
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
newrelic-react-native-agent
Advanced tools
This agent uses native New Relic Android and iOS agents to instrument the React-Native Javascript environment. The New Relic SDKs collect crashes, network traffic, and other information for hybrid apps using native components.
Native support levels are based on React Native requirements.
Yarn
yarn add newrelic-react-native-agent
NPM
npm i newrelic-react-native-agent
Now open your index.js and add the following code to launch NewRelic (don't forget to put proper application tokens):
import NewRelic from 'newrelic-react-native-agent';
import * as appVesrion from './package.json';
import {Platform} from 'react-native';
let appToken;
if (Platform.OS === 'ios') {
appToken = '<IOS-APP-TOKEN>';
} else {
appToken = '<ANDROID-APP-TOKEN>';
}
NewRelic.startAgent(appToken);
NewRelic.setJSAppVersion(appVesrion.version);
AppRegistry.registerComponent(appName, () => App);
AppToken is platform-specific. You need to generate the seprate token for Android and iOS apps.
build.gradle: buildscript {
...
repositories {
...
mavenCentral()
}
dependencies {
...
classpath "com.newrelic.agent.android:agent-gradle-plugin:6.6.0"
}
}
app/build.gradle: apply plugin: "com.android.application"
apply plugin: 'newrelic' // <-- add this
AndroidManifest.xml <uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
Run the following, and it will install the New Relic XCFramework agent:
npx pod-install
To automatically link the package, rebuild your project:
# Android apps
npx react-native run-android
# iOS apps
cd ios/
pod install --repo-update
cd ..
npx react-native run-ios
If you run following commands then Fatal JS erros will show up as a crash in NR.
npx react-native run-ios --configuration Release
npx react-native run-android --variant=release
Integration with Expo is possible in both bare workflow and custom managed workflow via config plugins.
app.json or app.config.js.{
"name": "my app",
"plugins": ["newrelic-react-native-agent"]
}
After this, you need to use the expo prebuild --clean command as described in the "Adding custom native code"guide to rebuild your app with the plugin changes. If this command is not running, you'll get errors when starting the New Relic agent.
See the examples below, and for more detail, see New Relic IOS SDK doc or Android SDK.
Track a method as an interaction.
InteractionId is string.
Name or rename interaction (Android-specific).
End an interaction (Required). This uses the string ID for the interaction you want to end. This string is returned when you use startInteraction().
const badApiLoad = async () => {
const interactionId = await NewRelic.startInteraction('StartLoadBadApiCall');
console.log(interactionId);
const url = 'https://facebook.github.io/react-native/moviessssssssss.json';
fetch(url)
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
NewRelic.endInteraction(interactionId);
}) .catch((error) => {
NewRelic.endInteraction(interactionId);
console.error(error);
});;
};
Creates a session-level attribute shared by multiple mobile event types. Overwrites its previous value and type each time it is called.
NewRelic.setAttribute('RNCustomAttrNumber', 37);
This method removes the attribute specified by the name string..
NewRelic.removeAttribute('RNCustomAttrNumber');
Set a custom user identifier value to associate user sessions with analytics events and attributes.
NewRelic.setUserId("RN12934");
Track app activity/screen that may be helpful for troubleshooting crashes.
NewRelic.recordBreadcrumb("shoe", {"shoeColor": "blue","shoesize": 9,"shoeLaces": true});
Creates and records a custom event for use in New Relic Insights.
