
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
vue-progressive-image
Advanced tools
Vue progressive image loading plugin

$ npm install vue-progressive-image
import { createApp } from "vue";
import App from "./App.vue";
import "vue-progressive-image/dist/style.css";
import VueProgressiveImage from "vue-progressive-image";
const app = createApp(App);
app.use(VueProgressiveImage);
app.mount("#app");
Instead of using the normal img tag to load images
<img src="https://unsplash.it/1920/1080?image=10" />
use the progressive-image component already globally available after the plugin installation
<progressive-image src="https://unsplash.it/1920/1080?image=10" />
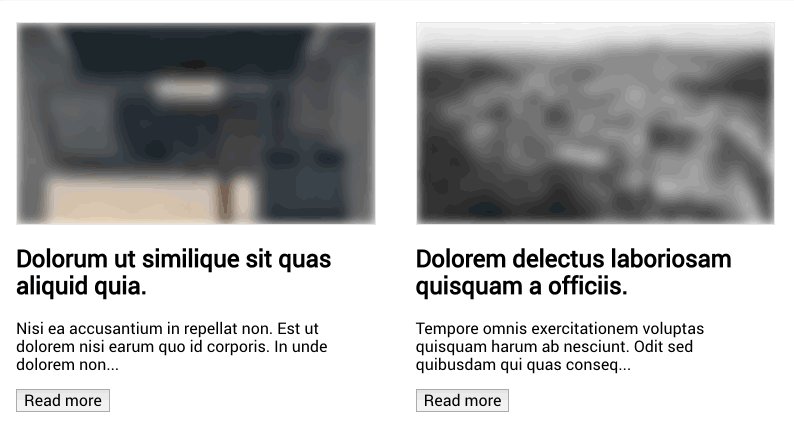
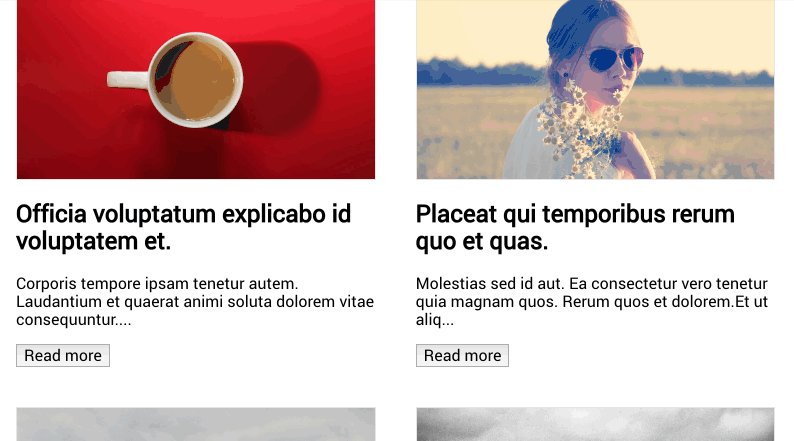
To be able to show some feedback to the user as soon as you can, make sure to pass a placeholder image, which could be also 1% the size of the main image: it will be blurred so you can go crazy with optimizations here.
in this example I have a 20x80 placeholder picture while waiting for a 1920x1080, you do you.
<progressive-image
src="https://unsplash.it/1920/1080?image=10"
placeholder-src="https://unsplash.it/20/80?image=10"
/>
If you need to display some content or even just a loader on top of the image, you can use the default slot. A prop called isLoading can be used to show/hide any content while the images are loading.
<progressive-image src="https://unsplash.it/1920/1080?image=10">
<template #default="{ isLoading }">
<p v-if="isLoading">Loading...</p>
<p v-else>lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</progressive-image>
This props renders the image as a responsive circle
### Object cover and object contain
These 2 options make the image act more like a background. `object-cover` will scale the image to cover the whole container, while `object-contain` scales the image so the whole images is shown. The aspect ratio of the image is respected.
```html
<progressive-image object-cover src="https://unsplash.it/1920/1080?image=10" />
<progressive-image
object-contain
src="https://unsplash.it/1920/1080?image=10"
/>
The image won't be selectable
<progressive-image select-none src="https://unsplash.it/1920/1080?image=10" />
The plugin can grab the image sizes faster than a plain image tag because it starts polling to the HTML elements until it gets the first data out: naturalWidth and naturalHeight. This makes sure that we get a ratio and the space of the image as soon as possible to avoid content jumping. This prop customizes the amount of milliseconds between each check. The default poll interval is 10ms.
<progressive-image
poll-interval="200"
src="https://unsplash.it/1920/1080?image=10"
/>
It is possible to adjust the level of blur applied to the placeholder image
<progressive-image
src="https://unsplash.it/1920/1080?image=10"
placeholder-src="https://unsplash.it/1920/1080?image=10"
blur="30"
/>
It is possible to manually specify the image aspact ratio when you know it. It allows the placeholder to be displayed in the correct aspect ratio. The ratio is calculated as height / width.
<progressive-image
src="https://unsplash.it/1920/1080?image=10"
aspect-ratio="1.5"
/>
In case of a loading error of the main image, it is possible to add a fallback image which can display an error image or just another image.
<progressive-image
src="https://this_url_should_cause_an_error"
fallback-src="https://unsplash.it/1920/1080?image=10"
/>
When the image loads correctly or throws an error, an event is emitted.
<progressive-image
src="https://this_url_should_cause_an_error"
fallback-src="https://unsplash.it/1920/1080?image=10"
@success="mainImageLoaded"
@error="placeholderImageError"
/>
Please drop an issue, if you find something that doesn't work, or a feature request at https://github.com/MatteoGabriele/vue-progressive-image/issues
Follow me on twitter @matteo_gabriele
FAQs
Vue progressive image loading plugin
The npm package vue-progressive-image receives a total of 1,027 weekly downloads. As such, vue-progressive-image popularity was classified as popular.
We found that vue-progressive-image demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.