
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
pyqt-svg-icon-pushbutton
Advanced tools
PyQt QPushButton which user can set svg icon (not a fake low quality svg icon)
PyQt QPushButton which user can set svg icon(not a low quality).
I have to say that setIcon of QPushButton doensn't help that much in terms of setting SVG image as an icon. It's just another good old fashioned pixmap icon.
So i overrides the setIcon mtehod to set SVG icon with the power of CSS.
python -m pip install pyqt-svg-icon-pushbutton
SvgIconPushButton(base_widget: QWidget = None) - Constructor. Base widget is the widget that the button's background color based of when button get hovered/pressed by mouse cursor. If value is default(None), background color of button which is getting hovered/pressed will set to #DDDDDD, #FFFFFF.
setIcon(icon: str) - set the icon. Icon should be a SVG file's name. This is overriding method.
setPadding(padding: int) - set the button's padding.
setBorderRadius(border_radius: int)
setBackground(background=None) - you can give background argument's value either 'transparent' or 6-digits or 3-digits hex color string or color's name like 'red', 'green'. As you see, default is set to None. If you set the value as default, background will automatically be set.
setAsCircle() - set button's shape as circle.
Code Sample
from PyQt5.QtWidgets import QWidget, QApplication, QHBoxLayout
from pyqt_svg_icon_pushbutton.svgIconPushButton import SvgIconPushButton
class SvgIconPushButtonExample(QWidget):
def __init__(self):
super().__init__()
self.__initUi()
def __initUi(self):
newButton = SvgIconPushButton()
newButton.setIcon('new.svg')
openButton = SvgIconPushButton()
openButton.setIcon('open.svg')
saveButton = SvgIconPushButton()
saveButton.setIcon('save.svg')
lay = QHBoxLayout()
lay.addWidget(newButton)
lay.addWidget(openButton)
lay.addWidget(saveButton)
self.setLayout(lay)
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
ex = SvgIconPushButtonExample()
ex.show()
sys.exit(app.exec_())
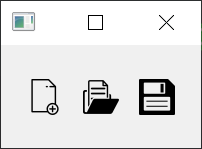
Result
Sorry for the video quality.

Image quality is not perfect, but much better than video. Above image is slightly bigger than actual size.
I wish i know how to resize the video and image which are dropped on the README.md.
FAQs
PyQt QPushButton which user can set svg icon (not a fake low quality svg icon)
We found that pyqt-svg-icon-pushbutton demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.