
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
dynamsoft-javascript-barcode
Advanced tools
Dynamsoft Barcode Reader JS is a recognition SDK which enables you to embed barcode reading functionality in your web, desktop, and mobile applications. With a few lines of JavaScript code, you can develop a robust application to scan a linear barcode, QR




Dynamsoft BarcodeReader SDK for Web is a JavaScript API for barcode scanning based on the WebAssembly technology. It supports real-time localization and decoding of various barcode types. The library is capable of scanning barcodes from static images as well as directly from live video streams. It also supports reading multiple barcodes at once.
<!DOCTYPE html>
<html>
<body>
<script src="https://cdn.jsdelivr.net/npm/dynamsoft-javascript-barcode@7.3.0-v0/dist/dbr.js" data-productKeys="PRODUCT-KEYS"></script>
<script>
let scanner = null;
(async()=>{
scanner = await Dynamsoft.BarcodeScanner.createInstance();
scanner.onFrameRead = results => {console.log(results);};
scanner.onUnduplicatedRead = (txt, result) => {alert(txt);};
await scanner.show();
})();
</script>
</body>
</html>
Supported Symbologies:
1D barcode: Code 39, Code 128, Code 93, Codabar, Interleaved 2 of 5 (ITF), EAN-13, EAN-8, UPC-A, UPC-E, Industrial 2 of 5 (Code 2 of 5 Industry, Standard 2 of 5, Code 2 of 5), Code 39 Extended.
2D barcode: PDF417, QR, DataMatrix, Aztec, and MaxiCode.
GS1 Databar: Omnidirectional, Truncated, Stacked, Stacked Omnidirectional, Expanded, Expanded Stacked and Limited.
Patch Code
GS1 Composite Code
Postal Code: USPS Intelligent Mail, PostNet, Planet, Australian Post, UK Royal Mail (RM4SCC).
Supported Data Sources: Blob, HTMLImageElement, HTMLVideoElement, and URL, etc.
Browser Compatibility:
| Browser Name | Version |
|---|---|
| Chrome | v57+ (v59+ on Android/iOS1) |
| Firefox | v52+ (v55+ on Android/iOS1) |
| Edge2 | v16+ |
| Safari3 | v11+ |
1 On iOS, camera video streaming only works in Safari.
2 On Edge, due to strict Same-origin policy, you must host the library in the same domain as your web page.
3 Safari 11.2.2 ~ 11.2.6 are not supported.
Compact and Full Editions
As more and more features are being added to the library, the supporting wasm file is getting bigger and bigger. For flexibility, we provide two editions. The compact edition has less features but downloads and compiles faster, on the other hand, the full edition has all features built-in.
| Features | Compact edition | Full edition |
|---|---|---|
wasm size1(gzip) | 810KB | 1.1 MB |
| 1D | √ | √ |
| QR | √ | √ |
| PDF417 | √ | √ |
| DataMatrix | √ | √ |
| Aztec | X | √ |
| MaxiCode | X | √ |
| Patch Code | X | √ |
| GS1 Composite Code | X | √ |
| GS1 DataBar | X | √ |
| DPM | X | √ |
| getRuntimeSettings | √ | √ |
| updateRuntimeSettings | √ | √ |
| getIntermediateResults | X | √ |
| initRuntimeSettingsWithString | X | √ |
| outputSettingsToString | X | √ |
| recommended scenario2 | To C | To B |
1 The wasm file size is based on version 7.2.2. In later versions, the size may differ.
2 The compact edition downloads and compiles faster which makes it more suitable for the scenario where a customer only needs to scan a barcode once. On the contrary, in scenarios where an employee needs to continuously scan lots of barcodes or where specific uncommon barcodes or advanced features are required, use the full edition by simply setting the following before you call loadWasm or CreateInstance.
