
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
react-native-simple-image-cropper
Advanced tools
 |  |
|---|
Version 2
npm i react-native-simple-image-cropper --save
or
yarn add react-native-simple-image-cropper
⚠️️⚠️⚠️ This library use ImageEditor from React Native. Since ImageEditor was extracted from React Native core, you also need to install @react-native-community/image-editor.
Version 1 (Used ImageEditor from React Native core)
npm i react-native-simple-image-cropper@^1.1.2 --save
or
yarn add react-native-simple-image-cropper@^1.1.2
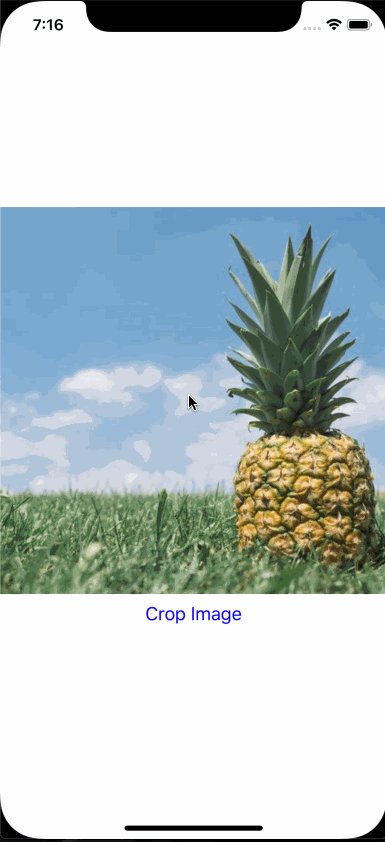
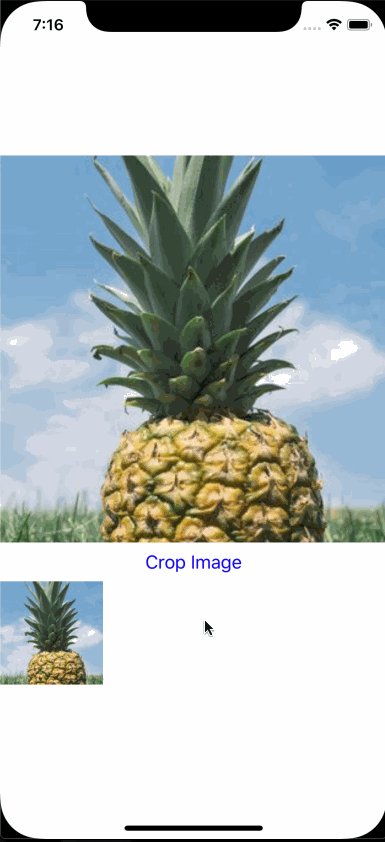
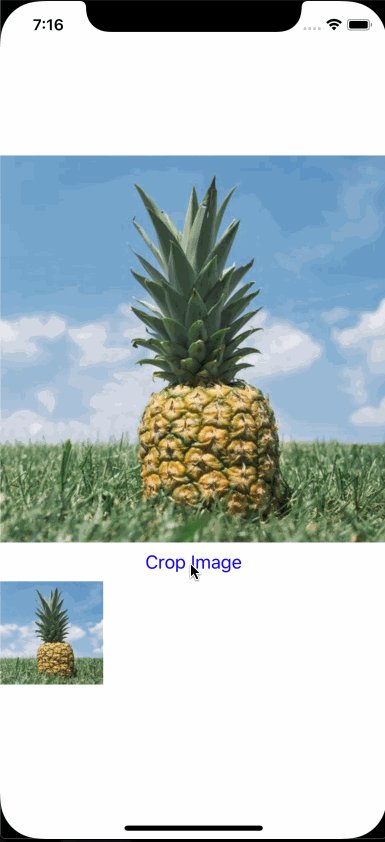
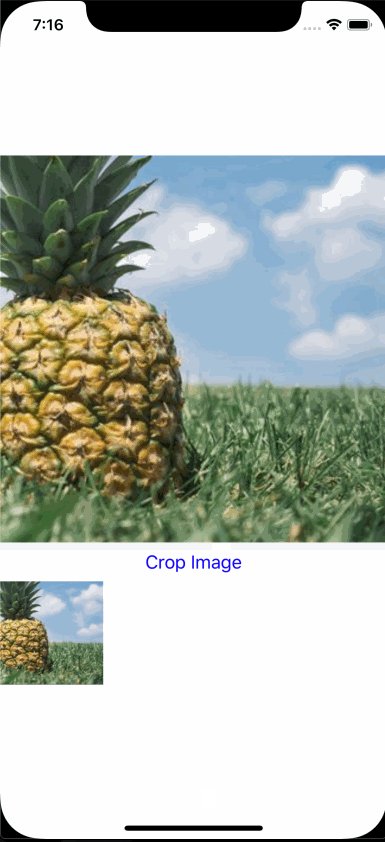
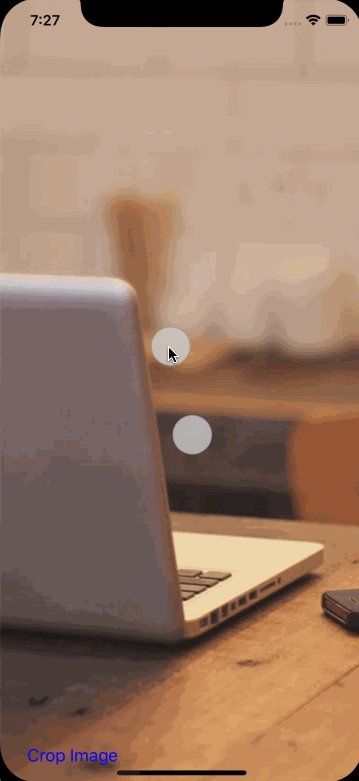
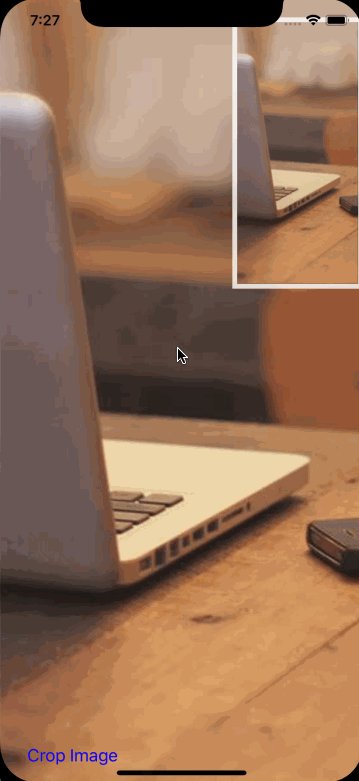
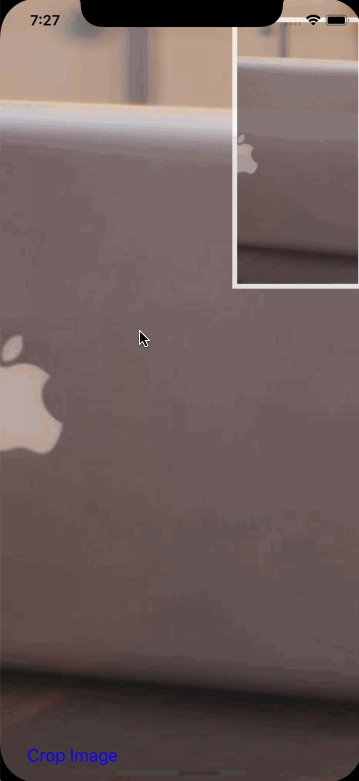
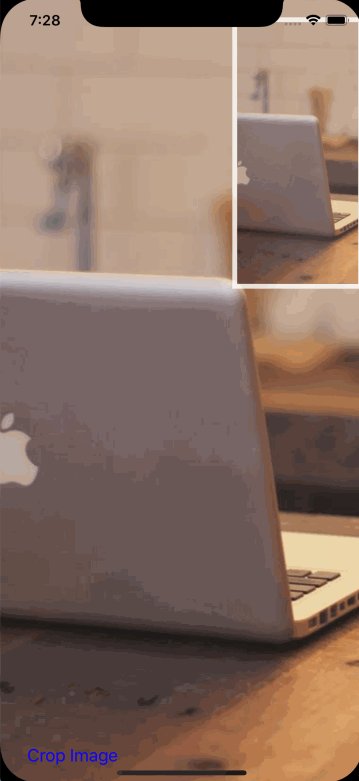
import React from 'react';
import { Dimensions, View, Image, Button } from 'react-native';
import ImageCropper from 'react-native-simple-image-cropper';
const window = Dimensions.get('window');
const w = window.width;
const IMAGE = 'https://picsum.photos/id/48/900/500';
const CROP_AREA_WIDTH = w;
const CROP_AREA_HEIGHT = w;
class App extends React.Component {
state = {
cropperParams: {},
croppedImage: '',
