
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
react-native-wallet-manager
Advanced tools
Provides some Apple Wallet functionality for IOS and Google Wallet for Android.
This library provides integration with both Apple Wallet on iOS and Google Wallet on Android. It allows you to add, remove, and check for existing passes on iOS, and add passes to Google Wallet on Android.

 |  |
|---|---|
| iOS | Android |
yarn add react-native-wallet-manager
or
npm install react-native-wallet-manager
To enable the Wallet functionality on iOS, you need to add the Wallet capability in Xcode. Follow these steps:
Open your project in Xcode (xcworkspace file).
Select your project Target.
Go to the Signing & Capabilities tab.
Click on + Capability to add a new capability.
In the search bar, type Wallet and add it to your project.
After that, navigate to the ios folder in your project directory and run the following command to install necessary dependencies:
cd ios && pod install
To enable Google Wallet functionality on Android, you need to add the Google Play Services dependency to your project. Follow these steps:
Open the android/app/build.gradle file in your project.
In the dependencies section, add the following line with the latest version of play-services-pay:
implementation "com.google.android.gms:play-services-pay:<latest_version>"
Replace <latest_version> with the most recent version number available. You can find the latest version on the Google Play Services release notes page.
For platform-specific instructions on how to create passes:
To use this library, start by importing it into your React Native component:
import WalletManager from 'react-native-wallet-manager';
| Method | Parameters | iOS | Android |
|---|---|---|---|
canAddPasses() | None | ✅ | ✅ |
addPassToGoogleWallet(jwt: string) | jwt: string | ❌ | ✅ |
addPassFromUrl(url: string) | url: string | ✅ | ✅ |
hasPass(cardIdentifier: string, serialNumber?: string) | cardIdentifier: string, serialNumber?: string | ✅ | ❌ |
