
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
meenam-comp-gantt-chart
Advanced tools
## Prerequisites Before you start, ensure you have a running Lowcoder installation. Alternatively, you can use it online at [https://app.lowcoder.cloud](https://app.lowcoder.cloud).
Before you start, ensure you have a running Lowcoder installation. Alternatively, you can use it online at https://app.lowcoder.cloud.
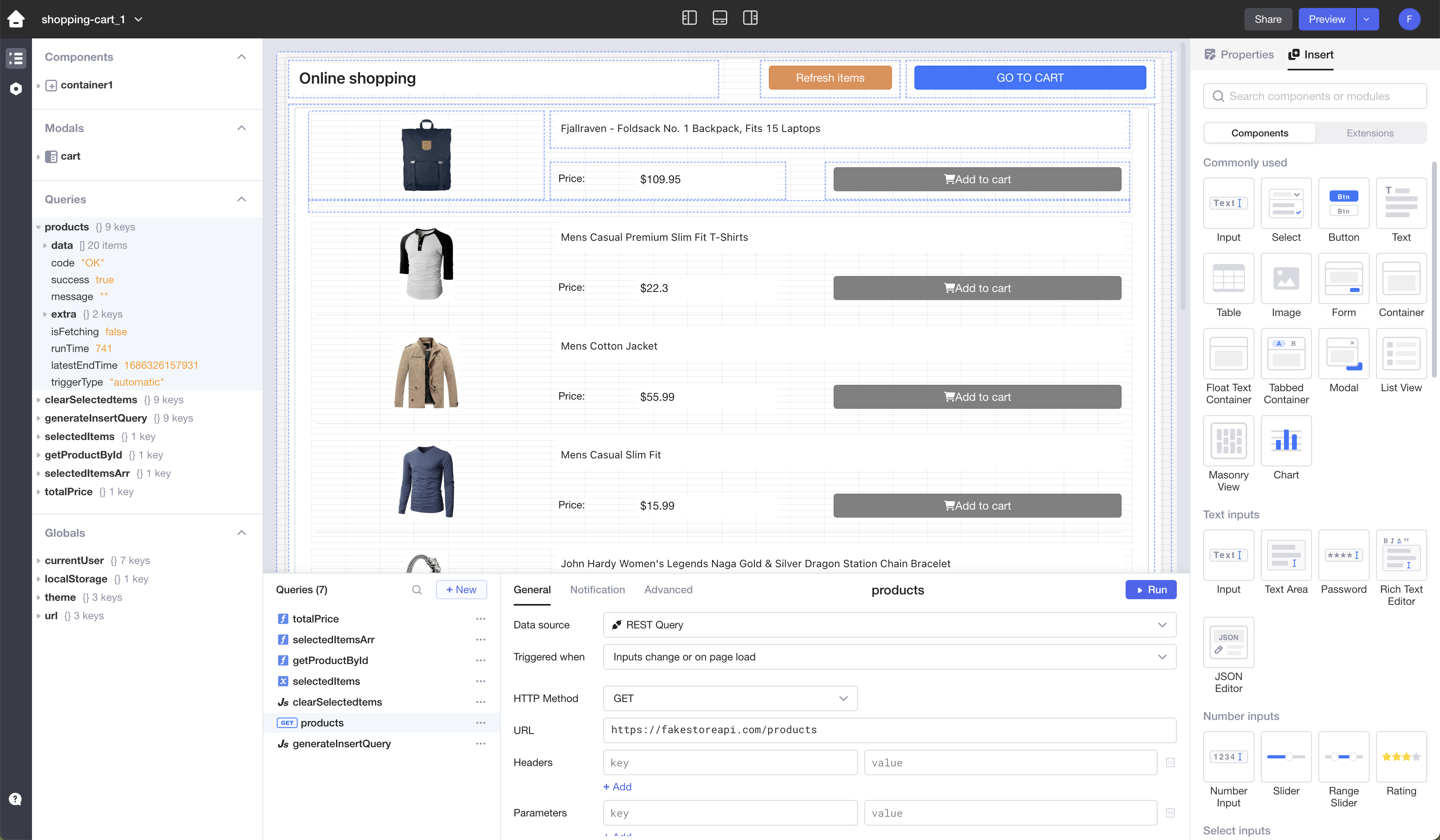
The Gantt Chart component plugin for Lowcoder allows you to create, manage, and visualize project tasks and timelines efficiently. This component is highly customizable, offering various styling and interaction options to fit your application's needs.
