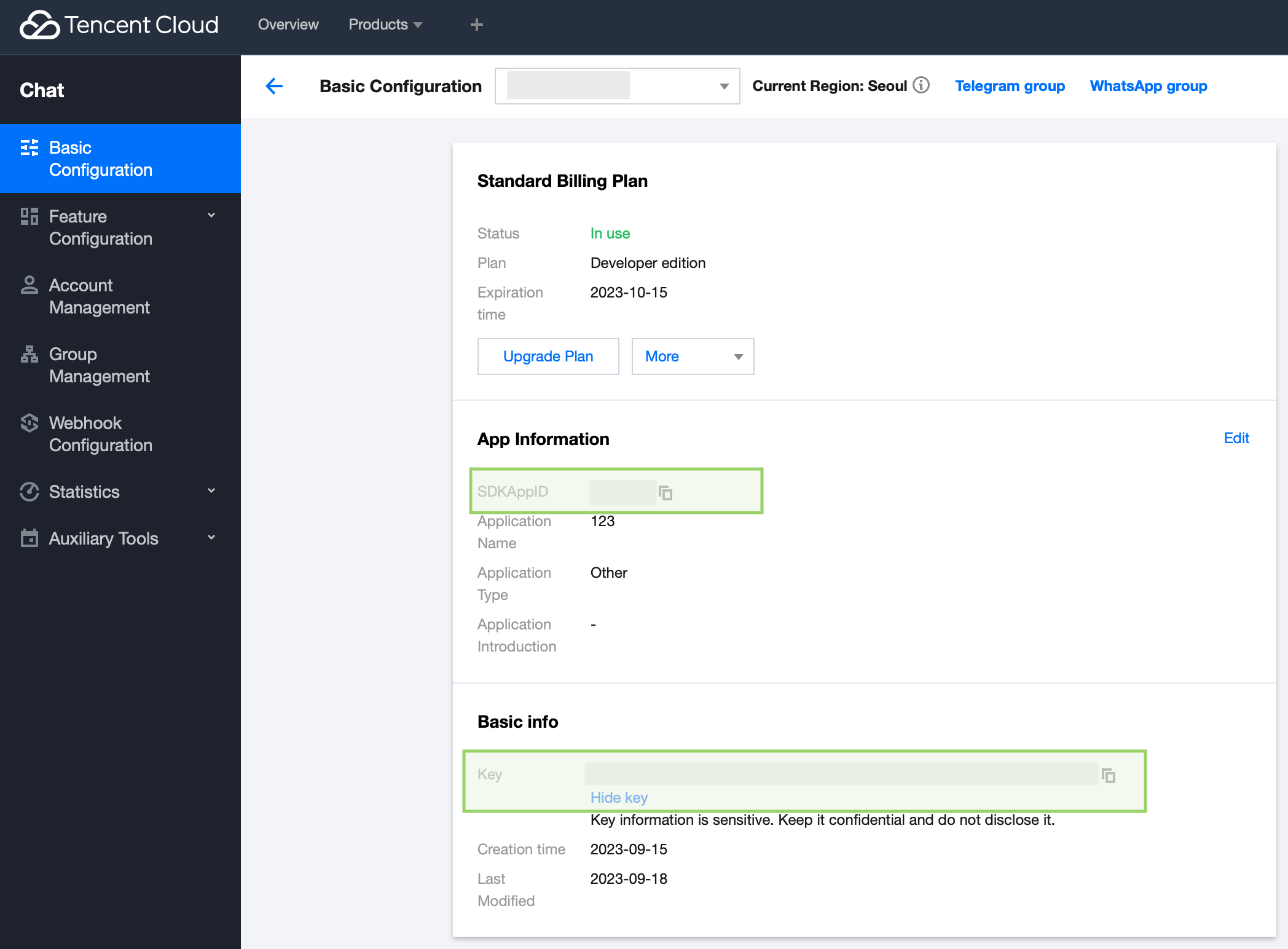
Display key, and then copy and save the key information, which is SECRETKEY.

# Please run the following code in the terminal.
$ git clone https://github.com/TencentCloud/chat-uikit-react
$ cd chat-uikit-react
$ npm install && cd examples/live-chat && npm install
examples/live-chat project and locate the GenerateTestUserSig.js file in ./examples/live-chat/src/debug/GenerateTestUserSig.js.SDKAppID and SECRETKEY obtained at Step 2.$ cd examples/live-chat
$ npm run start
Join a Tencent Cloud Chat developer group for Reliable technical support & Product details & Constant exchange of ideas.
FAQs
Unknown package
The npm package doloremvoluptatibus receives a total of 1 weekly downloads. As such, doloremvoluptatibus popularity was classified as not popular.
We found that doloremvoluptatibus demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.