
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
ember-chrome-devtools
Advanced tools
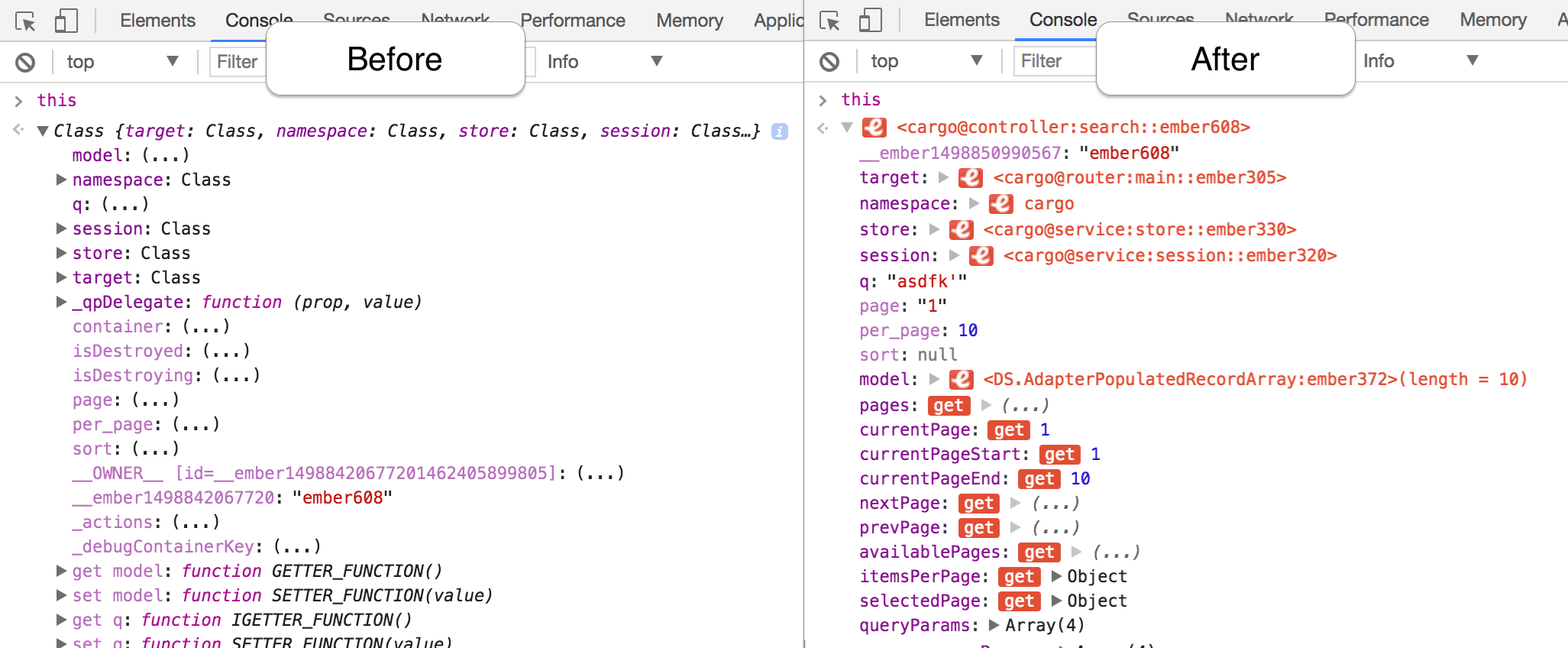
This addon formats Ember objects so that you can see their type and internal state at a glance. No more typing .get() into your console!