Dynamsoft.BarcodeReader._bUseFullFeature = true;
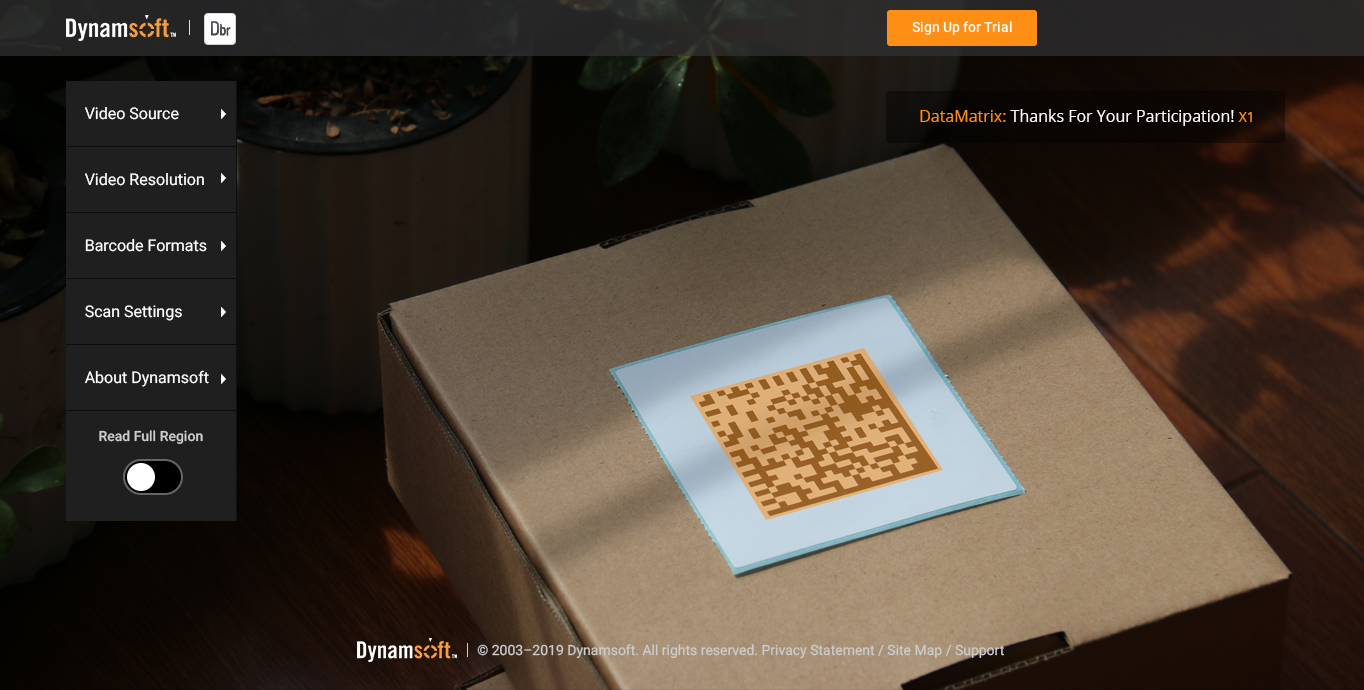
The following is a screenshot of the live demo. Try it here.

This section will help you use the library to build a simple web application to decode barcodes from a video stream.
Basic Requirements
Create an HTML file with the following content. Deploy it to your web server if you have it already.
PRODUCT-KEYS, you can acquire a trial key here to replace it.npm or yarn, you can set up a simple http server in minutes. Check out http-server on npm or yarn.<!DOCTYPE html>
<html>
<body>
<!-- Please visit https://www.dynamsoft.com/CustomerPortal/Portal/TrialLicense.aspx to get a trial license. -->
<script src="https://cdn.jsdelivr.net/npm/dynamsoft-javascript-barcode@7.3.0-v0/dist/dbr.js" data-productKeys="PRODUCT-KEYS"></script>
<script>
let scanner = null;
(async()=>{
scanner = await Dynamsoft.BarcodeScanner.createInstance();
scanner.onFrameRead = results => {console.log(results);};
scanner.onUnduplicatedRead = (txt, result) => {alert(txt);};
await scanner.show();
})();
</script>
</body>
</html>
Open the file in your browser and there will be a pop-up asking for permission to access the camera. Once the access is granted, you will see the video stream in the default UI of the BarcodeScanner.
Note: If you don't see the pop-up, wait a few seconds for the initialization to finish.
If you open the HTML file as file:/// or http://, the following error may appear in the browser console
[Deprecation] getUserMedia() no longer works on insecure origins. To use this feature, you should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details.
In Safari 12 the error is
Trying to call getUserMedia from an insecure document.
