
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
eslint-plugin-zhlint
Advanced tools
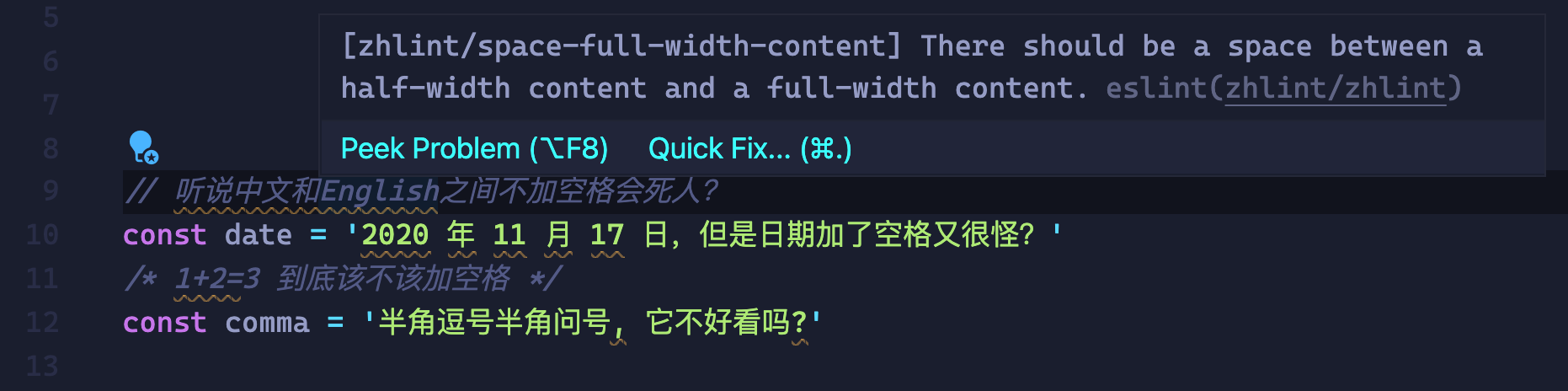
Linting Chinese typographies in JavaScript/TypeScript with zhlint.

You'll first need to install ESLint:
npm i eslint --save-dev
Next, install eslint-plugin-zhlint:
npm install eslint-plugin-zhlint --save-dev
Add zhlint to the plugins section of your .eslintrc configuration file. You can omit the eslint-plugin- prefix:
{
"plugins": ["zhlint"]
}
Then configure the zhlint/zhlint rule under the rules section.
{
"rules": {
"zhlint/zhlint": ["warn"]
}
}
or with options:
{
"rules": {
"zhlint/zhlint": [
"warn",
{
"lintComments": true,
"lintStringLiterals": true,
"zhlint": {
"rules": ["space-full-width-content", "space-punctuation"]
}
}
]
}
}
lintComments (boolean, default true): true to enable zhlint in // or /* ... */ commentslintStringLiterals (boolean, default true): true to enable zhlint in string literals (single-quoted / double-quoted strings, and template literals)zhlint (object): options passed down to zhlintSee https://github.com/Jinjiang/zhlint#supported-rules. If no zhlint.rules option provided, all rules are enabled by default.
FAQs
ESLint plugin for Chinese typographies (中文排版) with zhlint
The npm package eslint-plugin-zhlint receives a total of 0 weekly downloads. As such, eslint-plugin-zhlint popularity was classified as not popular.
We found that eslint-plugin-zhlint demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.