This pugin based on the fantastic work of MaTeMaTuK. Please find here the original sources: gantt-task-react
The Gantt Chart plugin offers several sections for styling different parts of the chart:
The plugin supports various events to enhance interactivity:

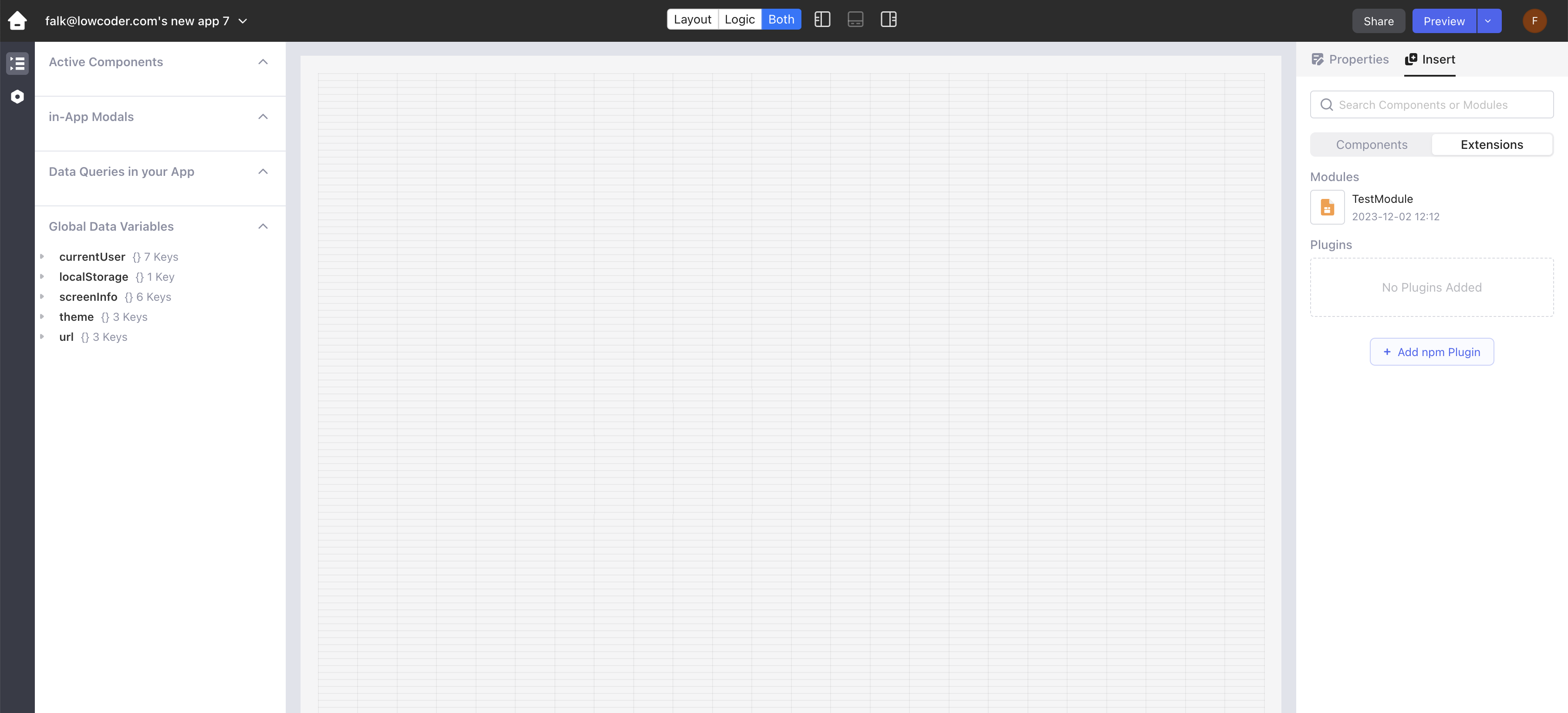
Access Components Panel: In the App Editor, locate the right panel where components are listed.