removePass(cardIdentifier: string, serialNumber?: string) | cardIdentifier: string, serialNumber?: string | ✅ | ❌ |
viewInWallet(cardIdentifier: string, serialNumber?: string) | cardIdentifier: string, serialNumber?: string | ✅ | ❌ |
showViewControllerWithData(filePath: string) | filePath: string | ✅ | ❌ |
All methods return a Promise that resolves with the result of the operation or rejects if an error occurs.
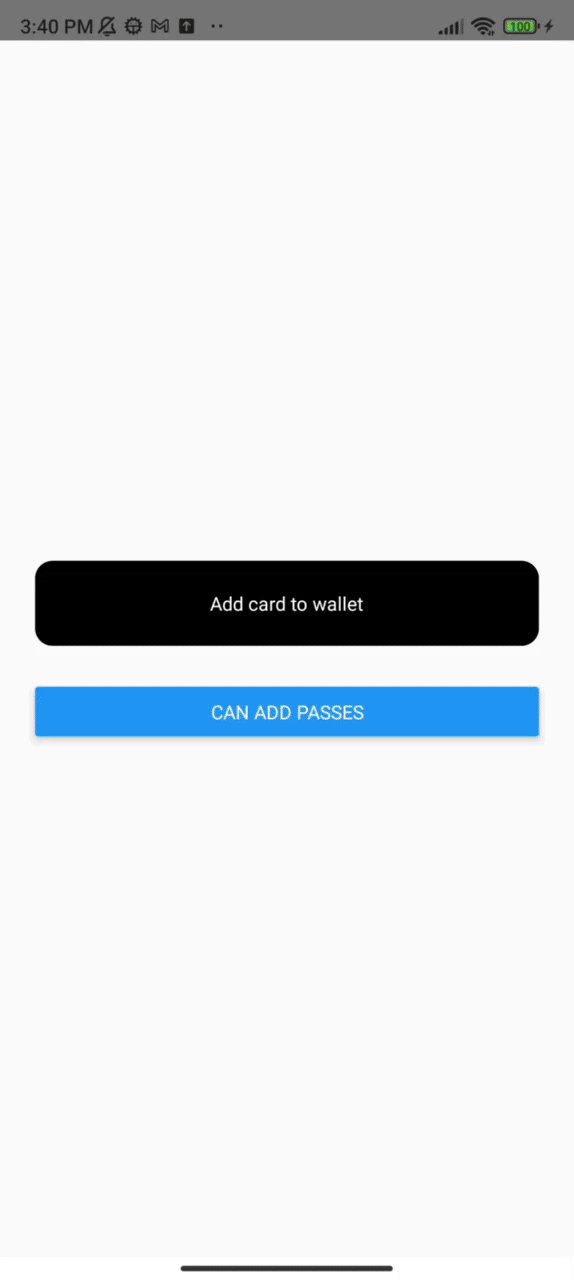
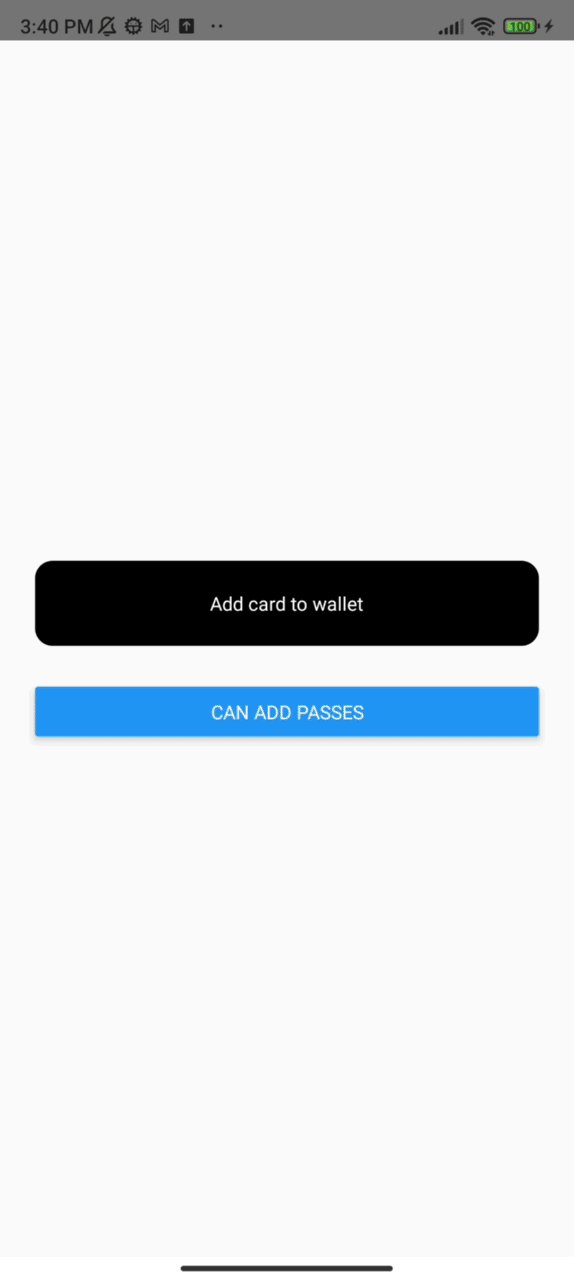
Checks if the device can add passes to the wallet. This method is supported on both iOS and Android.
const canAddPasses = async () => {
try {
const result = await WalletManager.canAddPasses();
console.log(result);
} catch (e) {
console.log(e);
}
};
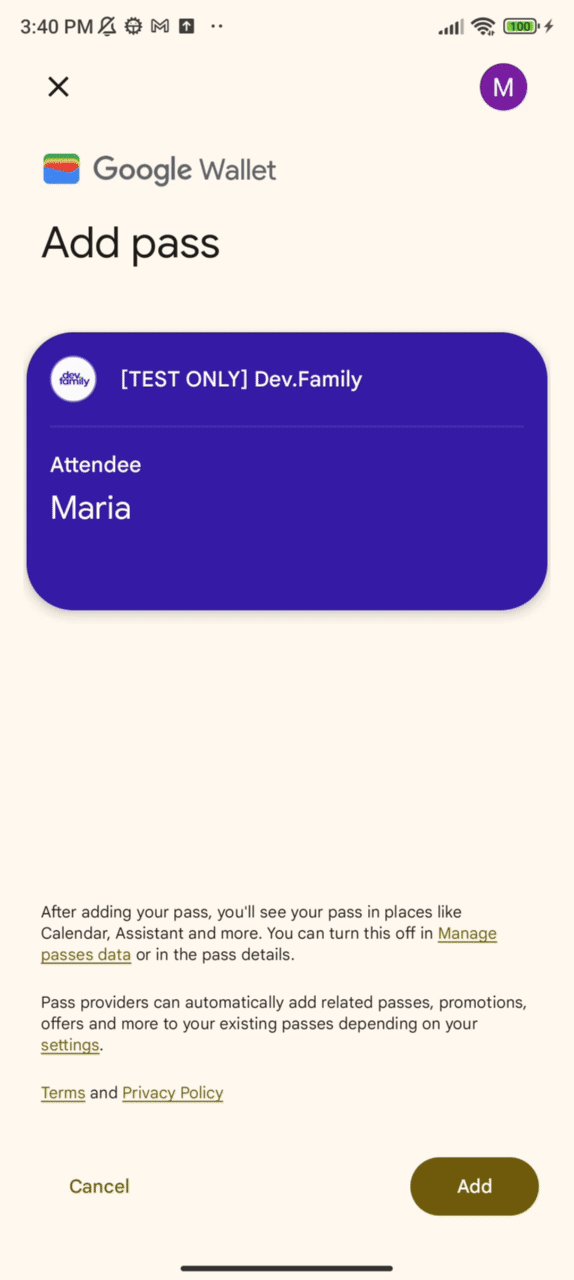
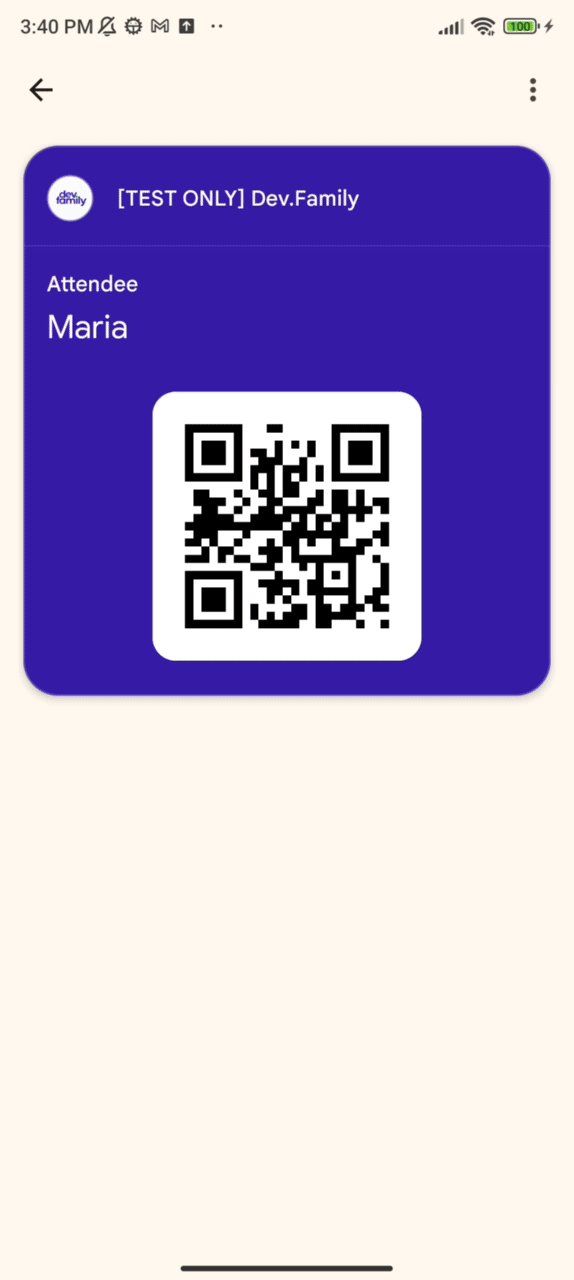
Adds a pass to Google Wallet. This method is only supported on Android.
jwt (string): The JWT token containing the pass information to be added to Google Wallet.Note: In the example below, you'll see a placeholder for the JWT. You need to generate a valid Google Wallet JWT for testing purposes.
const addPassToGoogleWallet = async () => {
try {
await WalletManager.addPassToGoogleWallet(
'eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9...'
);
} catch (e) {
console.log(e);
}
};
Adds a pass from a specified URL. This method is supported on both iOS and Android.
url (string): The URL of the pass file (.pkpass file) to be added.const addPass = async () => {
try {
const result = await WalletManager.addPassFromUrl(
'https://github.com/dev-family/react-native-wallet-manager/blob/main/example/resources/pass.pkpass?raw=true'
);
console.log(result);
} catch (e) {
console.log(e);
}
};
Checks if a pass with a specific identifier exists in the Apple Wallet. This method is only supported on iOS.
cardIdentifier (string): The unique identifier of the pass to check.serialNumber (string, optional): The serial number of the pass. This parameter is optional and can be used to further specify the pass.const hasPass = async () => {
try {
const result = await WalletManager.hasPass('pass.family.dev.walletManager');
