
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
joplin-plugin-freehand-drawing
Advanced tools
[On GitHub](https://github.com/personalizedrefrigerator/joplin-plugin-freehand-drawing) | [On the Joplin Forum](https://discourse.joplinapp.org/t/plugin-js-draw-integration/27114) | [Online Demo](https://personalizedrefrigerator.github.io/js-draw/example/
joplin-plugin-freehand-drawingOn GitHub | On the Joplin Forum | Online Demo | Installing
A Joplin plugin for creating and editing freehand drawings using js-draw.

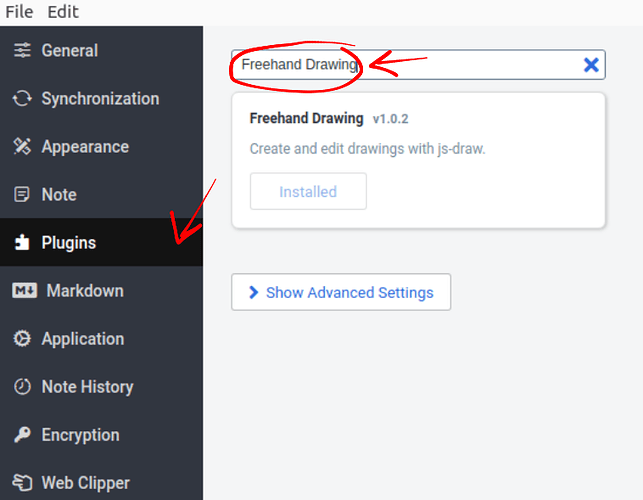
Search for "freehand drawing" under the plugins tab in Joplin's settings:

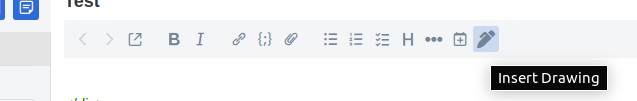
After installation, an "insert drawing" button should appear in the toolbar:

Existing drawings can be edited by hovering over the drawing in the markdown preview pane, then clicking "edit".

Editing an existing drawing: Double-click on the drawing.
Adding a new drawing: Click either the toolbar button or "Insert Drawing" from the
Edit menu.
Warning
To insert drawings in the rich text editor, this plugin works around this Joplin bug by briefly switching to the markdown editor and back to the rich text editor. This clears the rich text editor's undo history. This should only apply to new drawings.
First, select the full resource URL for an image created with this plugin
Next, click the "Insert Image" button in the toolbar.
Pen/mouse-only drawing can be enabled under the "Pan" tool's menu by enabling "Touchscreen panning":
joplin-plugin-freehand-drawing autosaves every two minutes. The last autosave can be recovered by
:restore autosave, thenThis should add a copy of the autosaved drawing to the current note.
The procedure to do this is currently very complicated, as there is no GUI for this. (Making this simpler is planned!).
First, open Joplin's profile directory ("Help" > "Open profile directory").
Next, open settings.json in a text editor.
Near the end, there should be a line similar to this:
"plugin-io.github.personalizedrefrigerator.js-draw.keyboard-shortcuts": { }
Shortcuts can be added between the { and the }. For example,
"plugin-io.github.personalizedrefrigerator.js-draw.keyboard-shortcuts": {
"jsdraw.toolbar.ExitActionWidget.exit": [
"ctrlOrMeta-w",
"alt-q"
],
"jsdraw.toolbar.SaveActionWidget.save": [
"ctrlOrMeta-s",
"ctrlOrMeta-shift-s"
],
"jsdraw.toolbar.PenTool.select-pen-1": [
"CtrlOrMeta-1",
"alt-1"
],
"jsdraw.toolbar.SelectionTool.resizeImageToSelection": [
"ctrlOrMeta-r",
"m"
]
}
adds additional shortcuts for exiting, selecting pen style 1, and resizing the visible region to the selection.
After changing the shortcuts, Joplin should be restarted.
Note
Additional keyboard shortcut IDs can be found in js-draw's source code.
This plugin uses js-draw to edit/create freehand drawings. Bugs related to js-draw can be reported using its issue tracker.
If you're unsure whether a bug is related to js-draw or this plugin, consider first reporting the bug on this plugin's GitHub repository. If it's more relevant to js-draw than this plugin, it will be moved by a maintainer.
2.4.0
settings.json.FAQs
[On GitHub](https://github.com/personalizedrefrigerator/joplin-plugin-freehand-drawing) | [On the Joplin Forum](https://discourse.joplinapp.org/t/plugin-js-draw-integration/27114) | [Online Demo](https://personalizedrefrigerator.github.io/js-draw/example/
The npm package joplin-plugin-freehand-drawing receives a total of 435 weekly downloads. As such, joplin-plugin-freehand-drawing popularity was classified as not popular.
We found that joplin-plugin-freehand-drawing demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.