As the error states, to access the camera with the API getUserMedia, a secure channel (https://) is required.
Note: If you use Chrome or Firefox, you might not get the error because these two browsers allow camera access via
file:///andhttp://localhost.
To make sure your web application can access the camera, try to configure your web server to support HTTPS. The following links may help.
For testing purposes, a self-signed certificate can be used when configuring HTTPS. When accessing the site, the browser might say "the site is not secure". In this case, go to the certificate settings and trust this certificate.
In a production environment, you will need a valid HTTPS certificate that does not have this issue. If you don't have one yet, you can get a free one from Let’s Encrypt. Of course, you are advised to apply for a paid certificate from companies such as Verisign, GeoTrust, etc.
Put something with a barcode in front of the camera and you'll see it located and decoded right in the UI.
Now, take a look at the sample code. You can find that there is nothing but two scripts inside the <body>
The following script includes the core library in the application via a jsDelivr CDN
<script src="https://cdn.jsdelivr.net/npm/dynamsoft-javascript-barcode@7.3.0-v0/dist/dbr.js" data-productKeys="PRODUCT-KEYS"></script>
The same can be done with other CDNs like unpkg
<script src="https://unpkg.com/dynamsoft-javascript-barcode@7.3.0-v0/dist/dbr.js" data-productKeys="PRODUCT-KEYS"></script>
NOTE: Since we do change the library a bit in each release, to make sure your application doesn't get interrupted by automatic updates, use a specific version in your production environment as shown above. Using a general major version like
@7is not recommended.
The following script initializes and uses the library
<script>
let scanner = null;
(async()=>{
scanner = await Dynamsoft.BarcodeScanner.createInstance();
scanner.onFrameRead = results => {console.log(results);};
scanner.onUnduplicatedRead = (txt, result) => {alert(txt);};
await scanner.show();
})();
</script>
For now, pay attention to the following two events.
onFrameRead
This event is triggered after each single frame is scanned. The results object contains all the barcode results that the library found on this frame.onUnduplicatedRead
This event is triggered when a new barcode (not a duplicate) is found. txt holds the barcode text value while result is an object that holds details of the found barcode.In the following sections, you'll find more detailed information on how the library works and how you can customize it to your needs.
The library is based on the WebAssembly standard, therefore, on first use, it needs some time to download and compile the wasm files. After the first use, the browser may cache the file so that the next time no 'downloading' is required.
Dynamsoft.BarcodeReader.loadWasm is the API to start the initialization.
Dynamsoft.BarcodeReader.loadWasm()
.then(()=>{ /* success */ }, ex=>{console.error(ex.message||ex);})
That said, as shown in the sample above, you don't necessarily need to call the above API because other APIs like Dynamsoft.BarcodeReader.createInstance and Dynamsoft.BarcodeScanner.createInstance will call loadWasm themselves.
Dynamsoft.BarcodeReader.createInstance()
.then(reader=>{ /* success */ }, ex=>{console.error(ex.message||ex);})
NOTE: Including the library with a script tag doesn't automatically initialize the library. For better performance, you may want to call
loadWasmto download and compile thewasmfile in advance and create a reader or scanner instance later.
The detailed initialization includes the following steps:
Download the necessary resources. Usually we deploy the resources on CDN and set a long cache duration. If your web server is faster, you should put the resources on your own server instead of the CDN.
The wasm files are automatically compiled once downloaded. The compilation time varies among different devices & browsers. While it takes less than a second on latest phones or PCs, it may take seconds or longer on some older devices.
The library needs to initialize every time the page loads. The initialization basically means creating an BarcodeReaderor BarcodeScanner instance with specified settings.