};
setCropperParams = cropperParams => {
this.setState(prevState => ({
...prevState,
cropperParams,
}));
};
handlePress = async () => {
const { cropperParams } = this.state;
const cropSize = {
width: 200,
height: 200,
};
const cropAreaSize = {
width: CROP_AREA_WIDTH,
height: CROP_AREA_HEIGHT,
};
try {
const result = await ImageCropper.crop({
...cropperParams,
imageUri: IMAGE,
cropSize,
cropAreaSize,
});
this.setState(prevState => ({
...prevState,
croppedImage: result,
}));
} catch (error) {
console.log(error);
}
};
render() {
const { croppedImage } = this.state;
const src = { uri: croppedImage };
return (
<View>
<ImageCropper
imageUri={IMAGE}
cropAreaWidth={CROP_AREA_WIDTH}
cropAreaHeight={CROP_AREA_HEIGHT}
setCropperParams={this.setCropperParams}
/>
<Button onPress={this.handlePress} title="Crop Image" color="blue" />
{croppedImage ? (
<Image source={src} />
) : null}
</View>
);
}
}
Based from react-native-image-zoom.
MIT
FAQs
Simple react-native component for image cropping.
The npm package react-native-simple-image-cropper receives a total of 53 weekly downloads. As such, react-native-simple-image-cropper popularity was classified as not popular.
We found that react-native-simple-image-cropper demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.