Install the addon:
ember install ember-chrome-devtools
(it will not affect your production build)
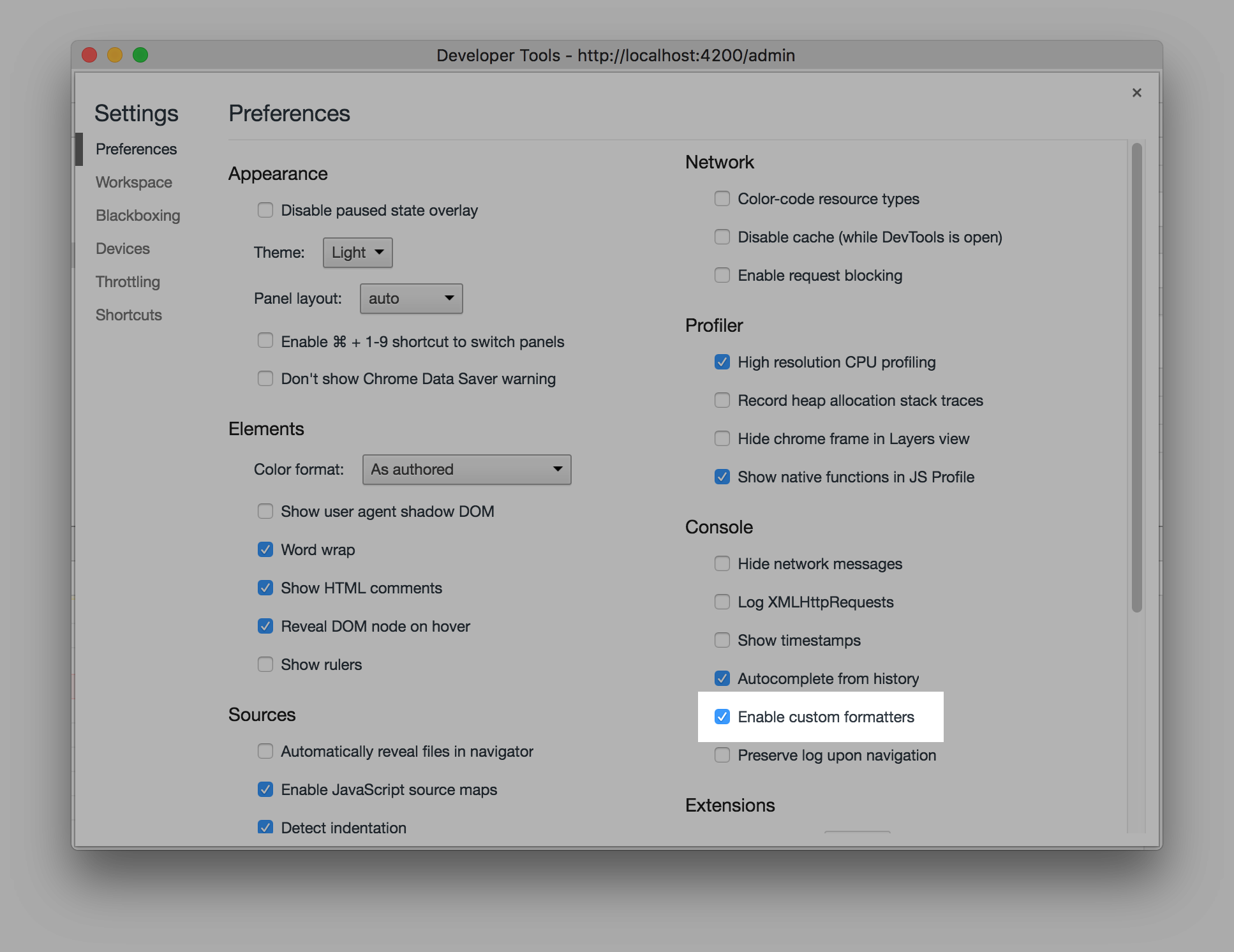
Enable custom formatters in DevTools Settings:

ember servenpm test (Runs ember try:each to test your addon against multiple Ember versions)ember testember test --serverember buildIt can be helpful to inspect the html created by the formatters. Fortunately you can debug DevTools using a second DevTools instance.
Hit Cmd-Alt-I to open DevTools
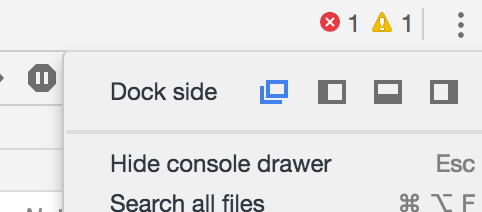
Split DevTools in its own window using the first "Dock side" option:

With DevTools focused, hit Cmd-Alt-I to open a second DevTools
FAQs
Chrome DevTools addon for Ember.js
The npm package ember-chrome-devtools receives a total of 2,558 weekly downloads. As such, ember-chrome-devtools popularity was classified as popular.
We found that ember-chrome-devtools demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.