NewRelic.recordCustomEvent("mobileClothes", "pants", {"pantsColor": "blue","pantssize": 32,"belt": true});
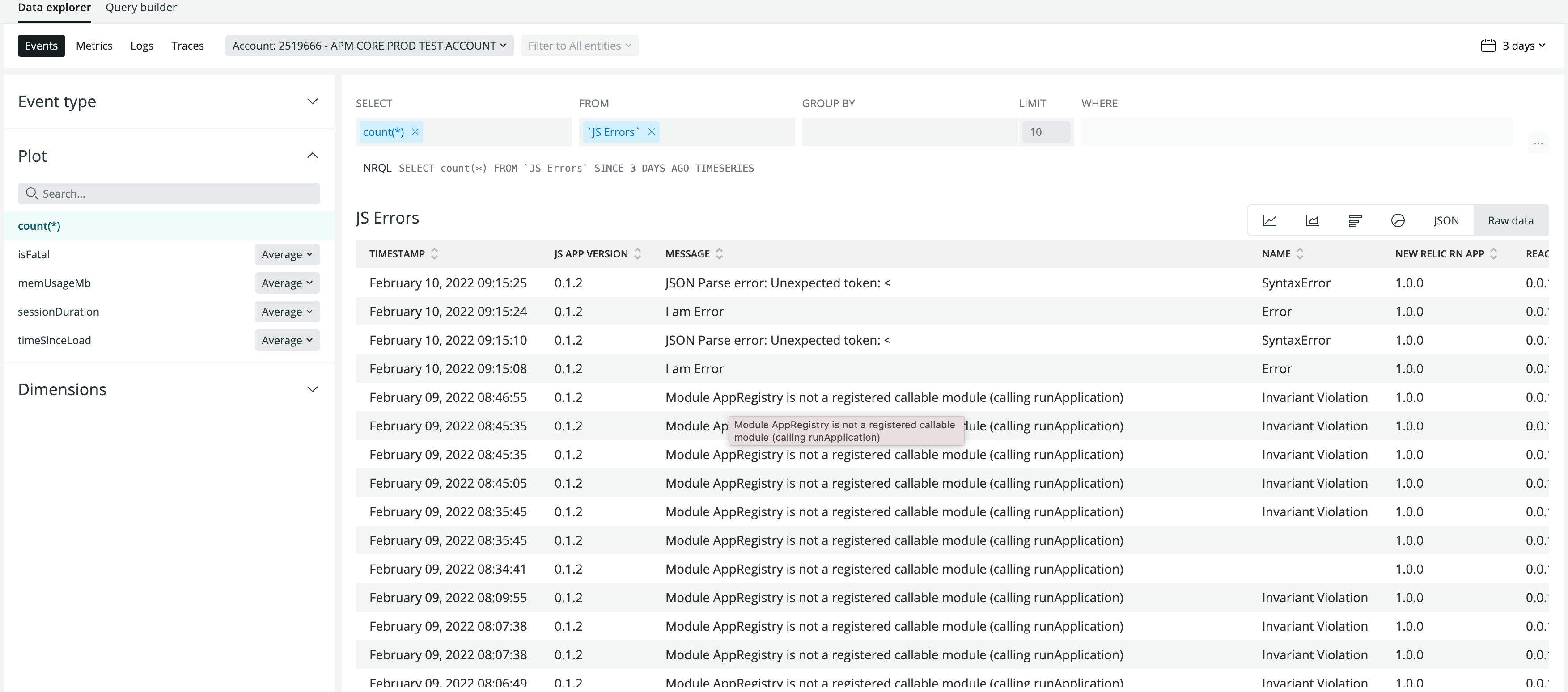
There is no section for JavaScript errors, but you can see JavaScript errors in custom events and also query them in NRQL explorer.

You can also build dashboard for errors using this query:
SELECT jsAppVersion,name,Message,errorStack,isFatal FROM `JS Errors` SINCE 24 hours ago
Currently there is no symbolication of Javascript errors. Please follow the steps described here for Symbolication.
* IMPORTANT considerations and best practices include:
*
* - You should limit the total number of event types to approximately five.
* eventType is meant to be used for high-level categories.
* For example, you might create an event type Gestures.
*
* - Do not use eventType to name your custom events.
* Create an attribute to name an event or use the optional name parameter.
* You can create many custom events; it is only event types that you should limit.
*
* - Using the optional name parameter has the same effect as adding a name key in the attributes dictionary.
* name is a keyword used for displaying your events in the New Relic UI.
* To create a useful name, you might combine several attributes.
FAQs
A New Relic Mobile Agent for React Native
The npm package newrelic-react-native-agent receives a total of 15,234 weekly downloads. As such, newrelic-react-native-agent popularity was classified as popular.
We found that newrelic-react-native-agent demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.