
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
tinygame.xyz
Advanced tools
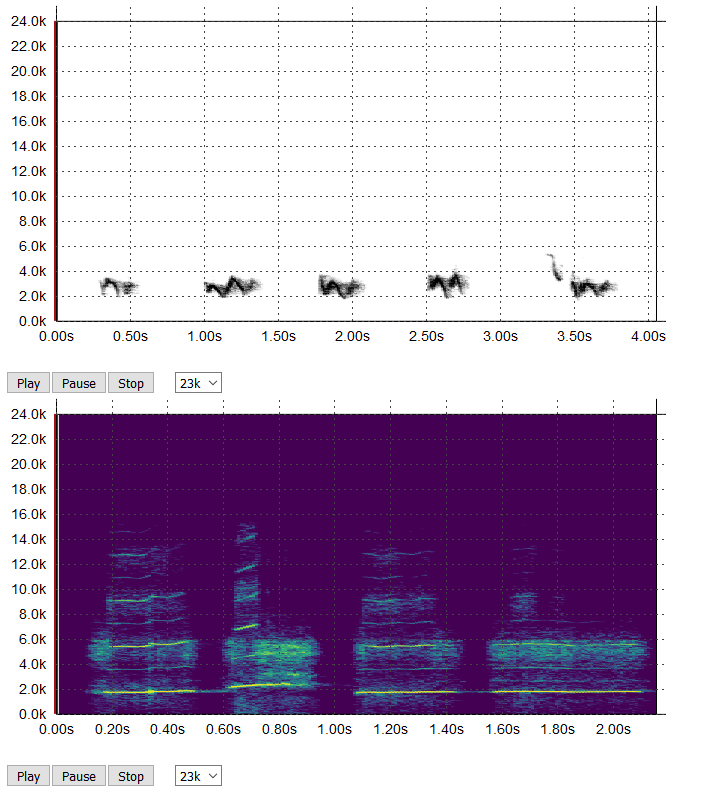
Visualize sounds as a spectrogram - right in your browser!

Include the css for .spectrogram elements
<link href="css/spectrogram.css" media="screen" rel="stylesheet" type="text/css" />
SpectrogramJS depends on jquery and D3.js - so make sure you include them first..
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="js/d3.v3.min.js"></script>
Then source spectrogram.js
<script type="text/javascript" src="js/spectrogram.js"></script>
To create a new spectrogram, create a new instance of Spectrogram and pass in the audio file to analyze, the selector id where to display the visual, and any options you would like to set.
For example, if I had a div with an id of "vis" in my html:
<div id="vis" class="spectrogram"></div>
I would add a spectrogram there by using:
var sample = new Spectrogram('data/bird_short.ogg', "#vis", {width:500, height:200, maxFrequency:8000});
Currently, the defaults of a Spectrogram are changed by passing in an object of options. This might change to a more chainable API.
But for now, there are a few things you can change:
width: width in pixels of the spectrogram.
height: height in pixels of the spectrogram.
sampleSize: Number of samples to analyze frequencies of. Suggested: 512, or 256. A smaller number means more sampling, which means better resolution but a slower visual display.
maxFrequency: The maximum frequency to display initially.
minFrequency: The minimum frequency to display.
FAQs
tinygame
The npm package tinygame.xyz receives a total of 0 weekly downloads. As such, tinygame.xyz popularity was classified as not popular.
We found that tinygame.xyz demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.