When creating an instance of the BarcodeScanner object, there are a number of configuration options. The following code shows some of the most useful ones:
// set which camera and what resolution to use
await scanner.updateVideoSettings({ video: { width: 1280, height: 720, facingMode: "environment" } });
// use one of three built-in RuntimeSetting templates, 'speed' is recommended for decoding from a video stream
await scanner.updateRuntimeSettings("speed");
// make changes to the template, below it just specifies which symbologies are enabled
let runtimeSettings = await scanner.getRuntimeSettings();
runtimeSettings.barcodeFormatIds = Dynamsoft.EnumBarcodeFormat.BF_ONED | Dynamsoft.EnumBarcodeFormat.BF_QR_CODE;
await scanner.updateRuntimeSettings(runtimeSettings);
// set up the scanner behavior
let scanSettings = await scanner.getScanSettings();
// disregard duplicated results found in a specified time period
scanSettings.duplicateForgetTime = 20000;
// set a scan interval so that the library may release the CPU from time to time
scanSettings.intervalTime = 300;
await scanner.updateScanSettings(scanSettings);
As you can see in the code, there are basically three categories of configurations.
get/updateVideoSettings: Configures the data source, I.E., the video stream. These settings include which camera to use , the resolution, etc.. Check out more information here.
get/updateRuntimeSettings: Configures the decode engine. Find a full list of these settings and their corresponding descriptions here.
Try in JSFiddle
e.g.
await barcodeScanner.updateRuntimeSettings("speed");
await barcodeScanner.updateRuntimeSettings("balance");
await barcodeScanner.updateRuntimeSettings("coverage");
let settings = await barcodeScanner.getRuntimeSettings();
settings.localizationModes = [
Dynamsoft.EnumLocalizationMode.LM_CONNECTED_BLOCKS,
Dynamsoft.EnumLocalizationMode.LM_SCAN_DIRECTLY,
Dynamsoft.EnumLocalizationMode.LM_LINES, 0, 0, 0, 0, 0];
settings.deblurLevel = 2;
await barcodeScanner.updateRuntimeSettings(settings);
get/updateScanSettings: Configures the behavior of the scanner which includes duplicateForgetTime, intervalTime and filter, etc.
While the library provides a built-in BarcodeScanner which has its own UI, feel free to customize it.
The default scanner UI is defined in the file dist/dbr.scanner.html. There are 3 ways to customize it:
dist/dbr.scanner.html directly (only possible when you deploy these files yourself instead of using the CDN).dist/dbr.scanner.html, modify it and specify the new file as the default UI by its URL Dynamsoft.BarcodeScanner.defaultUIElementURL = url. Note that you must set defaultUIElementURL before you call the API createInstance.scanner.setUIElement(HTMLElement) to specify that element.The following introduces the 3rd way. Check out the following code on how it's done.
<!DOCTYPE html>
<html>
<body>
<div id="div-video-container">
<video class="dbrScanner-video" playsinline="true"></video>
</div>
<!-- Please visit https://www.dynamsoft.com/CustomerPortal/Portal/TrialLicense.aspx to get a trial license. -->
<script src="https://cdn.jsdelivr.net/npm/dynamsoft-javascript-barcode@7.3.0-v0/dist/dbr.js" data-productKeys="PRODUCT-KEYS"></script>
<script>
let scanner = null;
(async()=>{
scanner = await Dynamsoft.BarcodeScanner.createInstance();
await scanner.setUIElement(document.getElementById('div-video-container'));
scanner.onFrameRead = results => {console.log(results);};
scanner.onUnduplicatedRead = (txt, result) => {alert(txt);};
await scanner.show();
})();
</script>
</body>
</html>
The code has set the element div-video-container as the UI and inside it there is a video element for showing the video stream.
NOTE: The class name of the video element must be set to
dbrScanner-video.<video class="dbrScanner-video" playsinline="true"></video>
Next, you can add the camera list and resolution list.
If the class names match the default ones which are
dbrScanner-sel-cameraanddbrScanner-sel-resolution, the library will automatically populate the lists and handle the camera/resolution switching automatically.
<select class="dbrScanner-sel-camera"></select>
<select class="dbrScanner-sel-resolution"></select>
8 default resolutions will automatically show up.
Too many resolutions may be overwhelming for end users. Check out the following code on how to offer your own resolution options.
<select class="dbrScanner-sel-resolution">
<option class="dbrScanner-opt-gotResolution" value="got"></option>
<option data-width="1920" data-height="1080">1920 x 1080</option>
<option data-width="1280" data-height="720">1280 x 720</option>
<option data-width="640" data-height="480">640 x 480</option>
</select>
Possible Issue: Generally you need to provide a resolution that the camera supports. However, in case a camera does not support a specified resolution, it usually will just use the nearest supported resolution. As a result, the selected resolution may not be the actual resolution.
