
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
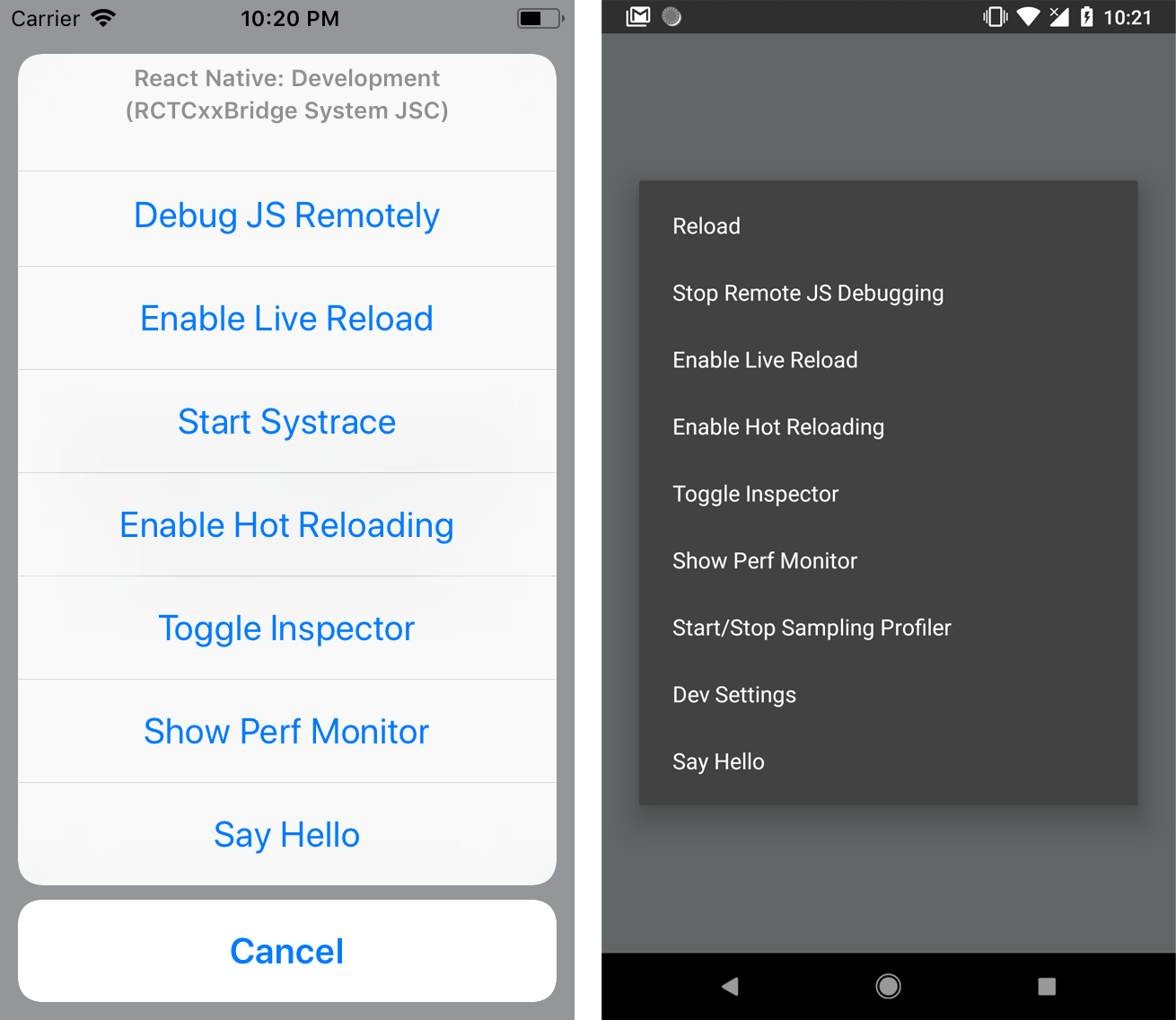
react-native-dev-menu
Advanced tools
[](https://badge.fury.io/js/react-native-dev-menu) [](https://www.npmjs.org/package/react-native-dev-menu) 
if (__DEV__) {
const DevMenu = require('react-native-dev-menu');
DevMenu.addItem('Say Hello', () => alert('Hello!'));
}
npm install --save react-native-dev-menu
# --- or ---
yarn add react-native-dev-menu
react-native link react-native-dev-menu
After installing the npm package, add the following line to your Podfile :
pod 'RNDevMenu', :path => '../node_modules/react-native-dev-menu'
Add Files to <...>node_modules ➜ react-native-dev-menu ➜ select RNDevMenu.xcodeprojlibRNDevMenu.a to Build Phases -> Link Binary With LibrariesAfter installing the package, add the following line to the ./android/settings.gradle file :
include ':app', ':react-native-dev-menu'
project(':react-native-dev-menu').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-dev-menu/android')
Include it as dependency in the ./android/app/build.gradle file :
dependencies {
compile project(':react-native-dev-menu')
// ...
}
Finally, you need to link the package to the ./android/app/src/main/java/…/MainApplication.java file :
import com.zoontek.rndevmenu.RNDevMenuPackage;
// ...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
// ...
new RNDevMenuPackage(), // <-- Add it to the packages list
);
}
// ...
FAQs
Add custom items to the React Native dev menu
The npm package react-native-dev-menu receives a total of 34,307 weekly downloads. As such, react-native-dev-menu popularity was classified as popular.
We found that react-native-dev-menu demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.