console.log(`has pass: ${result}`);
} catch (e) {
console.log(e, 'hasPass');
}
};
Removes a pass with a specific identifier from the Apple Wallet. This method is only supported on iOS.
cardIdentifier (string): The unique identifier of the pass to remove.serialNumber (string, optional): The serial number of the pass. This parameter is optional and can be used to further specify the pass.const removePass = async () => {
try {
const result = await WalletManager.removePass(
'pass.family.dev.walletManager'
);
console.log(`remove pass: ${result}`);
} catch (e) {
console.log(e, 'removePass');
}
};
Opens a pass with a specific identifier in Apple Wallet. This method is only supported on iOS.
cardIdentifier (string): The unique identifier of the pass to view.serialNumber (string, optional): The serial number of the pass. This parameter is optional and can be used to further specify the pass.const viewPass = async () => {
try {
const result = await WalletManager.viewInWallet(
'pass.family.dev.walletManager'
);
console.log(result);
} catch (e) {
console.log(e, 'error Viewing Pass');
}
};
Displays a view controller to add a pass using the data from the specified file path. This method is only supported on iOS.
filePath (string): The path to the .pkpass file containing the pass data to be added to Apple Wallet.const showViewControllerWithData = async (filePath) => {
try {
const result = await WalletManager.showViewControllerWithData(filePath);
console.log(`Pass was added: ${result}`);
} catch (e) {
console.error('Error displaying pass view controller:', e);
}
};
Project inspired by react-native-wallet
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
v1.1.1
FAQs
Provides some Apple Wallet functionality for IOS and Google Wallet for Android.
The npm package react-native-wallet-manager receives a total of 3,234 weekly downloads. As such, react-native-wallet-manager popularity was classified as popular.
We found that react-native-wallet-manager demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.