
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
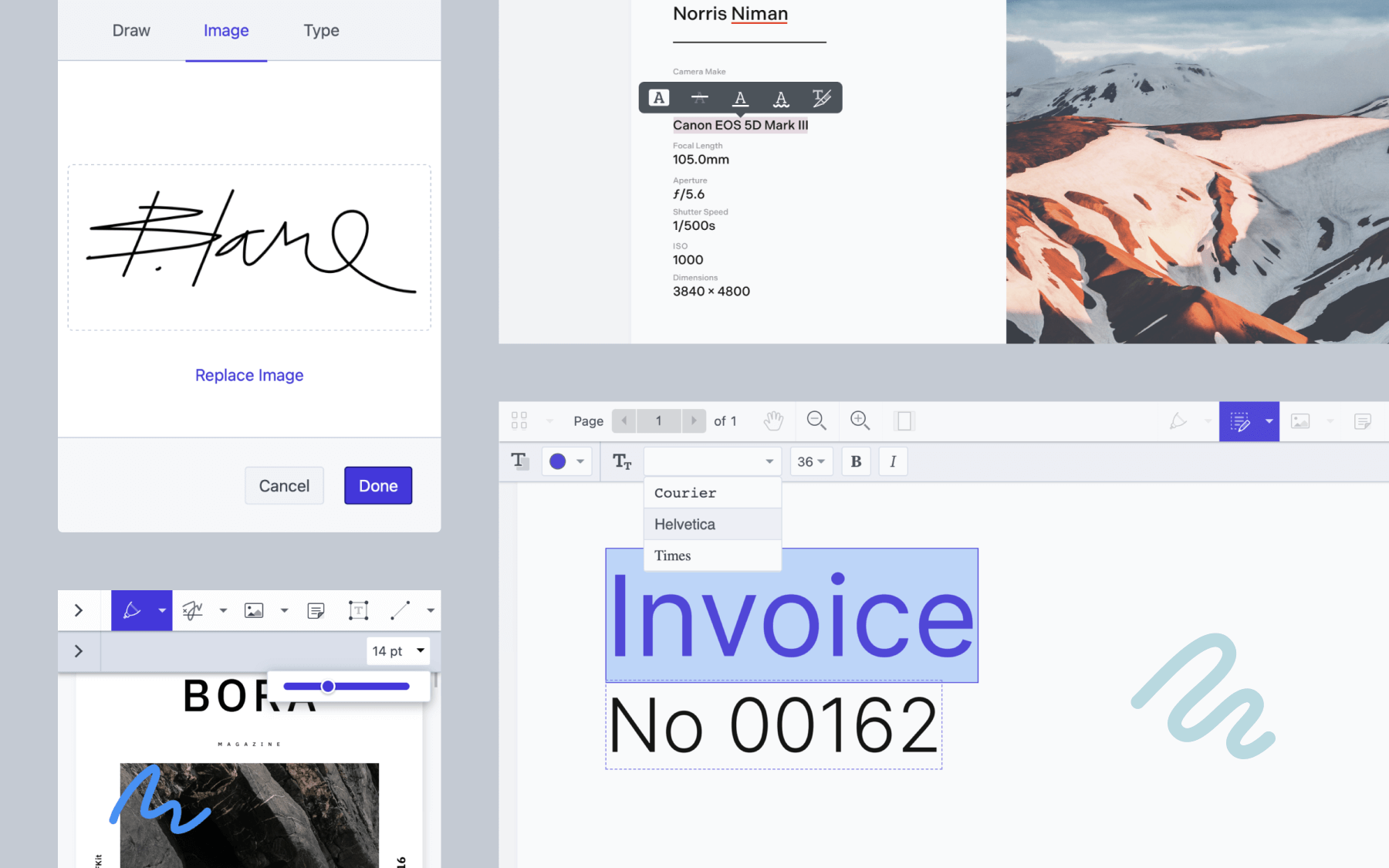
View and annotate PDF files in your web app. Full support for mobile and desktop. Runs in the browser using WASM.
PDF Viewing and Editing in the Browser
PSPDFKit for Web is a secure JavaScript PDF library for viewing, annotating, and editing PDFs, TIFFs, JPGs, and PNGs directly in the browser. It offers developers a way to quickly add document and image functionality to any web application. It's fully compatible with React, Angular, Vue.js, Svelte, and any other JavaScript or TypeScript framework.

The guide below explains how to integrate PSPDFKit for Web into a Vanilla JavaScript project. For other scenarios, refer to the step-by-step guides.
npm install --save pspdfkit
assets directory in your project’s root folder:cp -R ./node_modules/pspdfkit/dist/ ./assets/
Rename the PDF document you want to display in your application to document.pdf, and then add the PDF document to your project’s root directory. You can use this demo document as an example.
Add an empty <div> element with a defined width and height to where PSPDFKit will be mounted:
<div id="pspdfkit" style="width: 100%; height: 100vh;"></div>
import "./assets/pspdfkit.js";
const baseUrl = `${window.location.protocol}//${window.location.host}/assets/`;
PSPDFKit.load({
baseUrl,
container: "#pspdfkit",
document: "document.pdf"
})
PSPDFKit for Web supports the latest versions of all commonly used browsers: Chrome, Mozilla Firefox, Safari, Edge, and Firefox ESR.
PSPDFKit for Web is compatible with Salesforce, SharePoint, Microsoft Teams, and Microsoft OneDrive.
PSPDFKit offers comprehensive guides and code samples to help you quickly integrate and customize your application. It comes with full technical support that includes direct access to the engineers who built the product. Whether you have questions getting started or you want to know how to best integrate new features into your app, we’re here to help you find a solution.
Most popular guides:
For a detailed list of the changes included in each version, please see the changelog.
PSPDFKit is a commercial product that offers a free trial license to evaluate and integrate it into your product. Visit our pricing page to learn more about licensing our solution.
Copyright © 2010-2023 PSPDFKit GmbH.
FAQs
View and annotate PDF files in your web app. Full support for mobile and desktop. Runs in the browser using WASM.
The npm package pspdfkit receives a total of 38,612 weekly downloads. As such, pspdfkit popularity was classified as popular.
We found that pspdfkit demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.