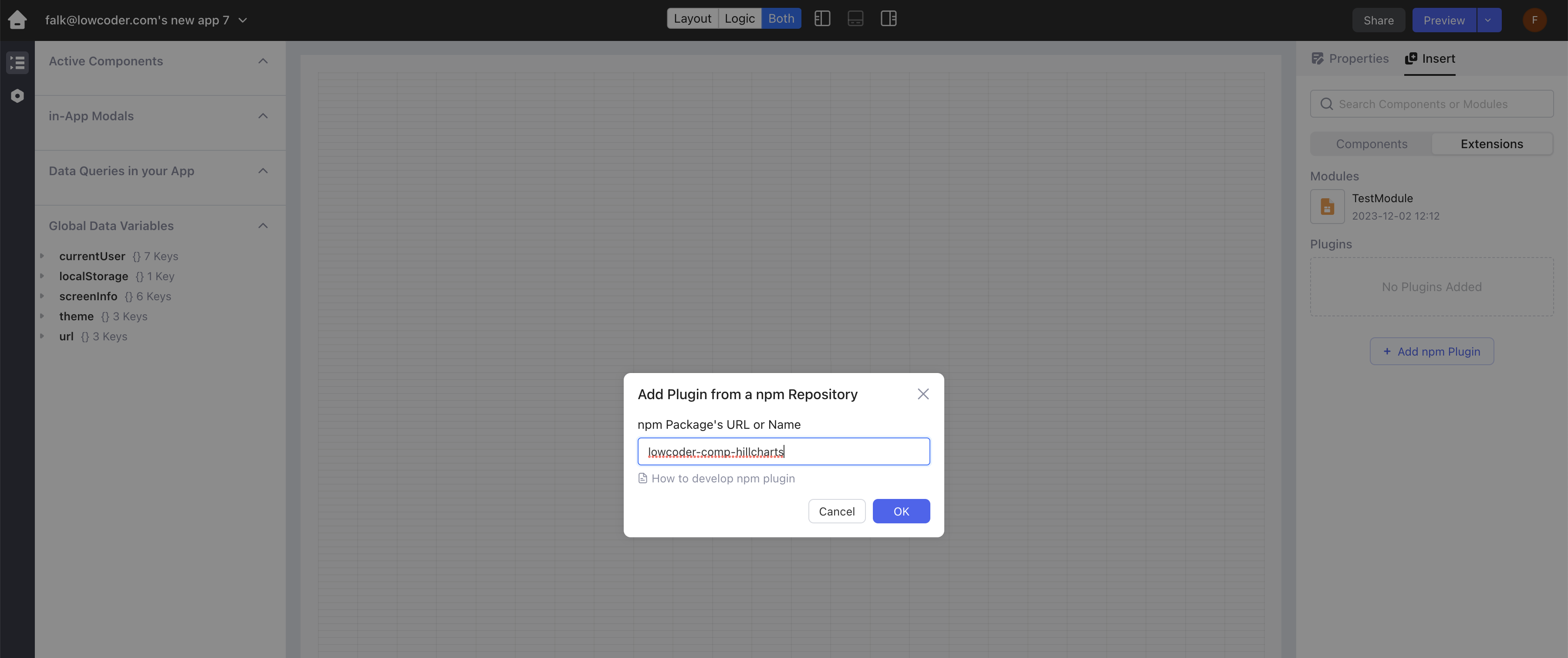
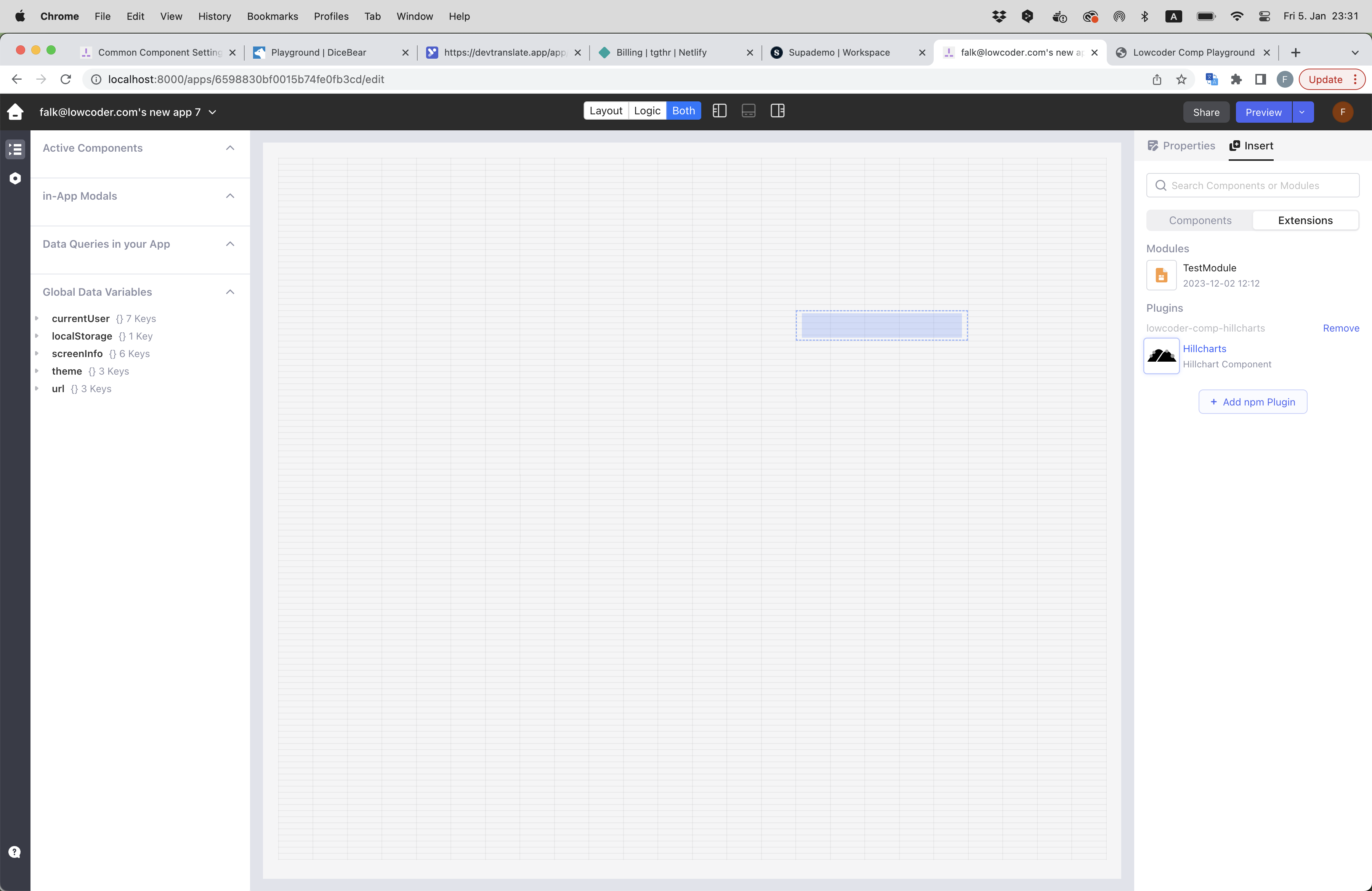
Switch to Extensions: Find and switch on the "Extensions" toggle. This option allows you to add additional components to your project.

lowcoder-comp-hillcharts in the provided field.



FAQs
## Prerequisites Before you start, ensure you have a running Lowcoder installation. Alternatively, you can use it online at [https://app.lowcoder.cloud](https://app.lowcoder.cloud).
The npm package meenam-comp-gantt-chart receives a total of 0 weekly downloads. As such, meenam-comp-gantt-chart popularity was classified as not popular.
We found that meenam-comp-gantt-chart demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.