How to tackle it: To take care of this issue, you can add an option with the class name
dbrScanner-opt-gotResolution(as shown above) which the library will then use to show the actual resolution being used.
Include the following in your code to print internal logs in the console.
Dynamsoft.BarcodeReader._onLog = console.log;
Try the following code to show found barcodes in input elements on the page
<input id="ipt-0">
<input id="ipt-1">
<input id="ipt-2">
let iptIndex = 0;
let scanner = null;
(async()=>{
scanner = await Dynamsoft.BarcodeScanner.createInstance();
await scanner.setUIElement(document.getElementById('div-video-container'));
scanner.onFrameRead = results => {console.log(results);};
scanner.onUnduplicatedRead = (txt)=>{
document.getElementById('ipt-' + iptIndex).value = txt;
if(3 == ++iptIndex){
scanner.onUnduplicatedRead = undefined;
// Hide the scanner if you only need to read these three barcodes
scanner.hide();
}
};
await scanner.show();
})();
To speed up the scanning process, you can choose to scan only a specific area/region.
let settings = await barcodeScanner.getRuntimeSettings();
/*
* 1 means true
* Using a percentage is easier
* The following code ignores 25% to each side of the video stream
*/
settings.region.regionMeasuredByPercentage = 1;
settings.region.regionLeft = 25;
settings.region.regionTop = 25;
settings.region.regionRight = 75;
settings.region.regionBottom = 75;
await scanner.updateRuntimeSettings(settings);
For commercial usage, we highly recommend self-hosted deployment. The following steps guide you through how to deploy the library on your own server.
Create a directory called dist on your server and put the following files in there.
Download zip to get these files.
dbr-<version>.js
dbr-<version>.worker.js
dbr-<version>.wasm.js
dbr-<version>.wasm
dbr-<version>.full.wasm.js
dbr-<version>.full.wasm
Step two: Configure the server
Make sure that your webserver serves the *.wasm file with Content-Type: application/wasm . Otherwise the browser won't be able to recognize it.
Basically, all you need to do is set the MIME type for .wasm to application/wasm.
Different servers are configured differently, below lists a few popular ones
- NGINX: mime.types
- IIS: Web.config
- Java™ EE web app: web.xml
- Node.js: npm mime
https://www.dynamsoft.com/Products/Dynamic-Barcode-Reader-News.aspx#javascript
It takes several steps to activate a purchased license, the following steps assume you have already acquired a commercial license from Dynamsoft. If you haven't done so, you can purchase here.
Step One : Create a Dynamsoft account
If you don't have an account yet, sign up here, make sure to use the same email that was registered for the purchase.
Step Two : Log into Dynamsoft Customer Portal
Once logged in, click Barcode Reader SDK on the menu bar on the left under License Center and you should be able to see your purchased key on the right pane.
Step Three : Activate the License
Under Status, click the link Activate Now to input a domain which your license key will be bound to. The domain binding is a security feature to protect your license, although it's optional, it's highly recommended.
A few examples of the domain
demo.dynamsoft.com
*.dynamsoft.com
*.dynamsoft.com;*.yoursite.com
Step Four : Use the License
You may have noticed that in all the samples above, we have the following line of code
<!-- Please visit https://www.dynamsoft.com/CustomerPortal/Portal/TrialLicense.aspx to get a trial license. -->
<script src="https://cdn.jsdelivr.net/npm/dynamsoft-javascript-barcode@7.3.0-v0/dist/dbr.js" data-productKeys="PRODUCT-KEYS"></script>
To use your license, you simply need to replace PRODUCT-KEYS with it.
https://www.dynamsoft.com/Products/barcode-reader-license-agreement.aspx#javascript
If there are any questions, please feel free to contact support@dynamsoft.com.
FAQs
Dynamsoft Barcode Reader JS is a recognition SDK which enables you to embed barcode reading functionality in your web, desktop, and mobile applications. With a few lines of JavaScript code, you can develop a robust application to scan a linear barcode, QR
The npm package dynamsoft-javascript-barcode receives a total of 12,863 weekly downloads. As such, dynamsoft-javascript-barcode popularity was classified as popular.
We found that dynamsoft-javascript-barcode demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 5 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.